上篇主要介绍了一下2.5d矢量插画,这篇咱们来说说它的绘制吧!
使用软件:illustrator
(AI源文件可以在文末进群向管理员索要哦~免费视频课程在文末,点击即可进入,11月6日晚19:00准时直播哦~)
难度:★★★☆☆

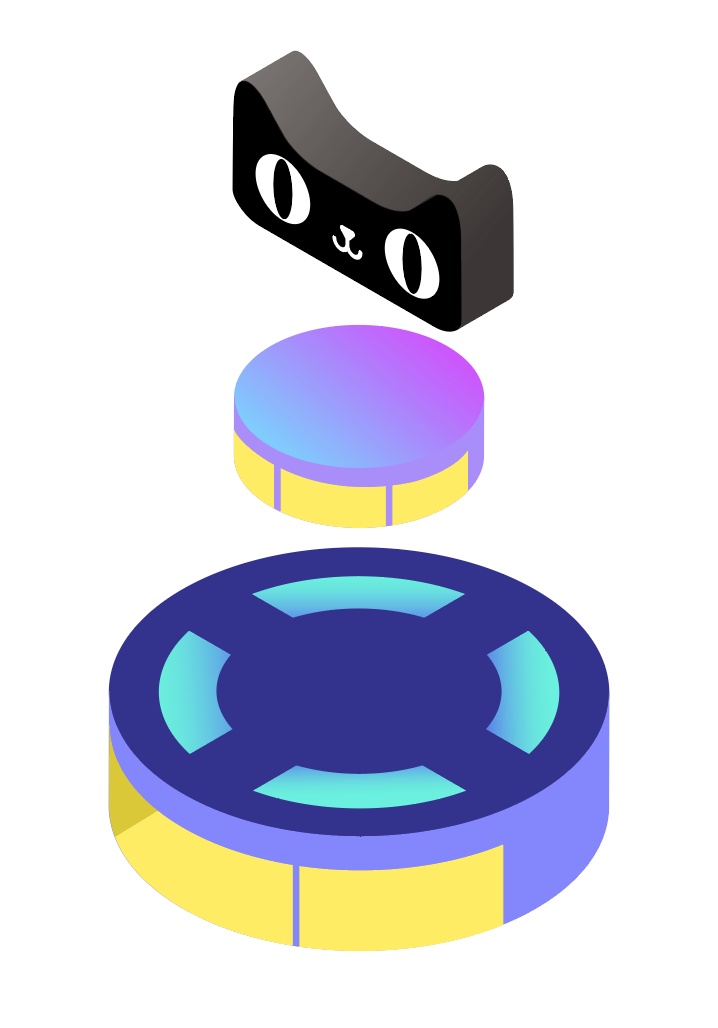
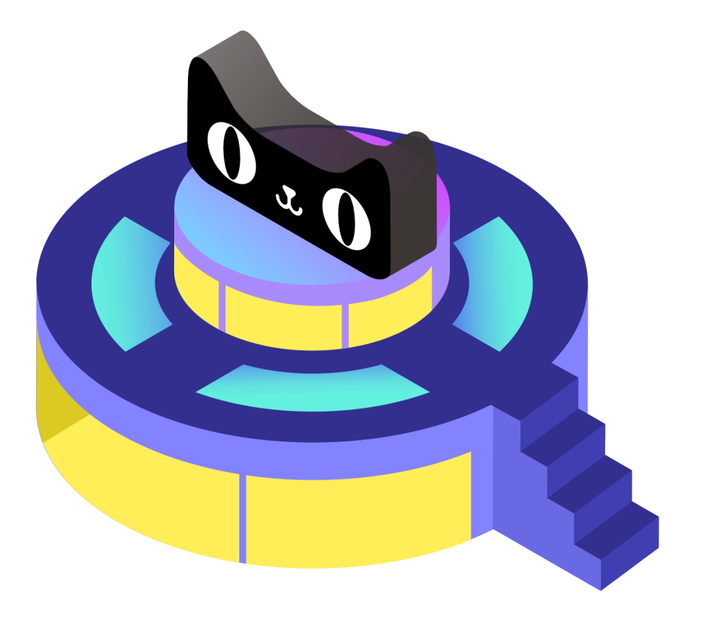
我们从天猫开始。
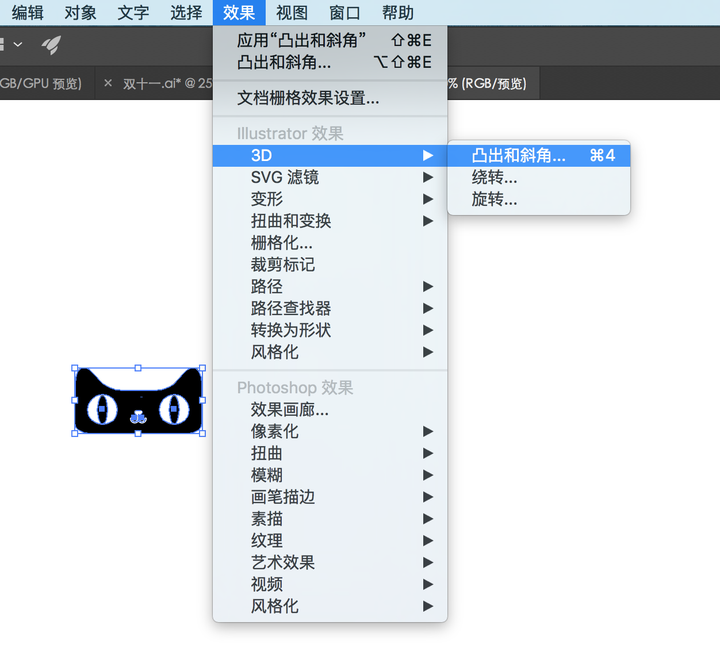
1.选中图形,选择菜单栏上的效果-3D-凸出和斜角


