参考链接一:https://blog.csdn.net/lhq186/article/details/78353460?utm_source=blogxgwz0
参考链接而:https://blog.csdn.net/shirleyqdd/article/details/80816404
vscode下快速开始编辑html文件:
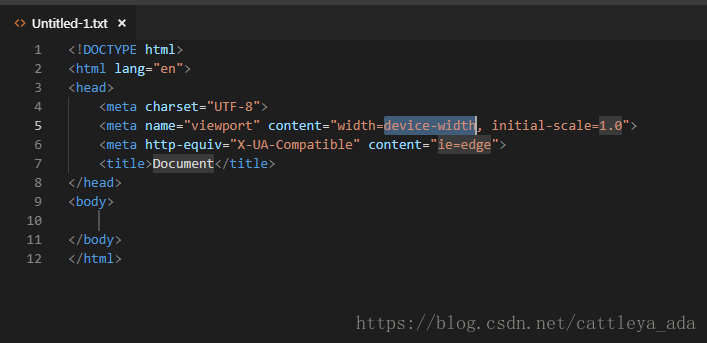
1.新建文件,保存成html类型的文件
2.在第一行输入“1”
3.将光标移动到下一位,按下Tab键,完成效果如图:
运行html界面:
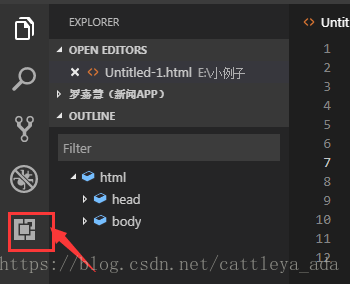
1.在vscode界面左下角找到一个小图标,鼠标左键单击,如图所示:
扫描二维码关注公众号,回复:
4054393 查看本文章


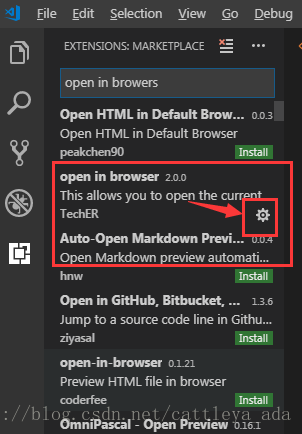
2.在搜索框内输入“open in browers”,出现如下界面:
3.点击install进行安装,因为这里我已经安装过了,所以它只是出现一个小螺丝;installl完了之后,点击reload按钮。
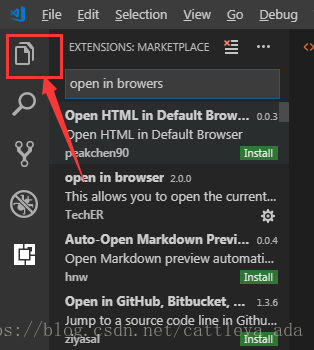
4.点击如下文本按钮,回到开始页面如图:
5.alt+b运行html文件或者alt+shift+b切换不同浏览器运行,运行结果如图: