Node.js 下载
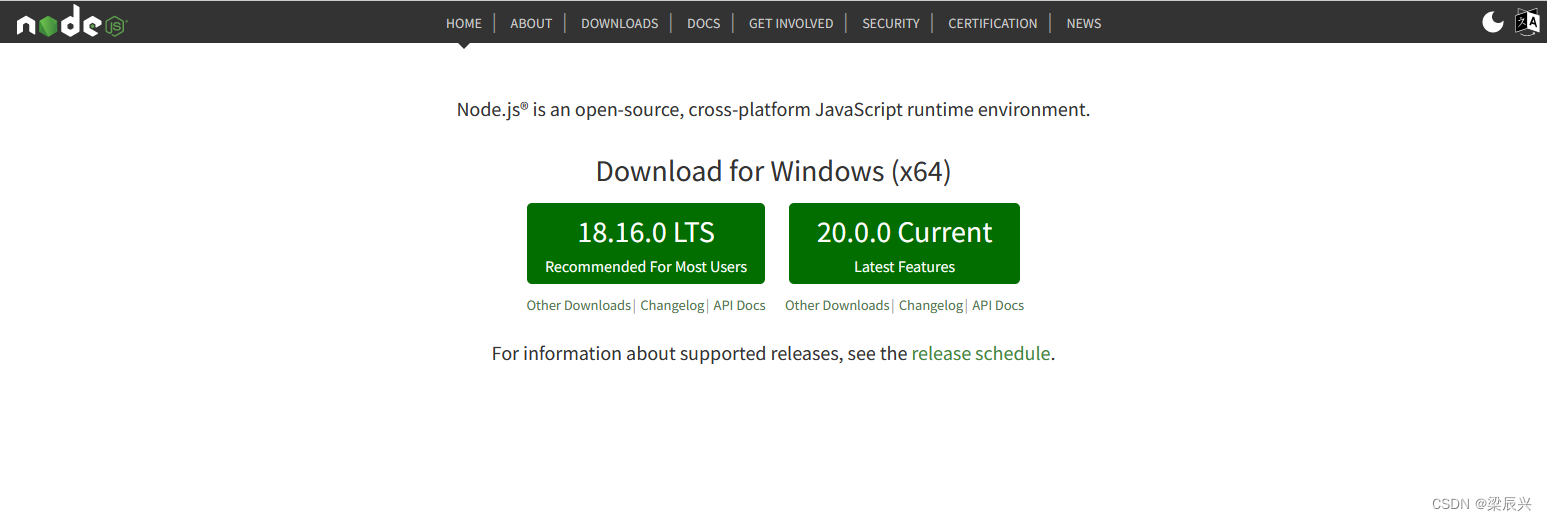
1.进入nodejs官网:https://nodejs.org/en

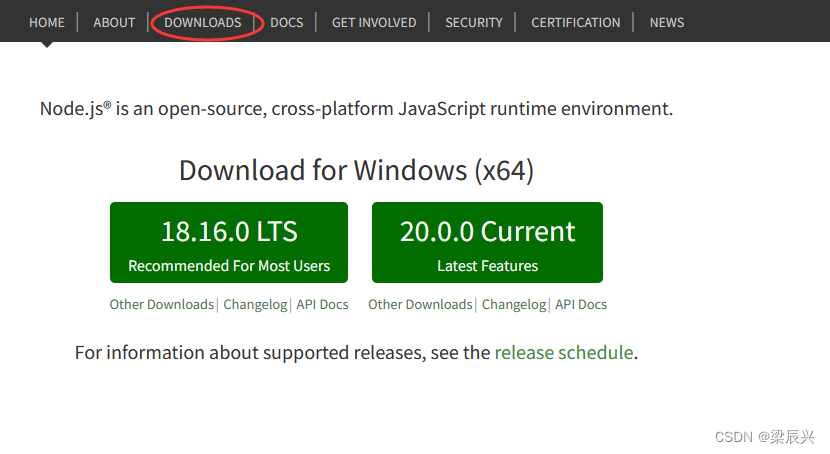
2.单击downloads
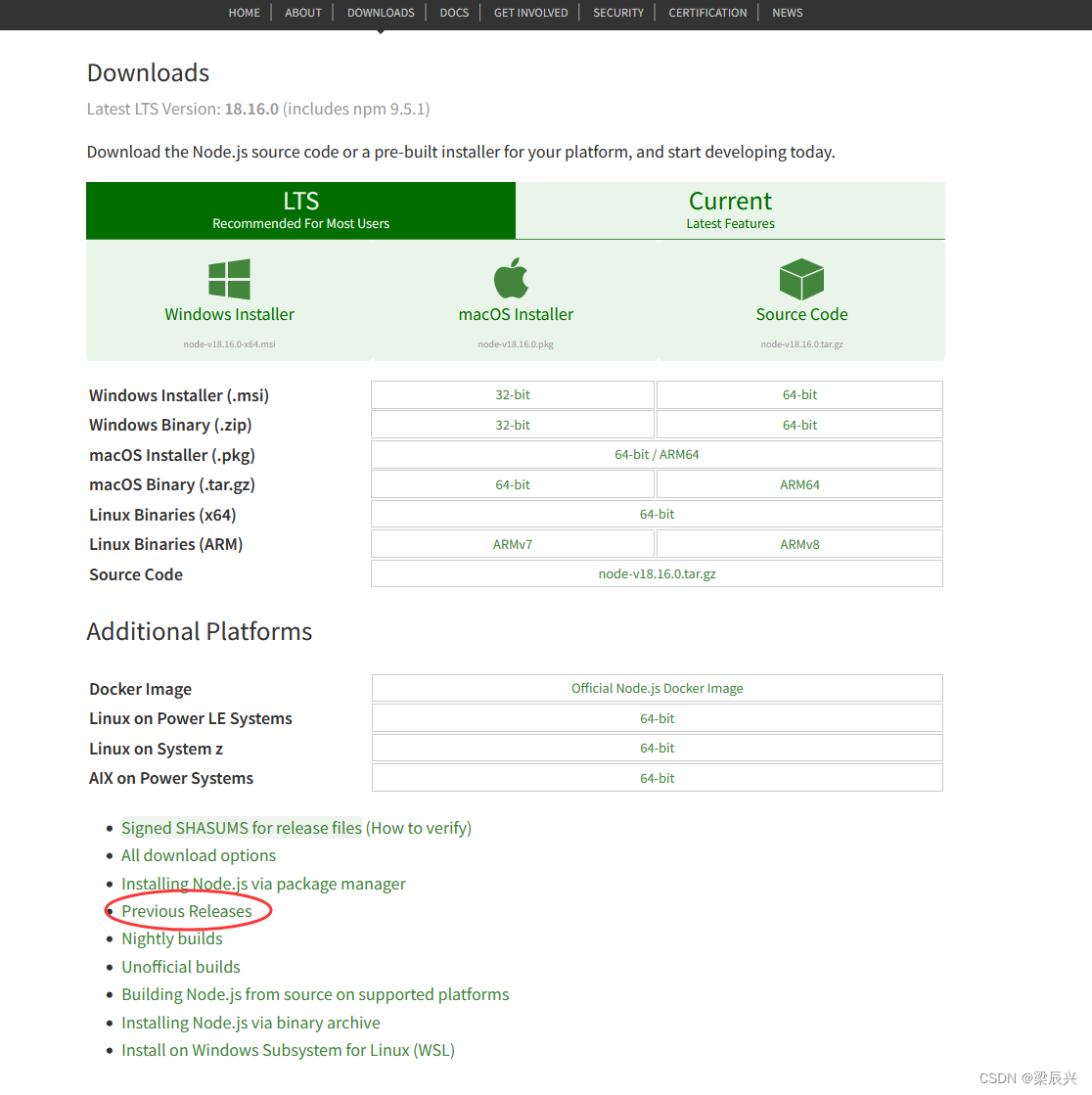
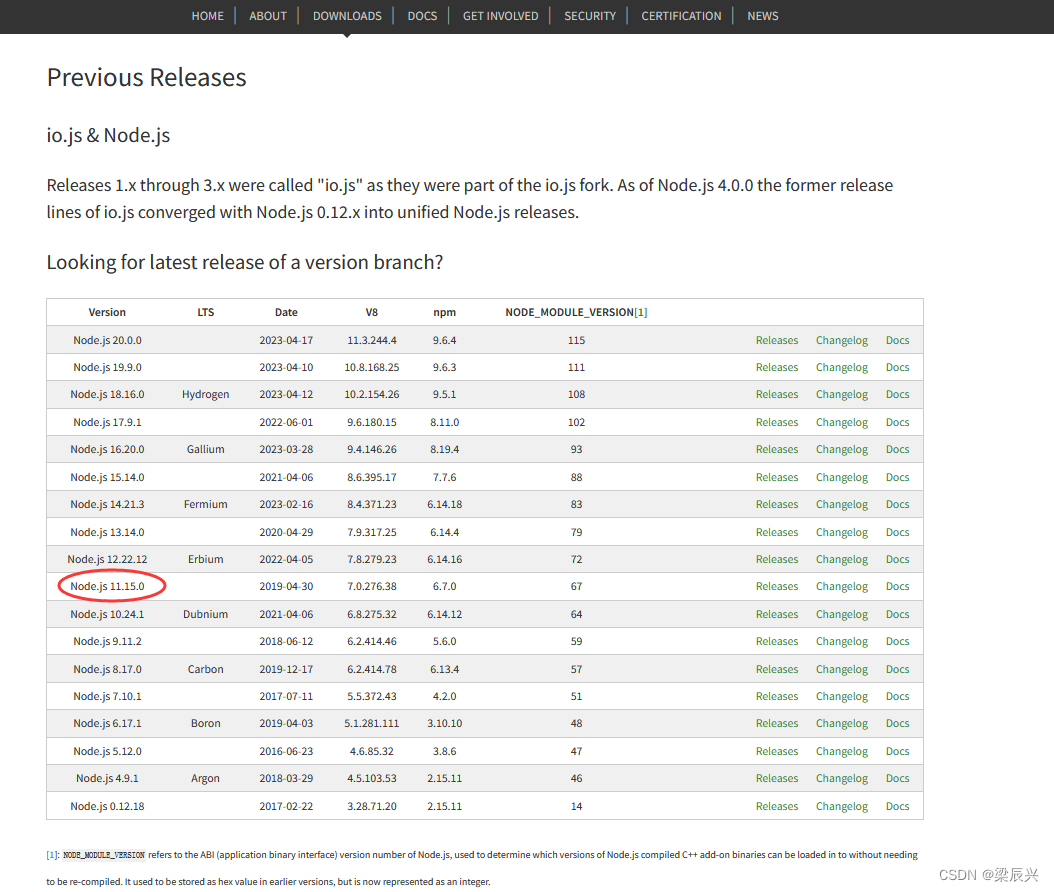
 3.此时滑动滚动条,找到并单击 previous release
3.此时滑动滚动条,找到并单击 previous release