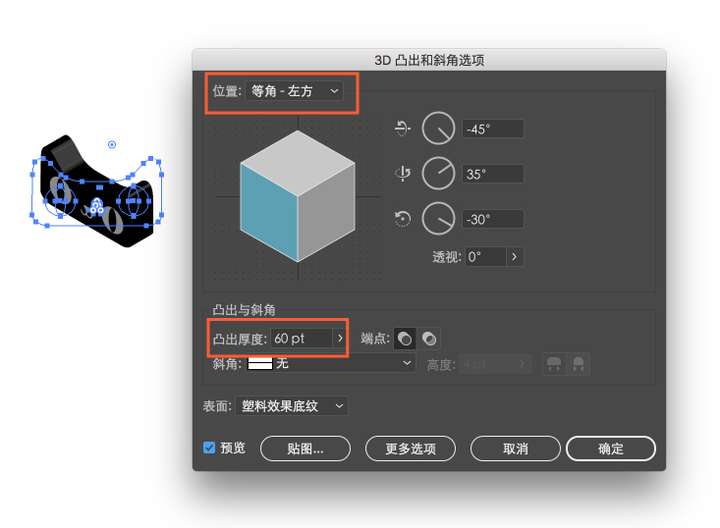
位置:等角-左方
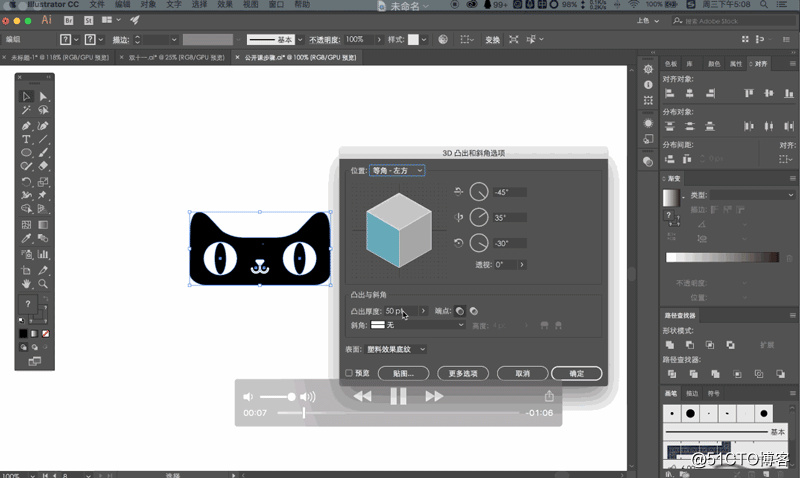
蓝色的面是将平面图形的方向,凸出厚度根据画面效果自行设置,这里选择60pt,勾选预览查看。

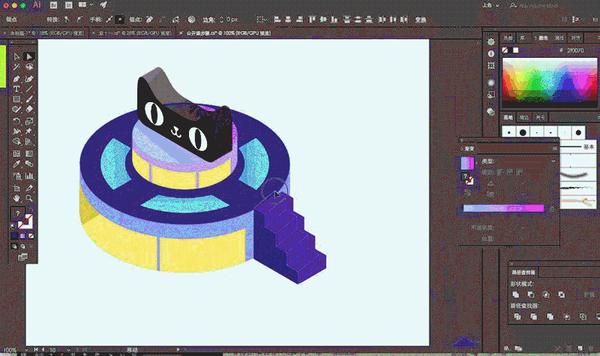
gif演示1
小tips:

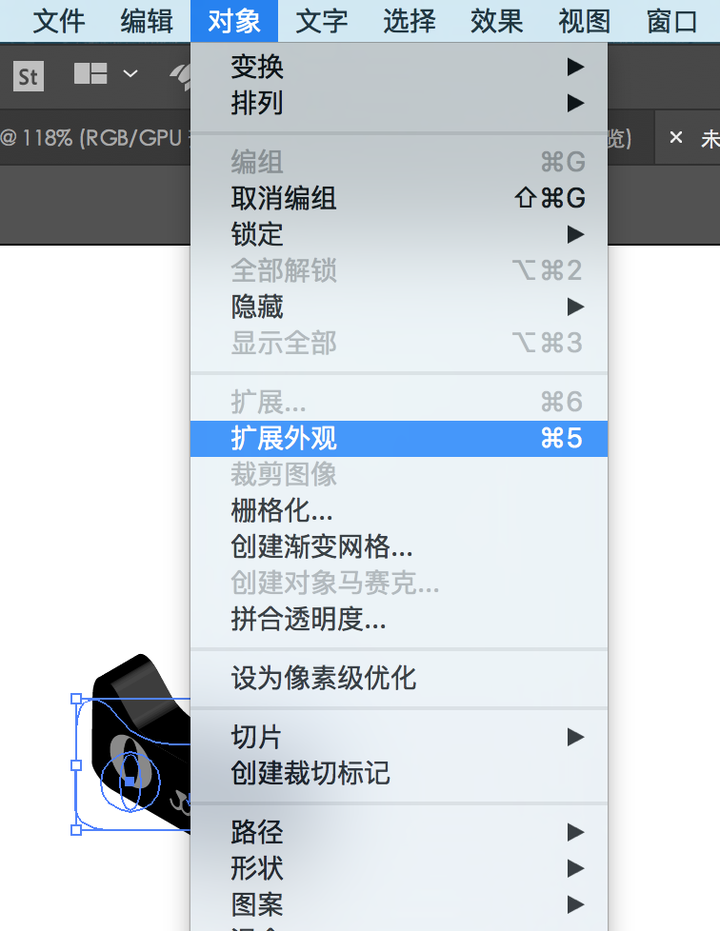
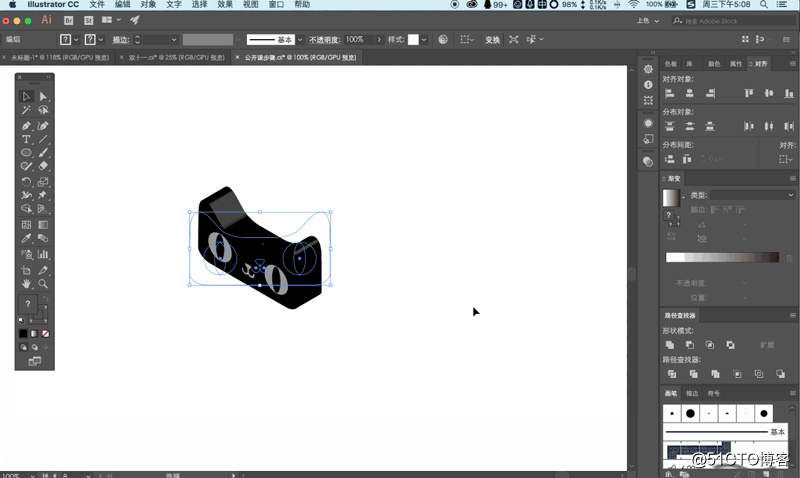
2.选中图形,选择菜单栏上的“对象”-“扩展外观”


