// 加载控制台
export const loadScript = (url, callback) => {
const script = document.createElement('script')
script.onload = () => callback()
script.src = url
document.body.appendChild(script)
}
loadScript(
'https://res.wx.qq.com/mmbizwap/zh_CN/htmledition/js/vconsole/3.0.0/vconsole.min.js',
() => {
// eslint-disable-next-line
new VConsole()
})
复制以上代码,在 main.js 引入,在手机上运行,即可出现如下按钮。
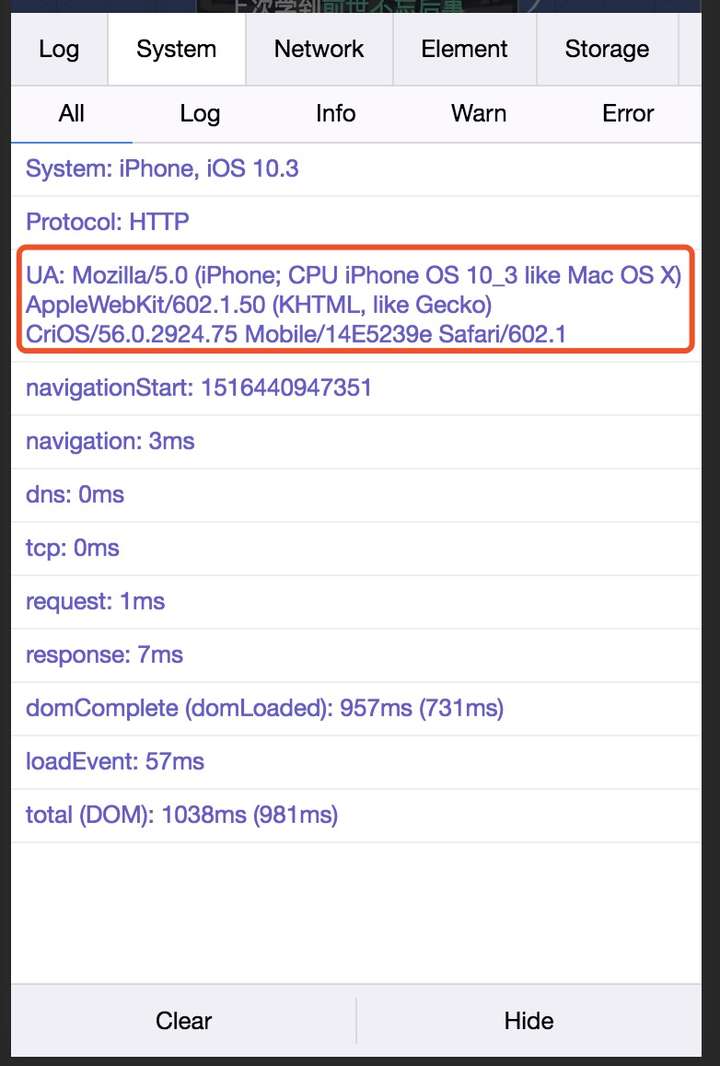
点开它,你就可以看的这个画面
出处