4.在此页面,选择所需版本(例如:Node.js 11.15.0)
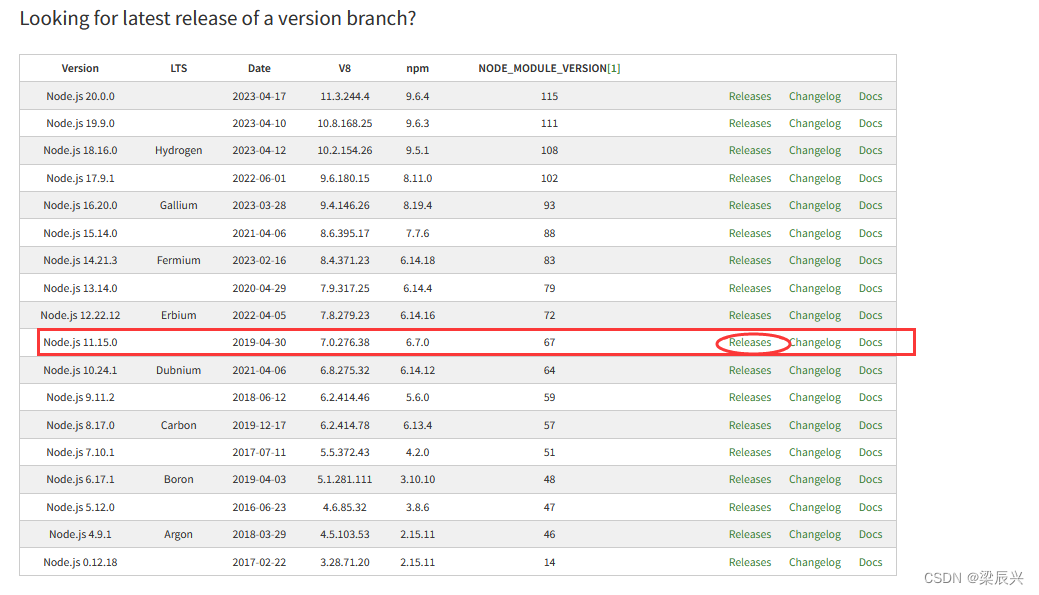
 5.此时单击所选版本右边的release
5.此时单击所选版本右边的release