gif演示2
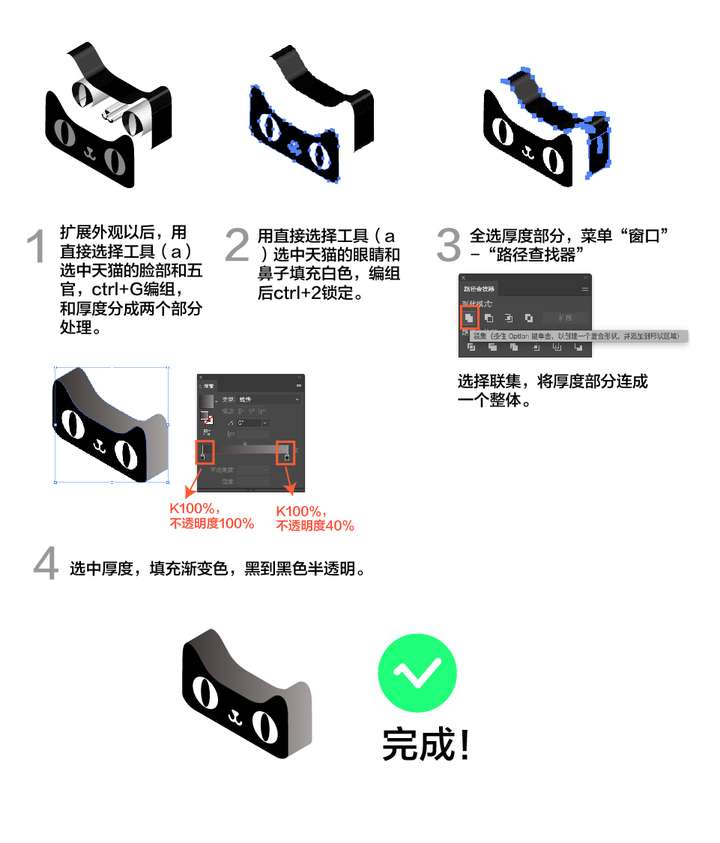
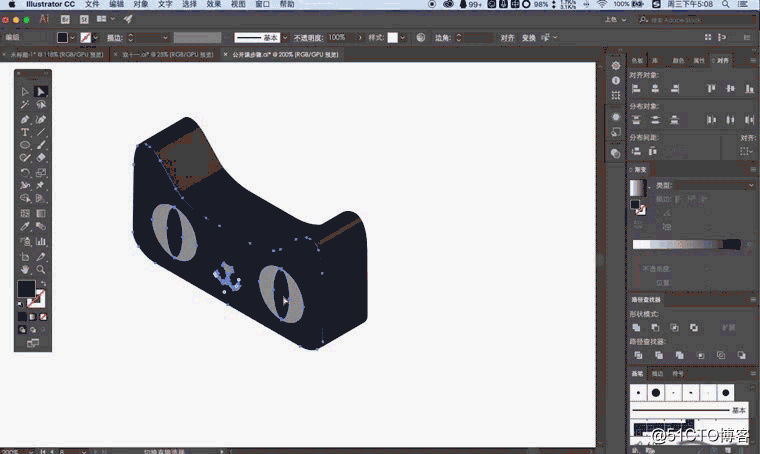
3.扩展外观后需要将天猫和厚度分两个部分处理,见下图。


gif演示3
继续绘制天猫超市。从顶部开始。

1.绘制一个圆形, 240x240px,填充纯色
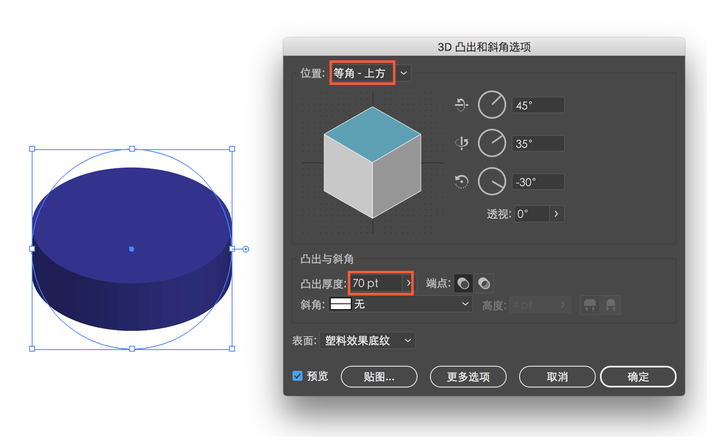
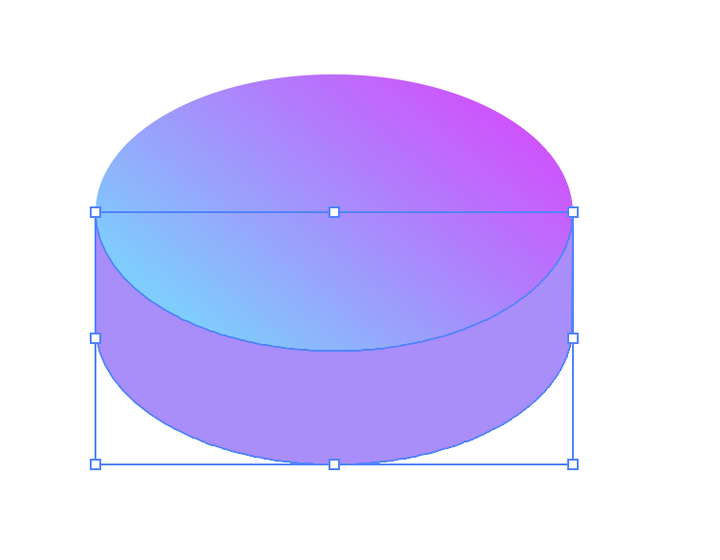
效果-3D-凸出和斜角,位置:等角-上方,厚度70pt


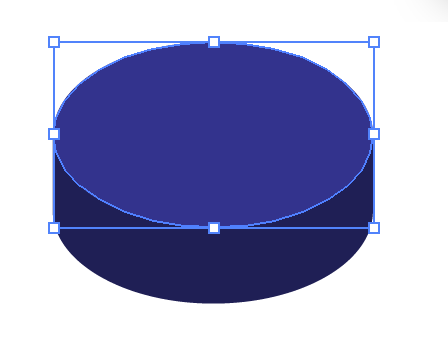
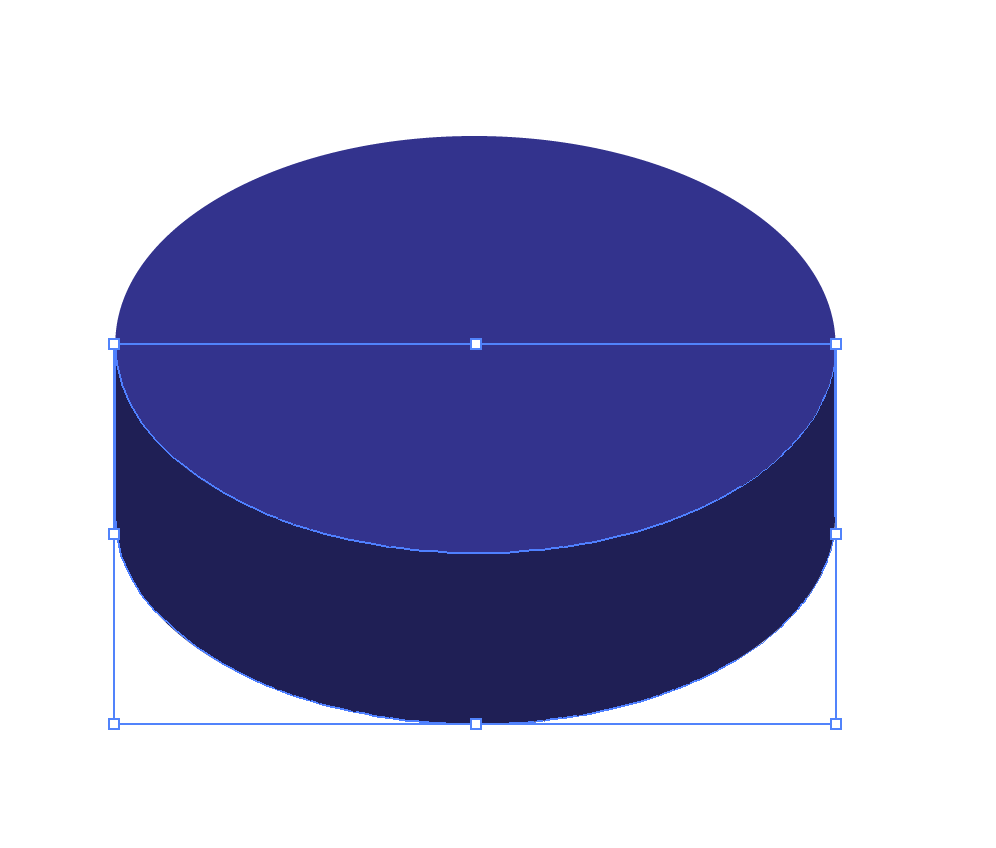
2.用直接选择工具(A)选中圆柱体上方的椭圆形,ctrl+2,锁定。

