一、创建对象的三种方式
1、字面量创建对象
2、new关键字+构造函数创建对象
3、Object.create()创建对象
二、查看对象属性和更改对象值的两种方式
1、形如:obj.key=value
2、形如:obj[key]=value
三、删除对象属性
1、delete obj.key
2、delete obj[key]
四、四种可以当做对象属性名的方式
1、标识符
2、字符串
3、计算属性
4、符号
扫描二维码关注公众号,回复:
16316174 查看本文章


五、合并多个对象方法
1、Object.assign
obj=Object.assign(obj1,obj2...)
2、扩展运算符
obj={...obj1,...obj2}
六、枚举对象属性的四种方法
1、for/in for/of
2、Object.keys()
3、Object.getOwnPropertyNames()
4、Object.getOwnPropertySymbols()
5、Reflect.OwnKeys()
七、测试是否存在某个属性的三种方式
1、key in obj ==》true or false
2、obj.hasOwnProperty(key) ==》true or false
3、obj.propertyIsEnumerable(key) ==》true or false
八、对象属性的获取防范和设置方法(访问器属性,可继承)
1、获取方法:setter
2、设置方法:getter
九、为对象属性添加可写性、可枚举性、可配置性
Object.defineProperty(target.key,{
value:"",
writable:true,
enumerable:true,
configurable:true
})十、关于对象的两个语法糖
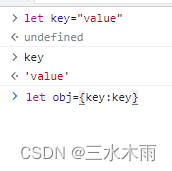
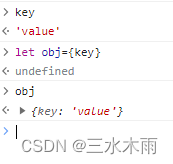
1、属性键和属性值一样,简写成一个,
如:

简写:

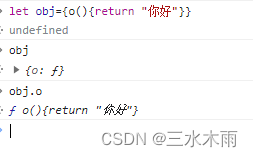
2、对象中的方法简写
如:

简写: