版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_29329037/article/details/80100450
在使用vue的项目中,我们有时候就会用到eslint去要求团队的代码规范一样。下面就让我们一起来配置一下,个人习惯是用英文版的webstorm(也建议大家使用英文版),我所有的并不是全局安装eslint的方法,可以针对单个项目进行eslint检测和修复
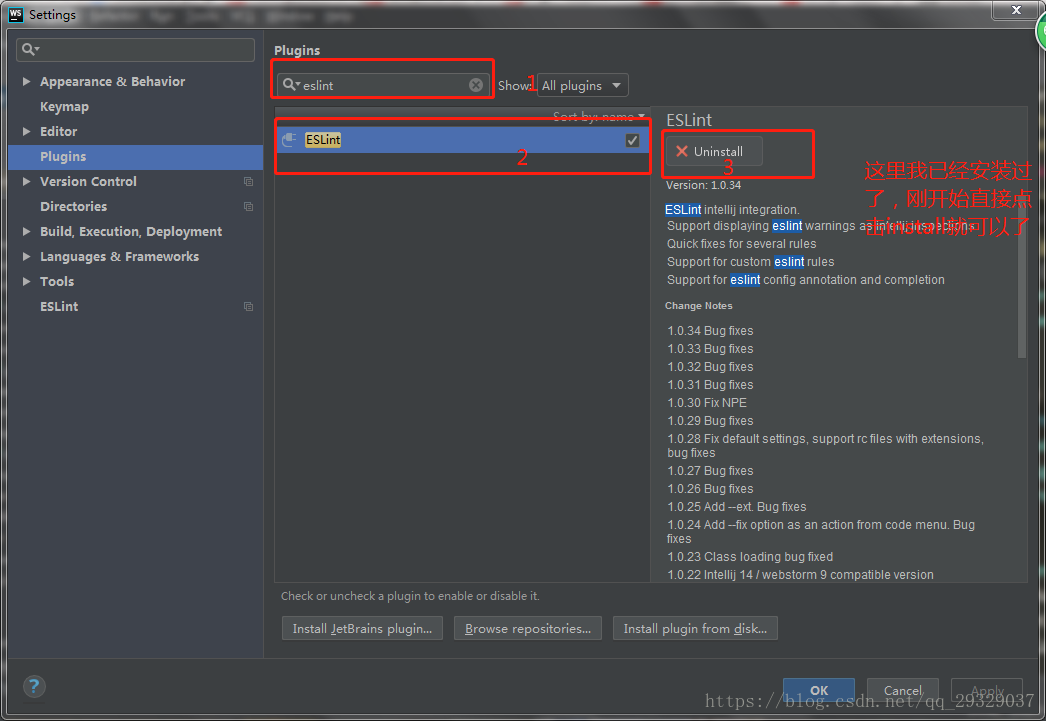
1.点击settings->pluings ->搜索eslint-> Install安装

2.安装好之后,找到settings中ESLint,选中,就会进入配置页面,勾选Enable->第一项配置自己安装nodejs目录下node.exe,第二项配置当前项目中node_modules/.bin目录下的eslint.cmd,第三项改成.eslintrc.js

3.最后点击Apply应用,点击ok就行了
特别说明: 如果有的项目没有配置eslint,当前项目可以选择关闭,即把enable选中状态取消掉
4.使用可以在菜单栏下的code->ESlint Fix 修复,也可以设置快捷键,如下:
点击keyMap->搜索eslint->选中code下面的eslint->右键Add Keyboard ShortCut 摁住Alt + X 键 以后使用alt + x 就可以直接进行eslint修复了