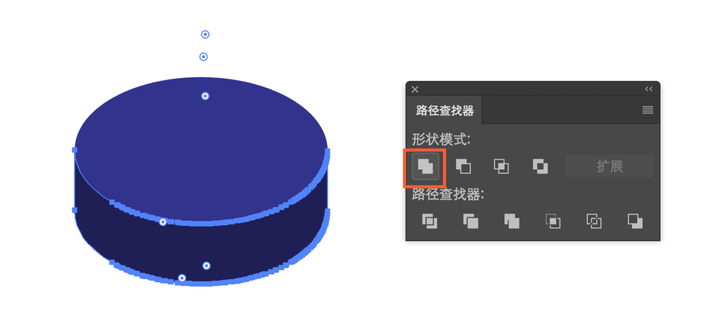
选择圆柱的高度部分,路径查找器-联集

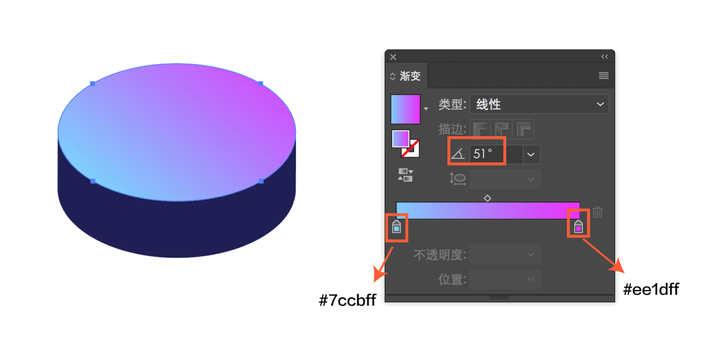
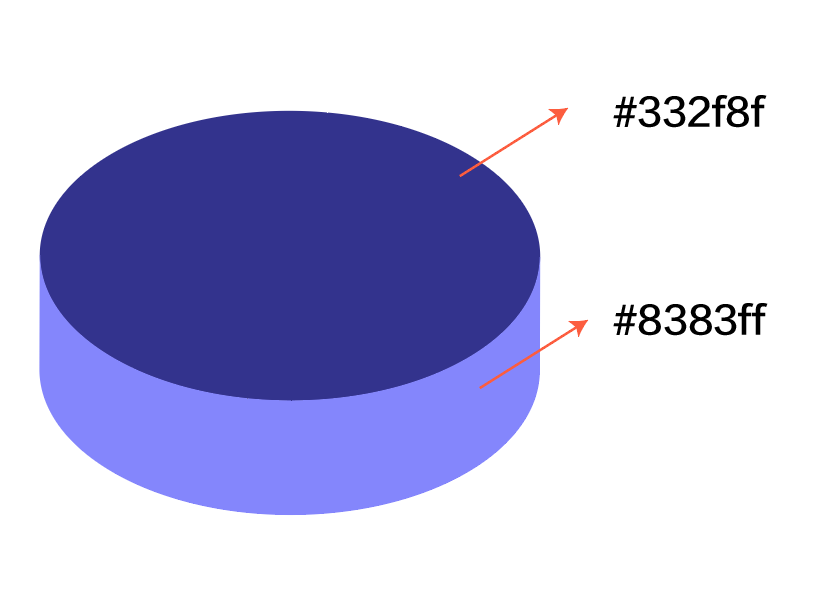
为椭圆面填充渐变色,如图。

为圆柱高度部分填充纯色 #a98afc

3.选择椭圆部分,ctrl+2锁定。
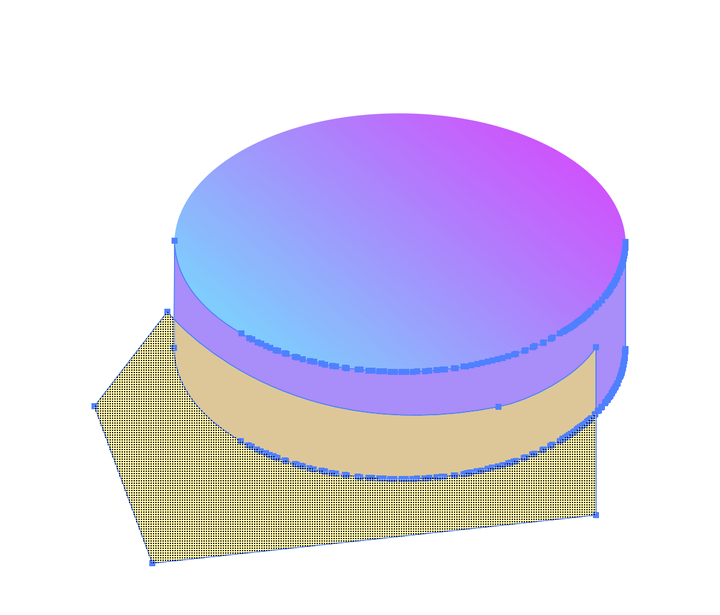
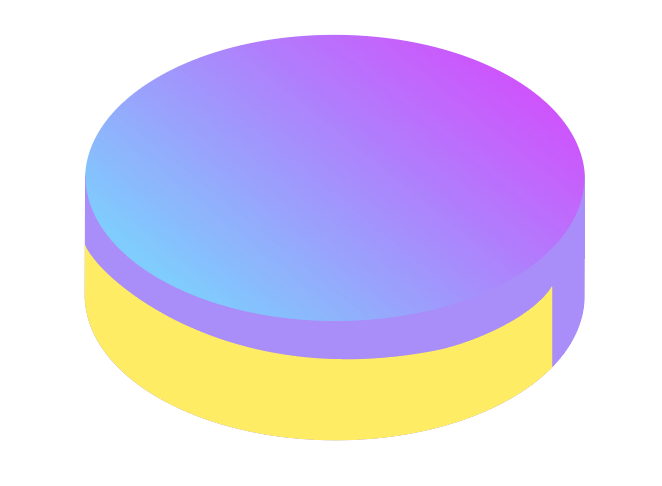
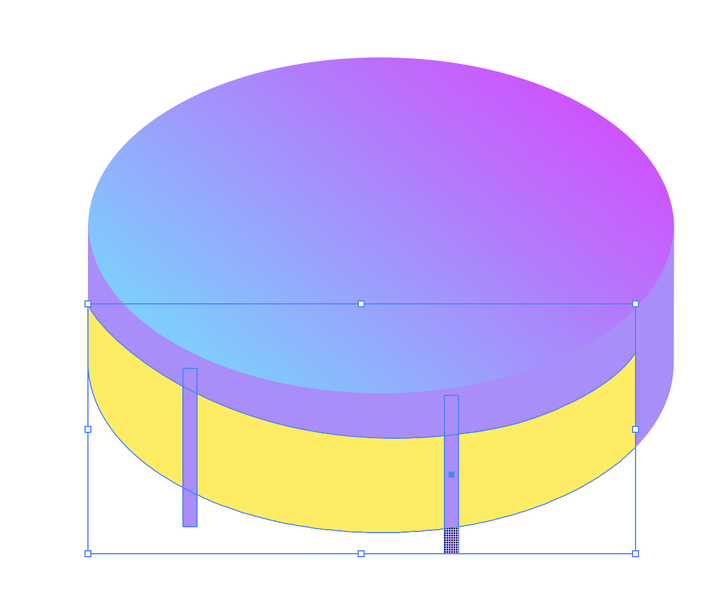
用钢笔工具绘制门的部分,填充×××,# ffee57,为了看得清楚,可以先把×××透明度降低一点。选择圆柱的高度和门这两个对象,shift+M,打开形状生成器,选择不需要的部分,单击,生成需要的形状。然后用直接选择工具(A)去掉不需要的部分。


