javascript对象讲解
js的数据类型
基本数据类型:string undefined null boolean number
引用数据类型:object
二者的区别:
基本数据类型就是简单的赋值,引用数据类型就是把内存地址赋值给变量
案例 var a=123
var b={
"name":"zhang"
}
var c=["ni",23]
var d=function(){
console.log(12)
}
console.log(a)
解析:

堆内存:
就是存放代码块,存放形式有两种,一种是对象以键值对的形式存放,另一种是函数以字符串的形式存放
引用数据类型的赋值是把引用地址赋给它,在修改属性的时候通过地址查找,然后改掉
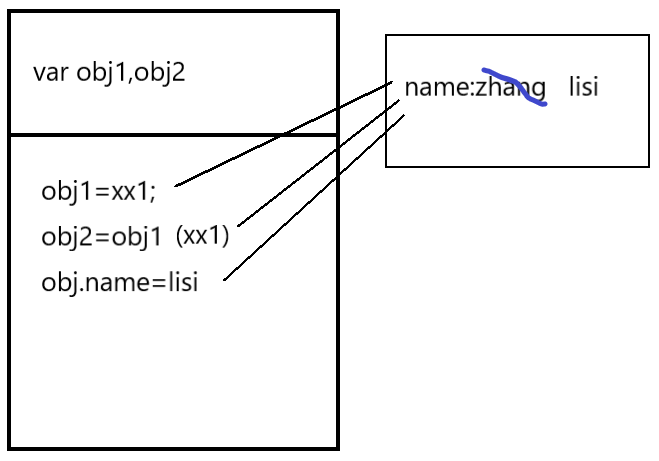
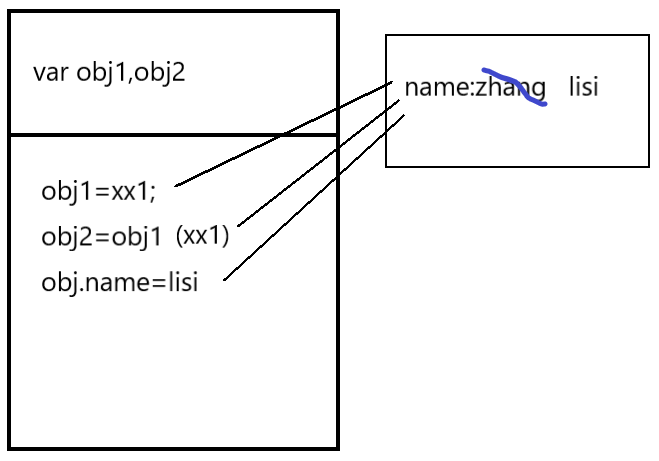
案例:
var obj1={
"name":"zhangsan"
}
var obj2=obj1
obj2.name="lisi"
console.log(obj1) 结果为lisi
解析:

引用数据类型:将内存地址赋给他,想要修改属性通过地址查找,然后进行修改
var arr1=[12,56]
var arr2=arr1
arr2[0]="lisi"
console.log(arr1) 其结果为lisi,56 数组也属于对象类型
this 研究函数的内部
在js中函数形式的种类
1.普通的函数 2.类函数
对象学习。object
对象里面数据类型以键值对形式存在
数据的三种存储方式
string " "
array [ ]
json { }
object跟json不一样
引用数据类型如何操作
1.先通过引用地址去查找堆内存中的代码,然后再去修改
作用域和内存空间的区别?
作用域是函数执行的时候产生的fn()函数执行的时候会开辟一个新的内存空间叫栈内存(环境或作用域)。
数据类型在赋值的时候会开辟一个新的内存空间叫堆内存(存放代码块)。
相同点:两者都会形成一个内存地址
单列模式:(就是简单的变量声明)
var zhang={ (提示:我们把变量zhang叫命名空间)
"name":"zhangsan",
"age":23
}
生成对象的单列模式,每个对象都是独立的即便属性起的名字一样,也不会相互干扰,方便现在流行的开发模式“模块化开发”,如果需要使用里面的属性用"."运算符如(zhang.name)或 (zhang["name"]),判断一个属性是不是这个对象的用in运算,如"name" in zhang 如果遍历这个对象用for in for(attr in zhang){}
案列:(3中写法)
var li={
"name":"lisi",
"age":24,
"text":"我不入地狱,谁入地狱"
} (标准流)推荐
var obj=new Object()
obj.name="cui",
obj.age=26 (原型)
var obj={}
obj.name="zhang",
obj.age=27 (简写)
console.log(li.text)
console.log("name" in li)
for(var attr in li){
console.log(li[attr])
}
缺点:不可以批量生产,只能一个个的去创建
所以就会出现另一种模式:工厂模式(可以批量生产)
2.工厂模式
案例:
function createyifu(name,age){
var obj={
"name":name,
"age":age
}
return obj
}
var zhang=createyifu("张三",23);
var li=creatyifu("李四",22);
console.log(lisi)
这种形式叫函数封装,
优势:可以批量生产,减少代码冗余,提高代码的重复利用率(高密度,低耦合)
缺点:没有继承和多态
所有的编程语言
java c python c++....... 都是面对对象的程序设计
面对对象必须有3大特点
封装 继承 多态
所以有出来一种模式,将是最常用的
3.构造函数来生成对象
注意事项:1.函数名首字母大写
2.里面的属性前面必须加this
3.函数调用的时候必须使用new关键字
案列:
function Person(name,age){
this.name=name,
this.age=age
}
var zhang=new Person("张三",26)
console.log(zhang)
我们把Person 叫类(模型种类)把zhang叫实列 (具体到某个)
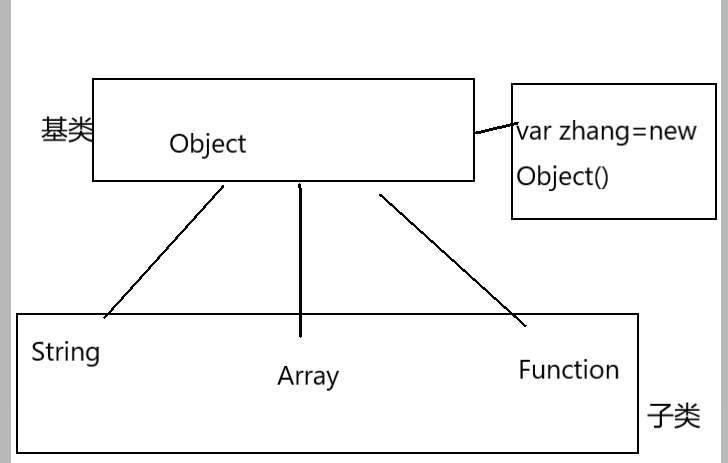
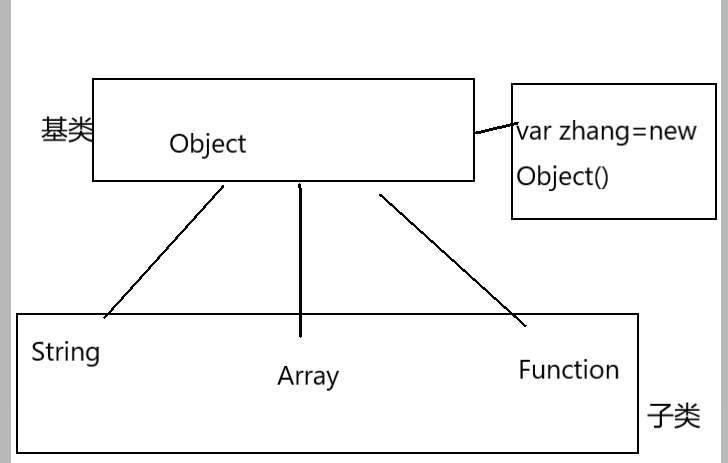
万物皆对象:对象的特征有属性(特征)和方法(能做什么)
字符串类是String
数组的类是Array
对象的类是Object (被称为基类,最大的类,所有的类都可以叫基类)

var zhang为对象实列
构造函数里的this指向实列对象
谁调用它,this就指向他的实列对象
构造函数里有了类和实列的概念并且实列和实列都是独立的个体,我们把它叫实列识别
构造函数里面的属性都是私有的,各个实列之间都没有公共属性
为了实列的的对象拥有公共属性,所以js使用了prototype(原型)这个属性,这个属性值是一个对象,我们可以把公共属性放在这个prototype上了
原型分析:
1.每个函数数据类型(普通函数,类)都有一个prototype(原型)属性,并且这个属性是一个对象数据类型
2.每一个prototype上都有一个constructor属性,并且这个属性是当前函数或类本身
3.每一个对象数据类型(实列,普通对象,prototype)都天生具有一个__proto__属性他的属性值是当前实列所属的原型(告诉你来自于哪个类)
类(函数数据) 实列(对象类型)
遇到原型就替换掉
object(基型 没有原型)
原型链:
object . attribute 的时候,首先看这个属性是不是私有的,私有的直接使用,如果私有的属性没有就找公有的,如果公有的有就直接使用,没有就按照__proto__找他的类上有没有,直到找到基类object,如果object没有就undefined了,这种查找机制叫原型链
原型的this要找到原型是谁,然后替换掉this再去查找
function Person(name,age){
this.name=name,
this.age=age
}
Person.prototype={
xx:"hello world",
say:function(){
console.log(123)
}
}
var zhang=new Person("zhangsan",23);
var li=new Person("lisi",20);
console.log(li)
解析:

js的数据类型
基本数据类型:string undefined null boolean number
引用数据类型:object
二者的区别:
基本数据类型就是简单的赋值,引用数据类型就是把内存地址赋值给变量
案例 var a=123
var b={
"name":"zhang"
}
var c=["ni",23]
var d=function(){
console.log(12)
}
console.log(a)
解析:

堆内存:
就是存放代码块,存放形式有两种,一种是对象以键值对的形式存放,另一种是函数以字符串的形式存放
引用数据类型的赋值是把引用地址赋给它,在修改属性的时候通过地址查找,然后改掉
案例:
var obj1={
"name":"zhangsan"
}
var obj2=obj1
obj2.name="lisi"
console.log(obj1) 结果为lisi
解析:

引用数据类型:将内存地址赋给他,想要修改属性通过地址查找,然后进行修改
var arr1=[12,56]
var arr2=arr1
arr2[0]="lisi"
console.log(arr1) 其结果为lisi,56 数组也属于对象类型
this 研究函数的内部
在js中函数形式的种类
1.普通的函数 2.类函数
对象学习。object
对象里面数据类型以键值对形式存在
数据的三种存储方式
string " "
array [ ]
json { }
object跟json不一样
引用数据类型如何操作
1.先通过引用地址去查找堆内存中的代码,然后再去修改
作用域和内存空间的区别?
作用域是函数执行的时候产生的fn()函数执行的时候会开辟一个新的内存空间叫栈内存(环境或作用域)。
数据类型在赋值的时候会开辟一个新的内存空间叫堆内存(存放代码块)。
相同点:两者都会形成一个内存地址
单列模式:(就是简单的变量声明)
var zhang={ (提示:我们把变量zhang叫命名空间)
"name":"zhangsan",
"age":23
}
生成对象的单列模式,每个对象都是独立的即便属性起的名字一样,也不会相互干扰,方便现在流行的开发模式“模块化开发”,如果需要使用里面的属性用"."运算符如(zhang.name)或 (zhang["name"]),判断一个属性是不是这个对象的用in运算,如"name" in zhang 如果遍历这个对象用for in for(attr in zhang){}
案列:(3中写法)
var li={
"name":"lisi",
"age":24,
"text":"我不入地狱,谁入地狱"
} (标准流)推荐
var obj=new Object()
obj.name="cui",
obj.age=26 (原型)
var obj={}
obj.name="zhang",
obj.age=27 (简写)
console.log(li.text)
console.log("name" in li)
for(var attr in li){
console.log(li[attr])
}
缺点:不可以批量生产,只能一个个的去创建
所以就会出现另一种模式:工厂模式(可以批量生产)
2.工厂模式
案例:
function createyifu(name,age){
var obj={
"name":name,
"age":age
}
return obj
}
var zhang=createyifu("张三",23);
var li=creatyifu("李四",22);
console.log(lisi)
这种形式叫函数封装,
优势:可以批量生产,减少代码冗余,提高代码的重复利用率(高密度,低耦合)
缺点:没有继承和多态
所有的编程语言
java c python c++....... 都是面对对象的程序设计
面对对象必须有3大特点
封装 继承 多态
所以有出来一种模式,将是最常用的
3.构造函数来生成对象
注意事项:1.函数名首字母大写
2.里面的属性前面必须加this
3.函数调用的时候必须使用new关键字
案列:
function Person(name,age){
this.name=name,
this.age=age
}
var zhang=new Person("张三",26)
console.log(zhang)
我们把Person 叫类(模型种类)把zhang叫实列 (具体到某个)
万物皆对象:对象的特征有属性(特征)和方法(能做什么)
字符串类是String
数组的类是Array
对象的类是Object (被称为基类,最大的类,所有的类都可以叫基类)

var zhang为对象实列
构造函数里的this指向实列对象
谁调用它,this就指向他的实列对象
构造函数里有了类和实列的概念并且实列和实列都是独立的个体,我们把它叫实列识别
构造函数里面的属性都是私有的,各个实列之间都没有公共属性
为了实列的的对象拥有公共属性,所以js使用了prototype(原型)这个属性,这个属性值是一个对象,我们可以把公共属性放在这个prototype上了
原型分析:
1.每个函数数据类型(普通函数,类)都有一个prototype(原型)属性,并且这个属性是一个对象数据类型
2.每一个prototype上都有一个constructor属性,并且这个属性是当前函数或类本身
3.每一个对象数据类型(实列,普通对象,prototype)都天生具有一个__proto__属性他的属性值是当前实列所属的原型(告诉你来自于哪个类)
类(函数数据) 实列(对象类型)
遇到原型就替换掉
object(基型 没有原型)
原型链:
object . attribute 的时候,首先看这个属性是不是私有的,私有的直接使用,如果私有的属性没有就找公有的,如果公有的有就直接使用,没有就按照__proto__找他的类上有没有,直到找到基类object,如果object没有就undefined了,这种查找机制叫原型链
原型的this要找到原型是谁,然后替换掉this再去查找
function Person(name,age){
this.name=name,
this.age=age
}
Person.prototype={
xx:"hello world",
say:function(){
console.log(123)
}
}
var zhang=new Person("zhangsan",23);
var li=new Person("lisi",20);
console.log(li)
解析:
