这是本系列的第1部分。在进行开发的过程之前,我将解释Windows Phone的基础知识。第1部分涵盖了以下三个开发的基本主题:
- Windows Phone SDK的安装
- Windows Phone用户界面(UI)
- 基本控件的认识
1. Windows Phone SDK的安装
首先从该链接下载并安装用于Windows Phone 7系列的全部开发工具。在安装完先前的SDK 7.1之后,访问该链接对版本进行升级。
Windows Phone SDK包含以下内容:
- Microsoft Visual Studio 2010 Express for Windows Phonee
- Windows Phone Emulator
- Windows Phone SDK 7.1 Assemblies
- Silverlight 4 SDK
- Windows Phone SDK 7.1 Extensions for XNA Game Studio 4.0
- Microsoft Expression Blend SDK for Windows Phone 7
- Microsoft Expression Blend SDK for Windows Phone OS 7.1
- WCF Data Services Client for Window Phone
- Microsoft Advertising SDK for Windows Phone
2. Windows Phone用户界面(UI)
首先从File菜单选择New project,然后选择Window Phone Application并输入应用程序名称,选择存储位置。
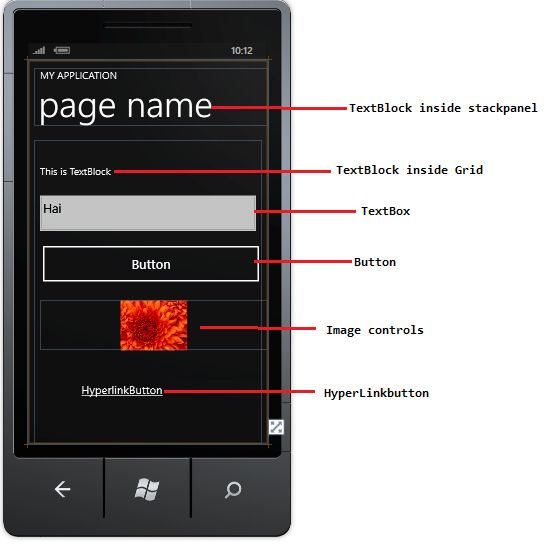
来看Windows Phone默认的UI面板元素Grid和Stack Panel。

- StackPanel
Stack Panel包含了应用程序和页面的名称。123<stackpanel x:name="TitlePanel"grid.row="0"<textblock=""text="MY APPLICATION"style="{StaticResource PhoneTextNormalStyle}"><textblock x:name="PageTitle"text="page name Style="{staticresource=""phonetexttitle1style}"=""></textblock></stackpanel> - Grid
Grid面板包含了所有其它控件,如stackpanel、TextBox、TextBlock、Button、HyperLinkButton、Image等等。12345<grid x:name="ContentPanel"grid.row="1"margin="12,0,12,0"><button x:name="Button"content="Button"height="95"></button><textblock x:name="TextBlock"text="This is TextBlock"height="95"></textblock><img x:name="Image"height="100"margin="6,378,-6,129"source="/PhoneApp1;component/Images/Chrysanthemum.jpg"></grid>
3. 基本控件的认识
Windows Phone 7提供了包含Button、TextBox、TextBlock、Image和HyperLink在内的各种控件。
- Button:Button控件负责触发器的响应。
1
<button x:name="Button"content="Button"height="95"></button> - TextBlock:TextBlock控件显示文本格式下的文本块。
1
<textblock x:name="TextBlock"text="This is TextBlock"height="95"></textblock> - TextBox:TextBox控件用于管理文本框中所输入文本。
1
<textbox x:name="MyTextBox"text="Hai"height="95"margin="0,98,0,0"verticalalignment="Top"></textbox> - Image:Image控件可以对显示的图像进行图像控制。
1
<img x:name="Image"height="100"margin="12,320,-12,187"source="/PhoneApp1;component/Images/Chrysanthemum.jpg"> - HyperLinkButton:HyperLinkButton控件用于页面切换的导航。
1
<hyperlinkbutton content="HyperlinkButton"height="44"horizontalalignment="Left"margin="12,450,0,0"name="hyperlinkButton1"verticalalignment="Top"width="258"></hyperlinkbutton>

本文翻译自c-sharpcorner.com,原文地址