自己封装echarts觉得麻烦,所以找了一个现成的。本文基于"vue-echarts": “6.5.4”,“echarts”: “5.4.2”,
1、安装
npm install echarts vue-echarts
// Vue 2 (<2.7.0)需要安装
npm i -D @vue/composition-api
2、main.js全局引入
import Vue from 'vue'
// 导入vue-echarts
import VChart from 'vue-echarts'
// 导入全部echarts
import 'echarts'
// 全局注册chart组件
Vue.component('v-chart', VChart)
3、页面dashboard.vue使用
<v-chart class="chart" :option="option" />
<script>
data() {
return {
option: {
title: {
text: 'Traffic Sources',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: [
'Direct',
'Email',
'Ad Networks',
'Video Ads',
'Search Engines'
]
},
series: [
{
name: 'Traffic Sources',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 234, name: 'Ad Networks' },
{ value: 135, name: 'Video Ads' },
{ value: 1548, name: 'Search Engines' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
},
}}
</script>
<style scoped>
.chart {
height: 400px;
}
</style>
}
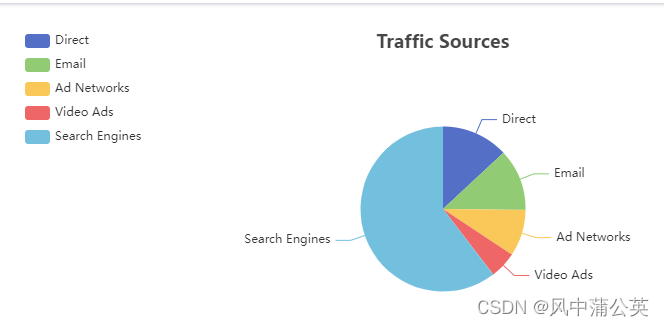
效果图如下:

如果是想按需引入组件饼图,如下(main.js)
// 导入vue-echarts插件
import VChart from 'vue-echarts'
// 按需引入需要的组件模块
import {
use } from 'echarts/core'
import {
CanvasRenderer } from 'echarts/renderers'
import {
PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
// 全局注册chart组件
Vue.component('v-chart', VChart)
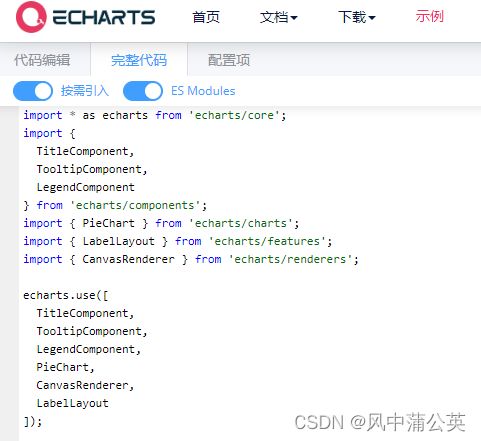
如果想要按需引入其他组件,可以在echarts官方示例里,点击你想要看的图形,然后点击完整代码(tab:代码编辑、完整代码、配置项)查看所需引入的组件