调整门的锚点,将弧度调整一下。


放到合适的位置,和底部×××门选中,shift+M,单击不需要的部分,用直接选择工具(A)去除。
用钢笔工具画一个三角,绘制阴影部分。选中两个对象,shift+M,单击不需要的部分,用直接选择工具(A)去除。

接下来绘制底部。
1.绘制一个圆形, 500x500px,填充纯色
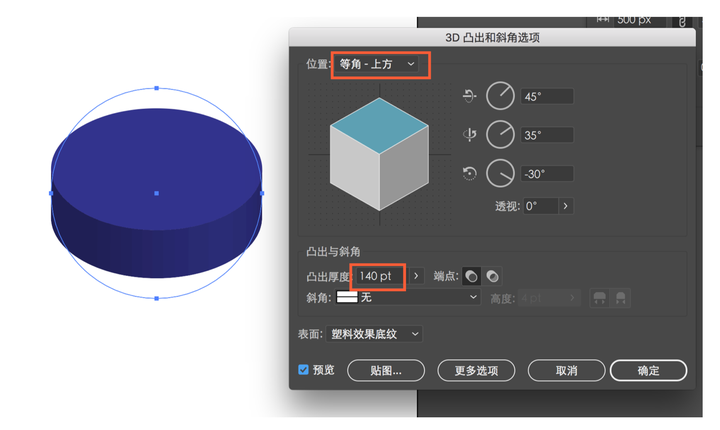
效果-3D-凸出和斜角,位置:等角-上方,厚度140pt


2.扩展外观,并填充颜色,色值如下。

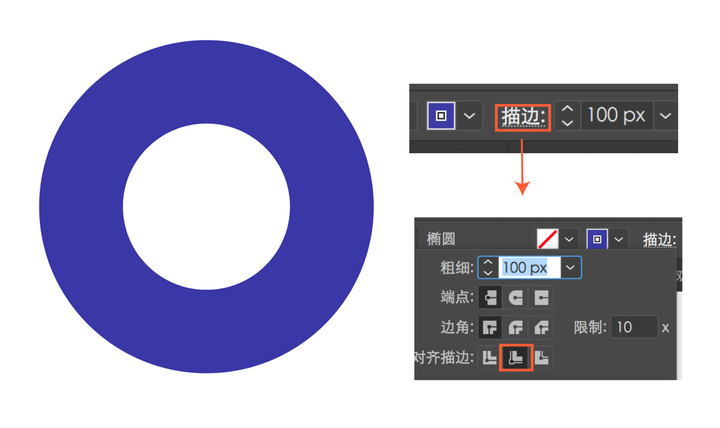
3.绘制一个400px的圆形,去掉填充,描边100px,将描边面板打开,对齐描边改成对内。

4. 选中对象-“视图”-“扩展对象”,将蓝色圆圈扩展。
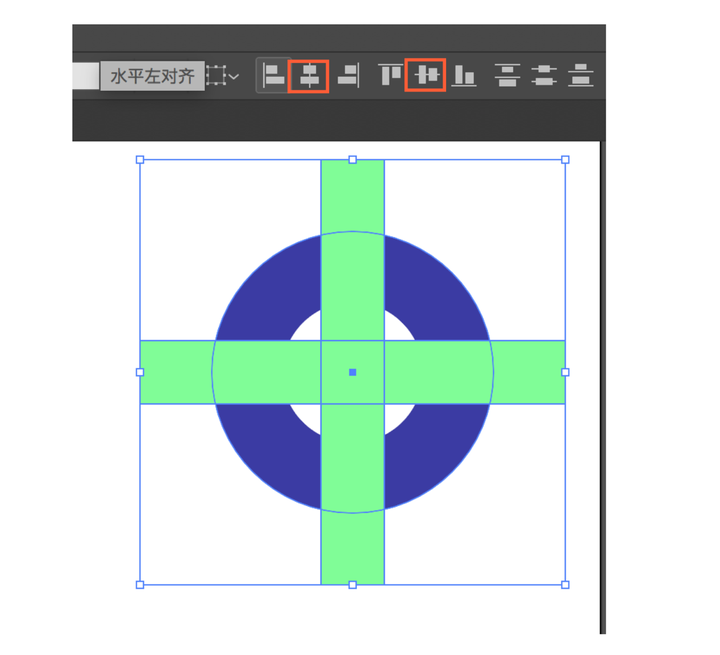
5. 绘制绿色的矩形,宽度为90px,和蓝色圆圈,三个对象选中水平和垂直方向对齐,如下:

