定义
1.事件是JavaScript事先定义好的
中事件大多都是以“on……”开头的
3.事件由三要素组成:事件源、事件名、事件响应程序
JavaScript组成
:基本语法规则,六种基础数据类型
:浏览器对象模型
BOM对象组成:
window(顶级对象):
document(文档对象)——>DOM
history(历史对象)
location(地址栏对象)
navigator(浏览器对象)
screen(屏幕对象)
……

:文档对象模型(DOM树/节点树)
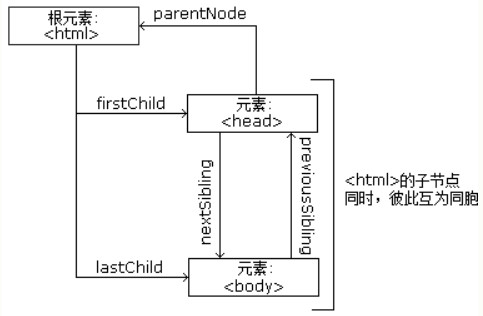
当页面被加载时,浏览器会创建一个树形的文档对象模型
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>
元素:所有的html标记
节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
1.节点树中的节点彼此拥有层级关系。
2.父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。
3.父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点

事件组成三要素
事件源:DOM元素(HTML标签)
事件名:JavaScript中事先定义好的
事件响应程序:函数
事件的注册
1.行内注册(一般不用)
2.动态注册
注意:
- 1.事件响应程序要放在事件源之后
- 2.动态注册时,事件响应程序不要带"()"
JavaScript在Web应用中的3大作用
操作
2.控制样式
3.动画效果