如何编辑运行HTML网页文件(HTML编辑工具使用介绍)
本文介绍如何编辑运行HTML网页文件。
HTML5编辑工具很多,在此仅介绍使用“记事本”和HBuilderX编写HTML网页文件。
1、使用操作系统带的记事本编写HTML网页文件
打开windows操作系统带的记事本,输入如下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>第一个网页</title>
</head>
<body>
我编写的第一个网页。
</body>
</html>
如何保存为HTML网页文件,参见下图:

在此,保存为文件名为 网页.html。
特别提示:如何查看、更改文件的扩展名(后缀名),参见后面的附录。
用浏览器打开方法:
☆双击HTML文件名,用默认浏览器打开;
【默认浏览器,不是一个具体的浏览器名,而是指当你打开网页或链接时优先使用的浏览器,当你的电脑上安装有好几个浏览器,你可以设置一个浏览器为默认浏览器,当你的电脑上只有一个浏览器它就是默认浏览器。】
☆右击HTML文件名, 使用右键快捷菜单的“打开方式“的浏览器打开,参见下图:

打开后,显示如下:

2、使用HBuilderX。
HBuilderX(早期称为HBuilder),是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE,是免费的。
HBuilderX 官网:http://www.dcloud.io 在此有使用文档等介绍。
HBuilderX(早期称为HBuilder),是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE,是免费的。
下载HBuilderX地址 https://www.dcloud.io/hbuilderx.html


说明:HBuilderX正式版和Alpha版区别:
Alpha版比正式版更新频率更高,新功能会优先在 alpha 版上发布,但稳定性可能不如正式版,对于新手建议用正式版。
HBuilderX标准版和App版的区别
BuilderX标准版可直接用于web开发、markdown、字处理场景。当用来做App开发时需要安装插件。App开发版预置了App/uni-app开发所需的插件,开箱即用。标准版也可以在插件安装界面安装App开发所需插件,App开发版预集成App开发所需插件,体积大。
下载,解压后打开开发工具

【查看或安装插件,打开“工具→插件安装”菜单:

】
HBuilderx怎样创建html文件并运行
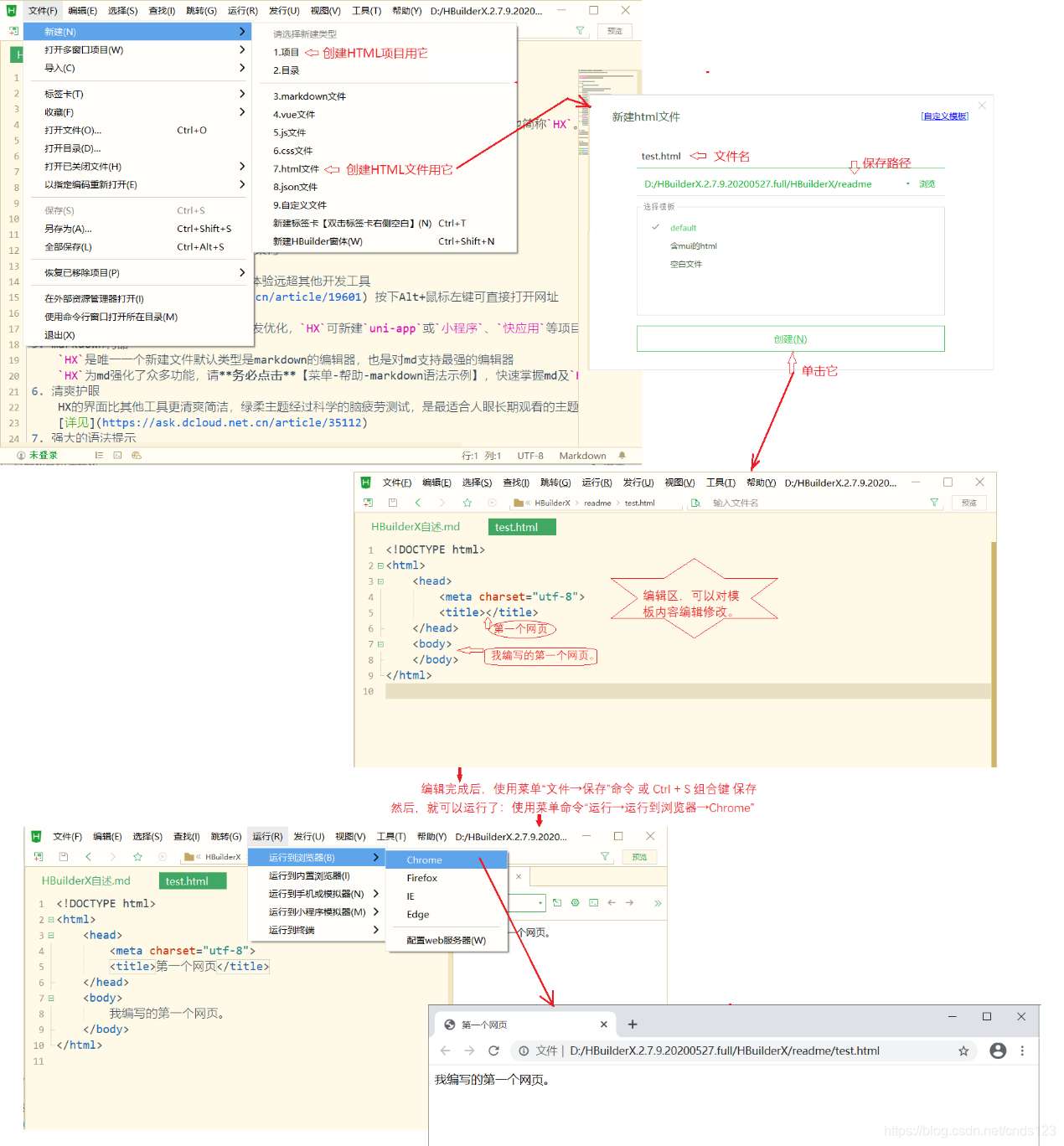
打开hbuilderx,创建html文件,使用菜单“文件→新建→7.html文件”命令,参见下图:

【运行这一步 ,也可以换为,单击右上侧的”预览“按钮看效果。若是后第一次使用”预览“,提示安装内置浏览器插件:

单击“yes”按钮,等待安装完成】
如何创建一个HTML项目,使用菜单“文件→新建→1.项目”命令,之后,参见下图:

附录、如何查看、更改文件的扩展名(后缀名)
所有的文件都有扩展名(后缀名),非必要不要随便改动扩展名,但有时需要这样做,如用记事本创建网页文件(以.html为扩展名)时——用记事本创建的文件,默认为扩展名为.txt的文本文件,如何改为.html呢?
1)如果扩展名已显示出来,可以用右键菜单的“重命名”命令改动,参见下图:

2)扩展名没有显示出来,首先要把系统隐藏的扩展名显示出来:
对Windows10,打开任一个文件夹(也叫目录),单击“查看”选项卡,单击“选项”,,在弹出的对话框中单击“查看”选项卡,找到“隐藏已知文件类型的扩展名”去掉勾选,最后单击“确定”按钮,参见下图:

对于Windows7,打开任一个文件夹(也叫目录),使用“工具→文件夹选项”菜单命令,在弹出的对话框中单击“查看”选项卡,找到“隐藏已知文件类型的扩展名”去掉勾选,最后单击“确定”按钮,参见下图:

然后,就可以直接修改扩展名了。