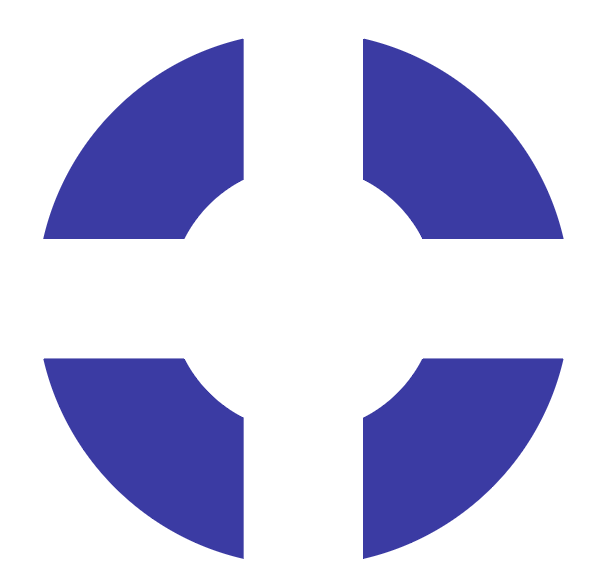
shift+M,打开形状生成器,选择需要保留的蓝色圆圈部分,其余的删掉。如下图,将对象全部选中,ctrl+G编组:

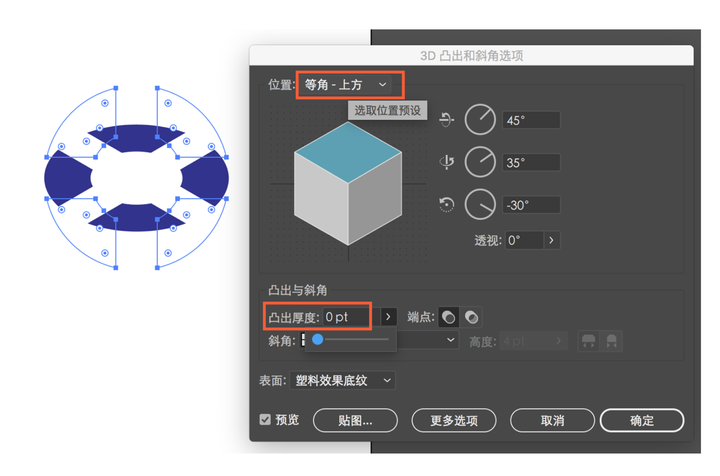
6. 效果-3D-凸出和斜角,位置:等角-上方,厚度为0pt。

7. 扩展外观,并ctrl+shift+G解组
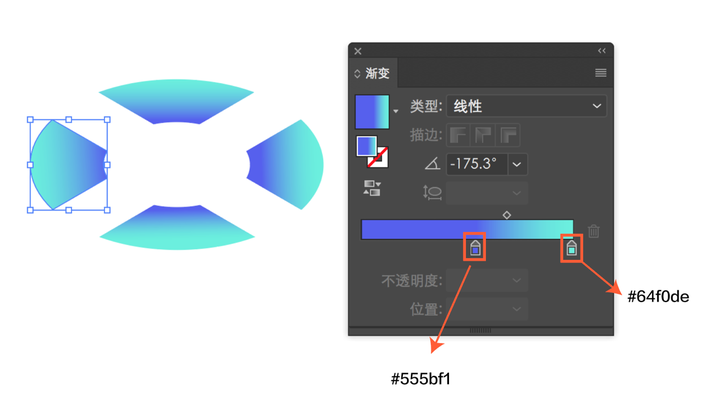
8. 对每一块填充渐变色。如下图:

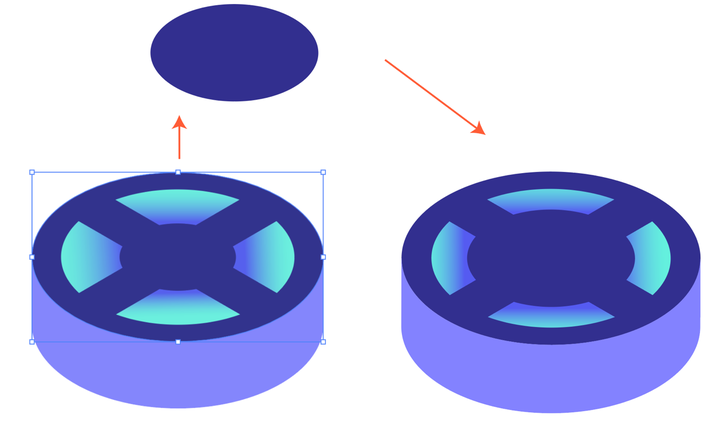
9. 将填充好的颜色编组,和椭圆水平、垂直方向对齐。
10. 用直接选择工具(A)选择深蓝色椭圆形,缩小,放在最上面,对齐。

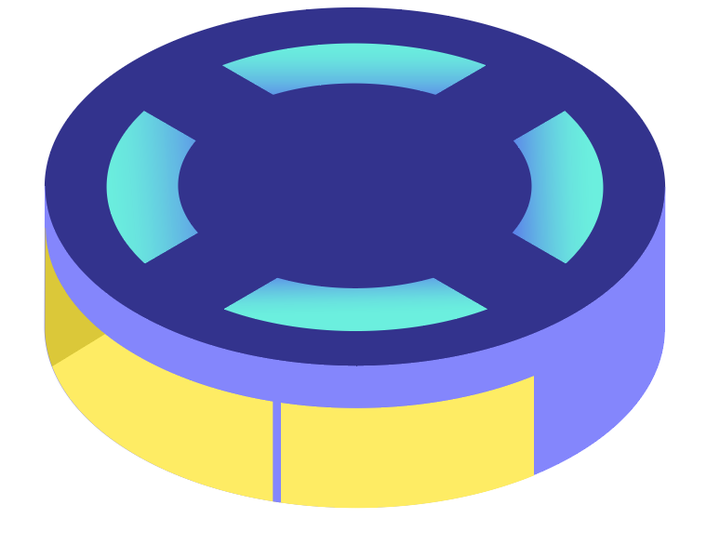
丰富下细节。

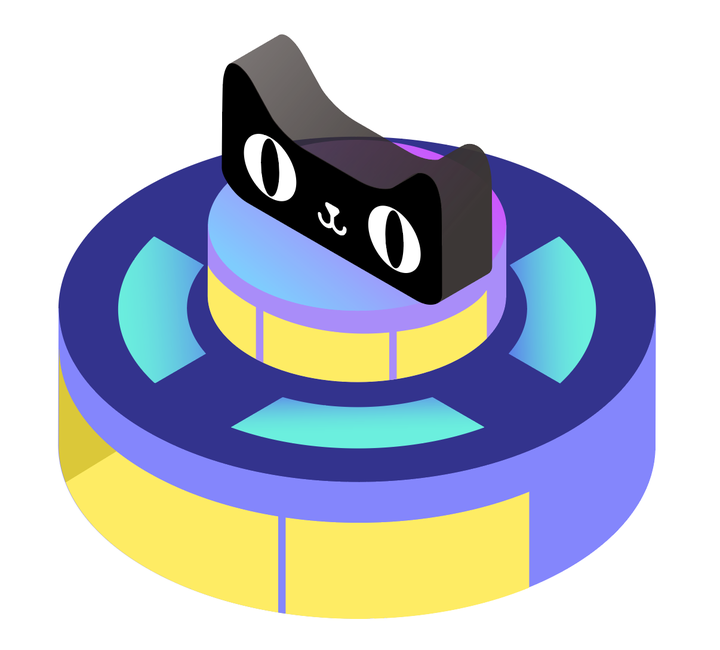
然后可以进行组装了。


再给天猫超市装上个台阶吧。
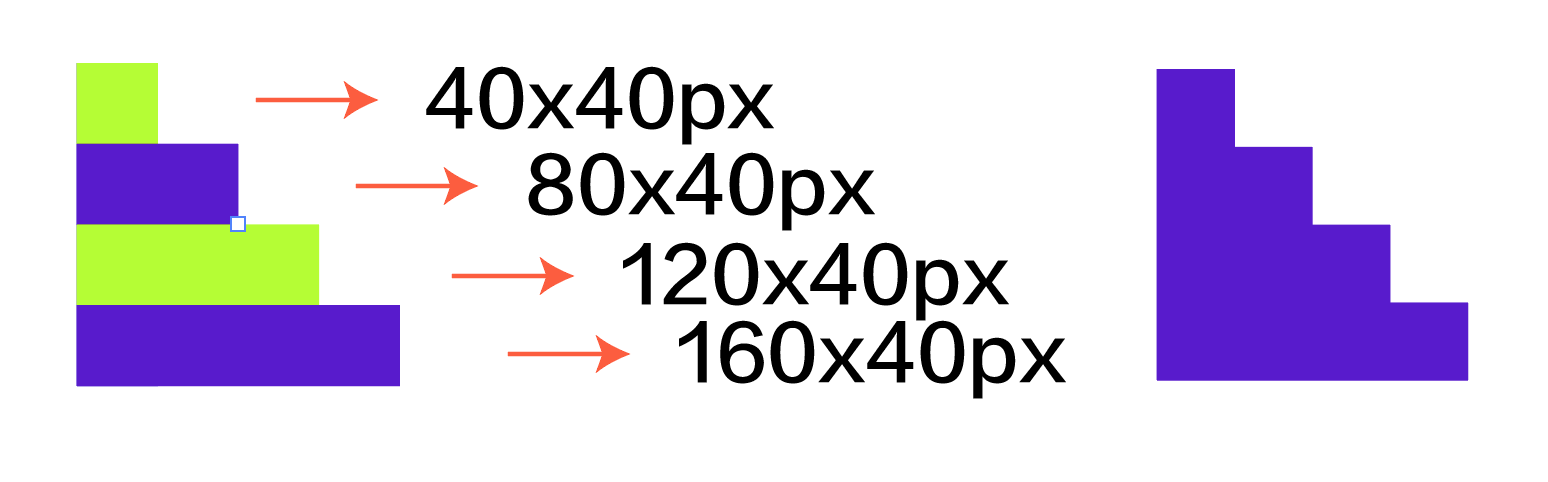
1.台阶尺寸如下,全选,联集

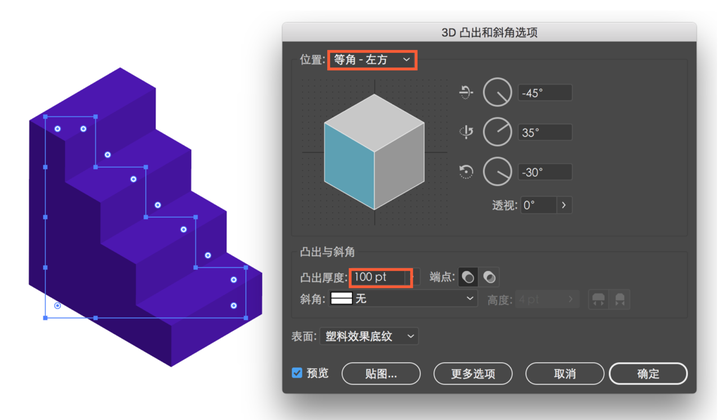
2.效果-3D-凸出和斜角,位置:等角-左方,厚度为100pt。

3.扩展外观,然后装在右侧。调整细节。


gif演示4
延展设计-app启动页
1.新建750x1334px的文档,将绘制好的天猫超市2.5d插画放进来吧,再加上点装饰和文字。看下效果吧,ok了。

感兴趣的话可以再多画一些组件,变成2.5d的场景插画。

好了,今天的2.5d插画就讲到这里了,期待小伙伴们的作业哦~~~
2.5D矢量插画相关免费视频课程(11月6日晚19:00,欢迎收看~可以先点下免费报名,方便收到上课提醒哦):