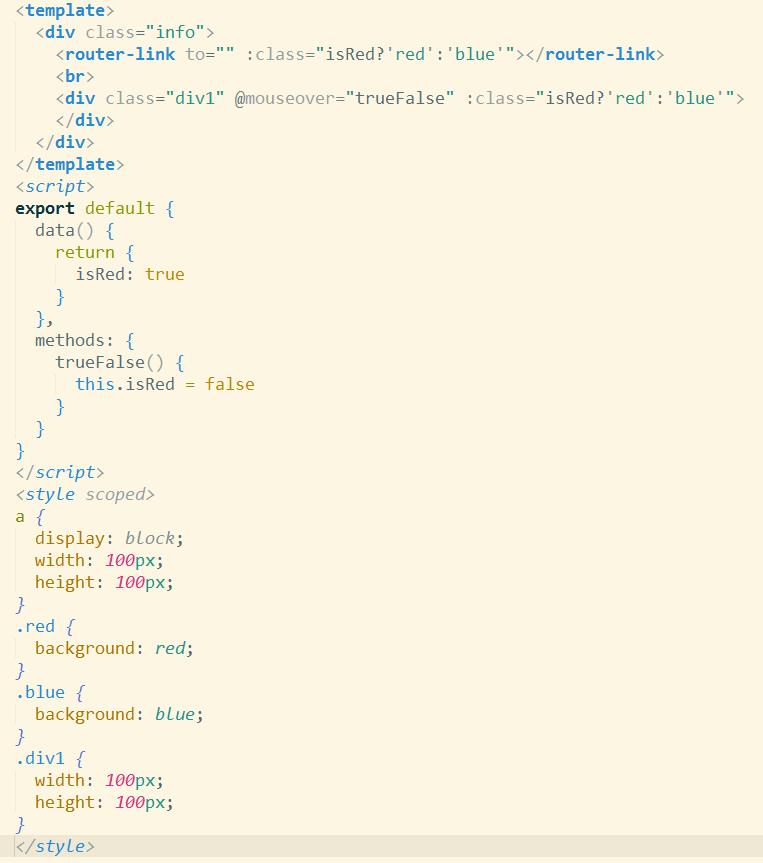
刚刚才发现,vue中的router-link好像在动态绑定class方面有问题,如下图
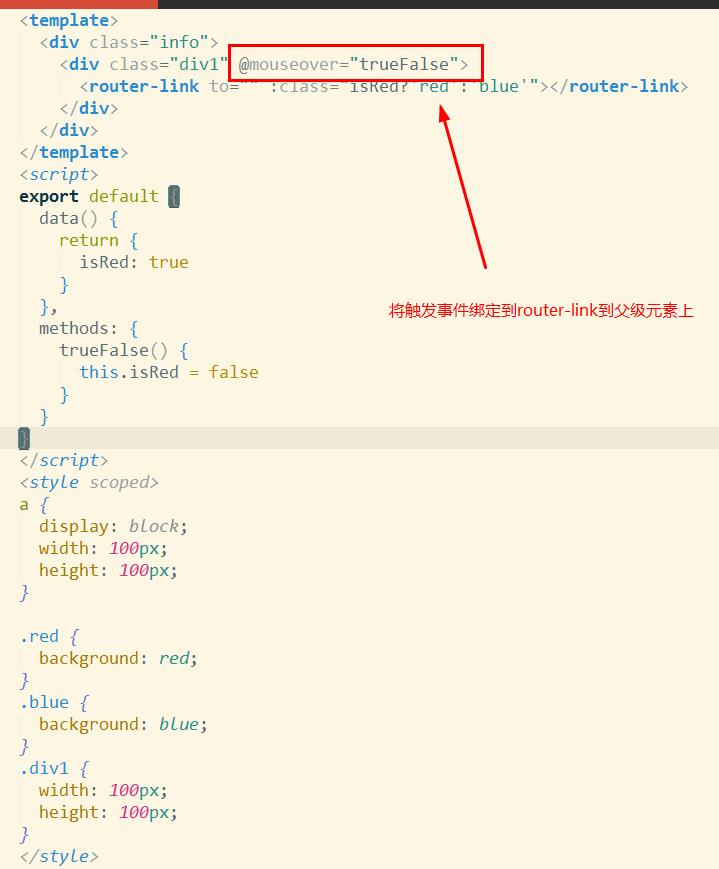
如果这个样子动态绑定router-link的class和div的class,你会发现,div的class动态绑定没有问题,当鼠标经过div的时候,div的颜色会发生改变,但是如果你的鼠标经过router-link的时候,你会发现,router-link的颜色并不会发生改变,我把动态绑定的方法几乎试遍了,还是没有解决这个问题,后来发现只能将router-link的触发事件绑定到其他的元素上,比如给router-link加一个父级div,这样就可以实现router-lin的class的动态绑定了
以上为我在开发中遇到的问题,如果有遇到相同问题的朋友,欢迎评论并发表你的见解