1.配置代理
修改config文件下的index.js文件
proxyTable: {
'/api': {
target: 'http://www.choisaaaa.shop',
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '' //需要rewrite的,
}
}
},2.SpringMVC后台接收不到axios的post请求参数
封装的axios请求方法
import axios from 'axios'
post: (url ,data,callBack ,errorHandler)=>{
axios
.post(addServerUrl(url),data)
.then(callBack)
.catch(errorHandler)
},Vue.prototype.$resUtil = resUtil
方法的调用
以对象格式进行传参
let userInfo = {
username: "11",
password: "22"
}
this.$resUtil.post(/login.do, userInfo, response => { })后台的java代码片段
@RequestMapping(value = "login.do",method = RequestMethod.POST)
@ResponseBody
public ServerResponse<User> login(String username,String password){
....
}结果
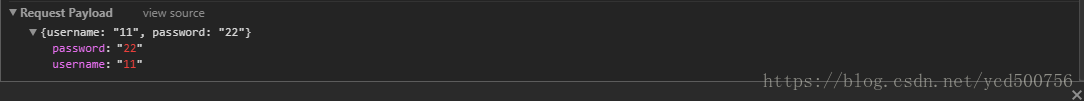
后台获取不到参数值,看了chrom的控制台,发现参数的传参格式是:Request PayLoad
解决的方法
https://blog.csdn.net/call_me_fly/article/details/79012581
‘1安装qs依赖’
cnpm i –save-dev qs
import axios from 'axios'
import qs from 'qs'
post: (url ,data,callBack ,errorHandler)=>{
data = qs.stringify(data)
axios
.post(addServerUrl(url),data)
.then(callBack)
.catch(errorHandler)
},html相关问题
1.页面出现了横向滚屏 解决办法