转载自给EditText的drawableRight属性的图片设置点击事件
这个方法是通用的,不仅仅适用于EditText,也适用于TextView、AutoCompleteTextView等控件。
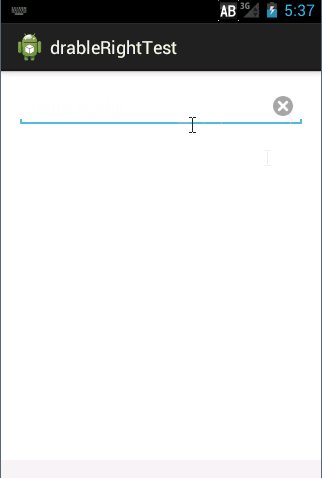
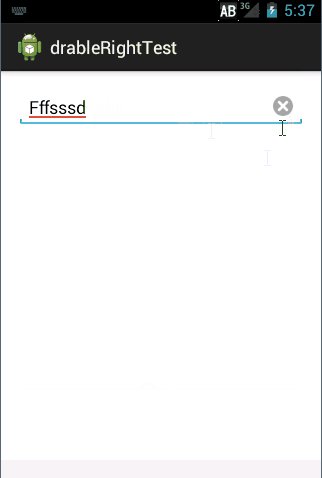
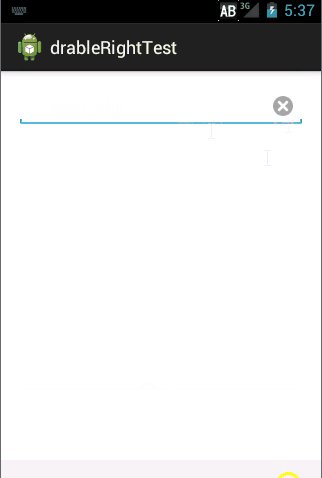
Google官方API并没有给出一个直接的方法用来设置右边图片的点击事件,所以这里我们需要通过点击位置来判断点击事件,效果如图:
布局文件:
- <RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
- xmlns:tools=”http://schemas.android.com/tools”
- android:layout_width=”match_parent”
- android:layout_height=”match_parent”
- android:paddingBottom=”@dimen/activity_vertical_margin”
- android:paddingLeft=”@dimen/activity_horizontal_margin”
- android:paddingRight=”@dimen/activity_horizontal_margin”
- android:paddingTop=”@dimen/activity_vertical_margin”
- tools:context=”com.example.drablerighttest.MainActivity” >
- <EditText
- android:id=”@+id/et”
- android:layout_width=”350dp”
- android:layout_height=”wrap_content”
- android:drawableRight=”@drawable/search_clear_pressed”
- android:text=”@string/hello_world” />
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.drablerighttest.MainActivity" >
<EditText
android:id="@+id/et"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:drawableRight="@drawable/search_clear_pressed"
android:text="@string/hello_world" />
</RelativeLayout>
MainActivity
- public class MainActivity extends Activity {
- private EditText et;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- et = (EditText) this.findViewById(R.id.et);
- et.setOnTouchListener(new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- // et.getCompoundDrawables()得到一个长度为4的数组,分别表示左右上下四张图片
- Drawable drawable = et.getCompoundDrawables()[2];
- //如果右边没有图片,不再处理
- if (drawable == null)
- return false;
- //如果不是按下事件,不再处理
- if (event.getAction() != MotionEvent.ACTION_UP)
- return false;
- if (event.getX() > et.getWidth()
- - et.getPaddingRight()
- - drawable.getIntrinsicWidth()){
- et.setText(”“);
- }
- return false;
- }
- });
- }
- }
public class MainActivity extends Activity {
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et = (EditText) this.findViewById(R.id.et);
et.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// et.getCompoundDrawables()得到一个长度为4的数组,分别表示左右上下四张图片
Drawable drawable = et.getCompoundDrawables()[2];
//如果右边没有图片,不再处理
if (drawable == null)
return false;
//如果不是按下事件,不再处理
if (event.getAction() != MotionEvent.ACTION_UP)
return false;
if (event.getX() > et.getWidth()
- et.getPaddingRight()
- drawable.getIntrinsicWidth()){
et.setText("");
}
return false;
}
});
}
}
</div>
这个方法是通用的,不仅仅适用于EditText,也适用于TextView、AutoCompleteTextView等控件。
Google官方API并没有给出一个直接的方法用来设置右边图片的点击事件,所以这里我们需要通过点击位置来判断点击事件,效果如图:
布局文件:
- <RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
- xmlns:tools=”http://schemas.android.com/tools”
- android:layout_width=”match_parent”
- android:layout_height=”match_parent”
- android:paddingBottom=”@dimen/activity_vertical_margin”
- android:paddingLeft=”@dimen/activity_horizontal_margin”
- android:paddingRight=”@dimen/activity_horizontal_margin”
- android:paddingTop=”@dimen/activity_vertical_margin”
- tools:context=”com.example.drablerighttest.MainActivity” >
- <EditText
- android:id=”@+id/et”
- android:layout_width=”350dp”
- android:layout_height=”wrap_content”
- android:drawableRight=”@drawable/search_clear_pressed”
- android:text=”@string/hello_world” />
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.drablerighttest.MainActivity" >
<EditText
android:id="@+id/et"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:drawableRight="@drawable/search_clear_pressed"
android:text="@string/hello_world" />
</RelativeLayout>
MainActivity
- public class MainActivity extends Activity {
- private EditText et;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- et = (EditText) this.findViewById(R.id.et);
- et.setOnTouchListener(new OnTouchListener() {
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- // et.getCompoundDrawables()得到一个长度为4的数组,分别表示左右上下四张图片
- Drawable drawable = et.getCompoundDrawables()[2];
- //如果右边没有图片,不再处理
- if (drawable == null)
- return false;
- //如果不是按下事件,不再处理
- if (event.getAction() != MotionEvent.ACTION_UP)
- return false;
- if (event.getX() > et.getWidth()
- - et.getPaddingRight()
- - drawable.getIntrinsicWidth()){
- et.setText(”“);
- }
- return false;
- }
- });
- }
- }
public class MainActivity extends Activity {
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et = (EditText) this.findViewById(R.id.et);
et.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// et.getCompoundDrawables()得到一个长度为4的数组,分别表示左右上下四张图片
Drawable drawable = et.getCompoundDrawables()[2];
//如果右边没有图片,不再处理
if (drawable == null)
return false;
//如果不是按下事件,不再处理
if (event.getAction() != MotionEvent.ACTION_UP)
return false;
if (event.getX() > et.getWidth()
- et.getPaddingRight()
- drawable.getIntrinsicWidth()){
et.setText("");
}
return false;
}
});
}
}
</div>