实例
创建一个圆形:

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 arc() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 <canvas> 元素。
定义和用法
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
提示:如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
提示:请使用 stroke() 或 fill() 方法在画布上绘制实际的弧。

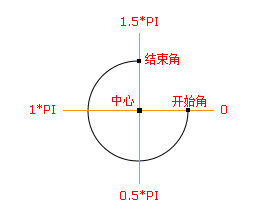
- 中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
JavaScript 语法:
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
参数值
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
为大家介绍曲线的语法。 如果要创建一个圆形,我们可以使用arc()方法。
语法:arc(定义一个中心点,半径,起始角度,结束角度,和绘图方向:顺时针或逆时针)
代码:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
HTML5 Canvas Arc 说明:

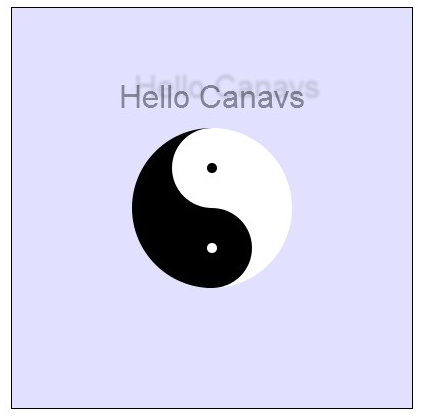
八卦图示例代码:
程序效果如下:

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<!--下面excanvas.js需下载才能在IE下支持canvas-->
<!--[if IE]>
<script src="http://a.tbcdn.cn/p/fp/2011a/html5.js"></script>
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script>
<script src="excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
window.onload = function(){
var ctx = document.getElementByIdx_x_x_x("pic").getContext('2d');
//绘制白色半圆的代码如下:
ctx.beginPath();
ctx.arc(200,200,80,1.5*Math.PI,Math.PI/2,false);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill();
//绘制黑色半圆的代码如下:
ctx.beginPath();
ctx.arc(200,200,80,Math.PI/2,1.5*Math.PI,false);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill();
//绘制黑色小圆
ctx.beginPath();
ctx.arc(200,240,40,0,Math.PI*2,true);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill();
//绘制白色小圆
ctx.beginPath();
ctx.arc(200,160,40,0,Math.PI*2,true);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill();
//绘制白色小圆心
ctx.beginPath();
ctx.arc(200,160,5,0,Math.PI*2,true);
ctx.fillStyle="black";
ctx.closePath();
ctx.fill();
//绘制黑色小圆心
ctx.beginPath();
ctx.arc(200,240,5,0,Math.PI*2,true);
ctx.fillStyle="white";
ctx.closePath();
ctx.fill();
//绘制文字代码如下:
ctx.save();
ctx.fillStyle="black";
ctx.globalAlpha="0.4";
ctx.textAlign="center";
ctx.font="32px Arial";
ctx.shadowColor="rgba(0,0,0,0.4)";
ctx.shadowOffsetX=15;
ctx.shadowOffsetY=-10;
ctx.shadowBlur=2;
ctx.fillText('Hello Canavs',200,100);//IE不支持
ctx.restore();
}
</script>
</head>
<body>
<canvas id="pic" width="400" height="400" style="border:1px solid; background:#E1E1FF;"></canvas>
</body>
</html>
