描述
Firebug是一个非常强大的工具,可以帮助您发现代码发现错误的错误并解决错误。
在此我们使用Firebug来处理Javascript代码。
首先我们需要加载页面并打开Firebug。
有时候您需要重新载入页面。
在状态栏的错误数
![]()
显示当前页面的错误

显示错误的详细信息

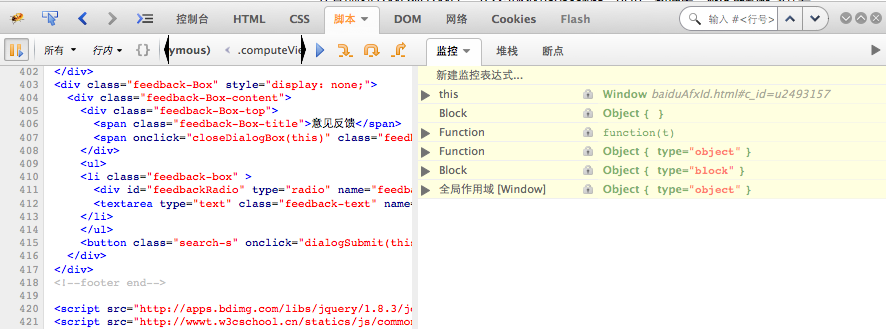
一步步调试代码
你可以一步步的执行代码。这对代码调试非常有用。

使用断点调试
断点调试可以终止代码的执行,你可以通过指定代码范围来查看错误是不是在指定代码范围内。这对于 错误调试很有用。
如果你点击"Step over(单步跳过)" 按钮, Firebug 会更新所有变量直到你在右侧窗口中终止断点执行。

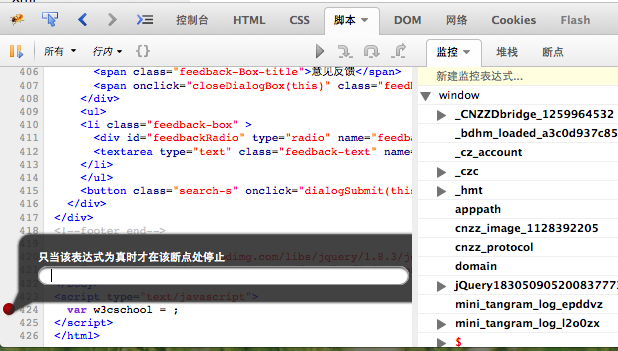
使用表达式让断点工作
你可以写一个表达式,在条件为真时,断点会停止代码的执行。
搜索
你可以使用快速搜索来查找代码中的关键字。

二.Firebug页面概况查看
Firebug页面概况查看
使用Firebug的概况,你可以测试Web页面导致延迟加载的文件。
通过打开页面 Firebug > Console(控制台)> Profile(概况)。
你需要重新加载页面,然后点击"概况"查看页面载入情况。
三.Firebug动态执行JavaScript
您可以使用Firebug来编写并实时执行一个JavaScript。
这是为了测试,并确保该脚本工作正常,这是将JavaScript代码部署在生产环境前的好方法。
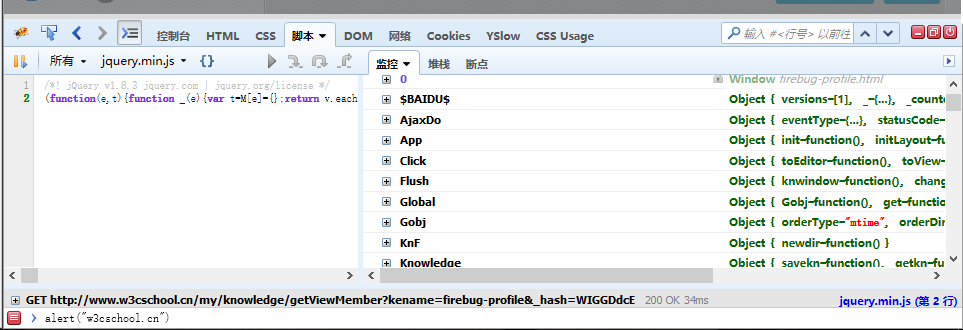
打开Firebug > Script(脚本) > 显示命令行,代码如下所示:
alert("w3cschool.cn")

按Enter键后,马上你就能看到代码的输出。如图所示:

四.Firebug记录Javascript日志
你可以使用Firebug来生成日志。
这有助于我们调试web页面并发现页面的错误。
在Firefox浏览器中执行以下代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Firefox测试页面 - W3Cschool教程</title> </head> <body> <script type="text/javascript"> var a = "w3cschool"; var b = ".cn"; document.write(a,b); console.log(a + b); </script> </body> </html>
使用Firefox浏览器打开以上代码文件firefox-test.html,执行结果及日志记录如下:

五.Firebug监控网络情况
Firebug监控网络情况
Firebug可以监控网页中每个文件加载的时间。
打开Firebug。点击"网络",然后确定已经启用,重新载入当前页面。Firebug显示如下所示:
