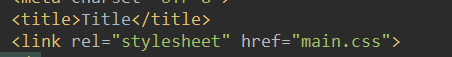
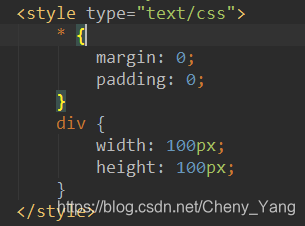
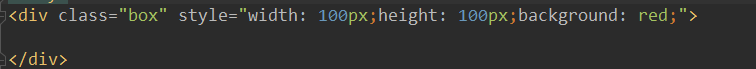
css样式的几种引入方式
猜你喜欢
转载自blog.csdn.net/Cheny_Yang/article/details/83687208
今日推荐
周排行