为了实现我想要的效果花费了我很长时间,唉,当初英语不好好学,翻官网翻了半天才找到,分享给刚入门的新手。
首先看一张图片示例,我们要模仿的dialog就是长这样的:

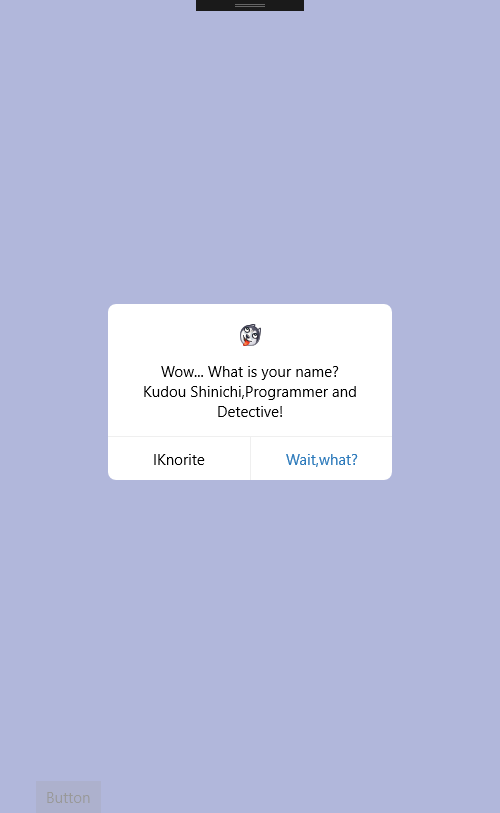
做出来的效果图:

【代码】
XAML【MainPage.xaml】:

1 <Grid Background="#3d4ba4"> 2 3 <ContentDialog x:Name="termsOfUseContentDialog" 4 Background="Transparent" BorderBrush="Transparent" 5 6 > 7 <Grid CornerRadius="8" Background="White" Width="284" Height="176"> 8 <StackPanel Margin="20,20,20,54"> 9 <Image Source="Assets/moren_hashiqi_thumb.png" Stretch="None"/> 10 <Grid Height="15"></Grid> 11 <TextBlock Text="Wow... What is your name?" HorizontalAlignment="Center" VerticalAlignment="Center"/> 12 <TextBlock Text="Kudou Shinichi,Programmer and " VerticalAlignment="Center" HorizontalAlignment="Center"/> 13 <TextBlock Text="Detective!" VerticalAlignment="Center" HorizontalAlignment="Center"/> 14 </StackPanel> 15 <StackPanel VerticalAlignment="Bottom" Orientation="Horizontal"> 16 <Border Height="44" Width="142" BorderBrush="#efefef" BorderThickness="0,1,0,0"> 17 <TextBlock Text="IKnorite" HorizontalAlignment="Center" VerticalAlignment="Center"/> 18 </Border> 19 <Border Height="44" Width="142" BorderBrush="#efefef" BorderThickness="1,1,0,0"> 20 <TextBlock Text="Wait,what?" Foreground="#2d7abb" HorizontalAlignment="Center" VerticalAlignment="Center"/> 21 </Border> 22 </StackPanel> 23 </Grid> 24 25 </ContentDialog> 26 27 28 <Grid VerticalAlignment="Bottom"> 29 <Button Click="button_Click" x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="36,35,0,0" VerticalAlignment="Top"/> 30 </Grid> 31 32 33 34 </Grid>
后台【MainPage.xaml.cs】没什么代码就一个事件监听:

1 private async void button_Click(object sender, RoutedEventArgs e) 2 { 3 //弹出提示框 4 await termsOfUseContentDialog.ShowAsync(); 5 6 }
【小笔记】
自定义在Page页面的ContentDialog不能这样用:
public MainPage()
{
this.InitializeComponent();
//await termsOfUseContentDialog.ShowAsync();【会报错】
//test();【报错】
}
public async void test()
{
//await termsOfUseContentDialog.ShowAsync();【会报错】
}
但是却可以这样用:
1 public MainPage() 2 { 3 this.InitializeComponent(); 4 test();//ok 5 } 6 7 public async void test() 8 { 9 ContentDialog content_dialog = new ContentDialog() 10 { 11 Title = "退出", 12 Content = "KudouShinichi", 13 PrimaryButtonText = "确定", 14 SecondaryButtonText = "取消", 15 FullSizeDesired = false, 16 }; 17 18 content_dialog.PrimaryButtonClick += (_s, _e) => { }; 19 20 await content_dialog.ShowAsync(); 21 }
