HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型
通过 id 查找 HTML 元素

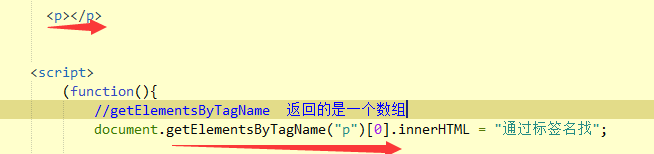
通过标签名查找 HTML 元素

通过类名找到 HTML 元素

addEventListener() 方法

事件冒泡或事件捕获

appendChild()

insertBefore()

removeChild()移除已存在的元素
replaceChild()替换元素
对象操作

Window - 浏览器对象模型
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。

全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
Window Screen
window.screen对象在编写时可以不使用 window 这个前缀。

Window Location
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
window.location 对象在编写时可不使用 window 这个前缀。
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议

Window History
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
History Back
history.back() 方法加载历史列表中的前一个 URL。

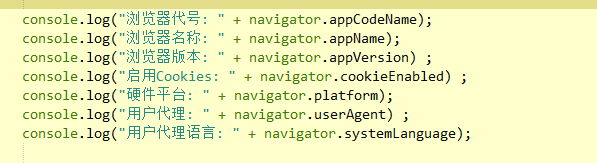
Window Navigator
window.navigator 对象包含有关访问者浏览器的信息
window.navigator 对象在编写时可不使用 window 这个前缀

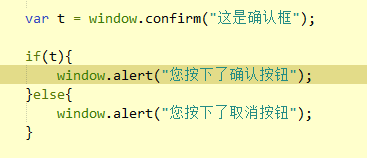
确认框

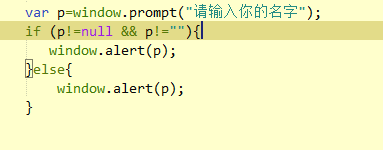
提示框

setInterval() 方法
间隔指定的毫秒数不停地执行指定的代码

setTimeout() 方法
等待若干时间执行一次

JavaScript 创建Cookie
使用 document.cookie 属性来创建 、读取、及删除 cookie。
//创建 cookie
document.cookie="username=Ld";
//cookie 添加一个过期时间(以 UTC 或 GMT 时间)
document.cookie="username=Ld; expires=Thu, 18 Dec 2043 12:00:00 GMT";
//path 参数告诉浏览器 cookie 的路径
document.cookie="username=Ld; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
JavaScript 读取 Cookie
var x = document.cookie;
JavaScript 修改 Cookie
修改 cookie 类似于创建 cookie
document.cookie="username=Ldd; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
JavaScript 删除 Cookie
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";