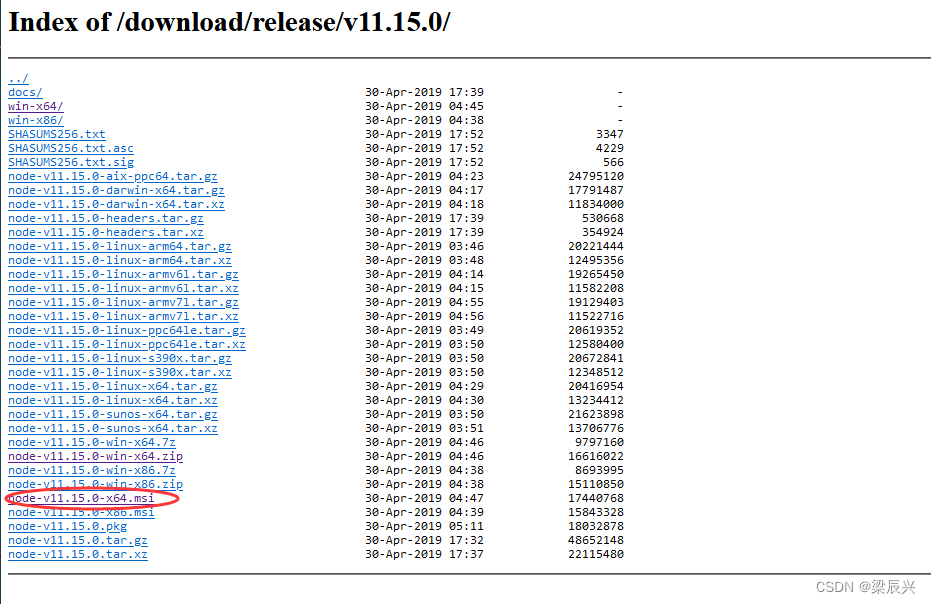
6.此时界面,选择所需的系统和安装包形式(例如:node-v11.15.0-x64.msi ),并单击此链接,即可开始下载

7.下载过程

Node.js 安装
1.双击下载好的msi文件

2.如弹出如下警告,单击【运行】按钮即可

3.单击【next】按钮

4.勾选同意协议,单击【next】按钮

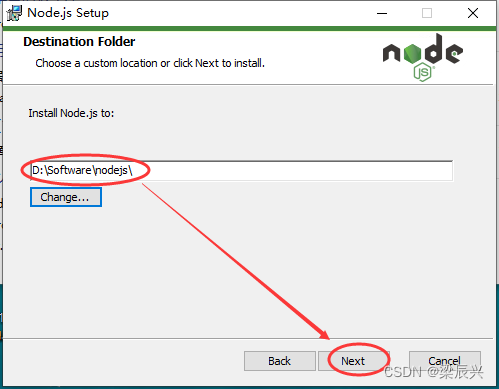
5.设置安装路径,单击【next】按钮

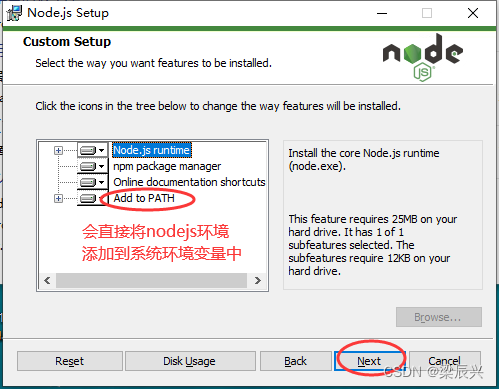
6.单击【next】按钮

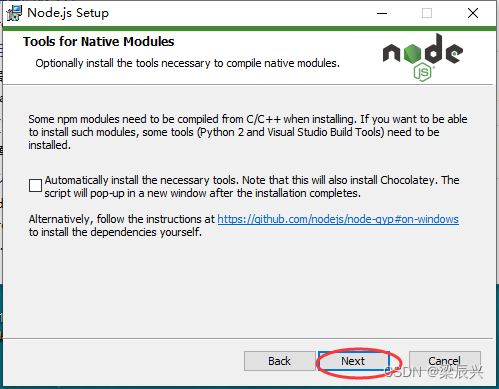
7.单击【next】按钮

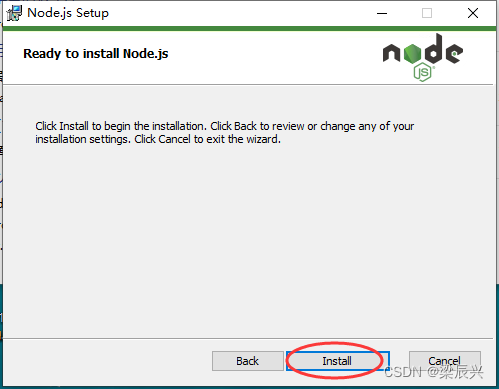
8.单击【install】按钮

9.等待安装完成

10.单击【finish】按钮

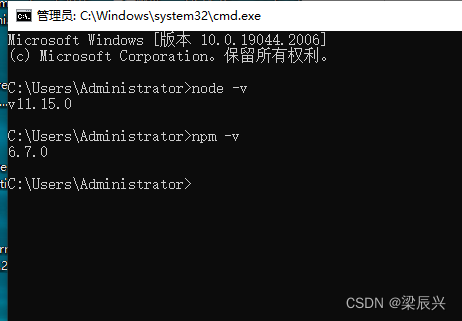
11.打开cmd,输入node -v,npm -v,出现如下界面安装成功

npm 配置
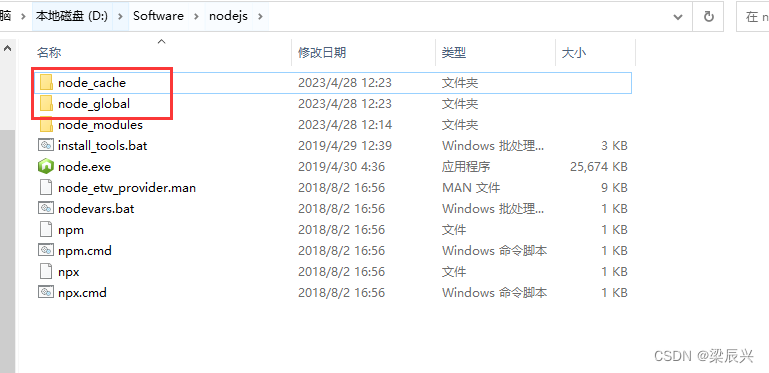
先配置npm的全局模块的存放路径以及cache的路径,在NodeJs下建立"node_global"及"node_cache"两个文件夹。

启动cmd,输入:
 如果不进行这一步设置,npm的全局安装包,将不会在node安装文件夹里。
如果不进行这一步设置,npm的全局安装包,将不会在node安装文件夹里。
npm config set prefix "D:\Software\nodejs\node_global"
npm config set cache "D:\Software\nodejs\node_cache"
现在我们来装个模块试试,在cmd命令行里面,输入 npm install express -g (“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Software\nodejs\node_global ”里面)。


配置node_path
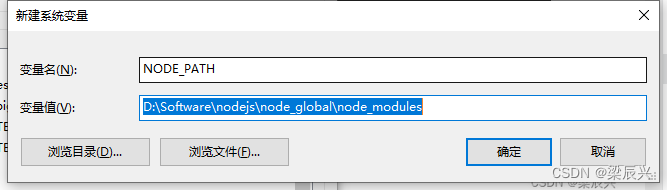
进入环境变量对话框,在系统变量下新建" NODE_PATH",输入” D:\Software\nodejs\node_global\node_modules“。

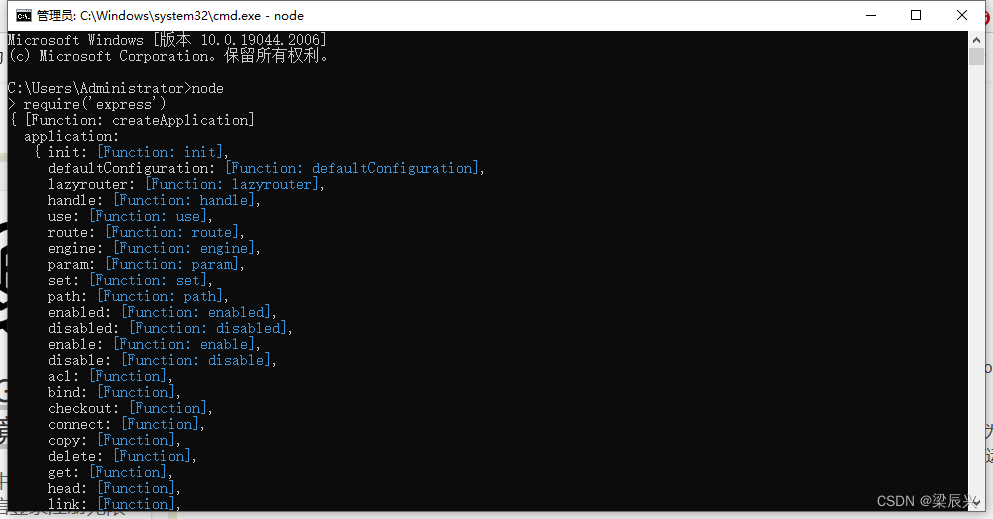
测试运行,启动cmd,输入 node 进入node,再输入 require('express') ,出现如下界面配置成功

修改用户变量
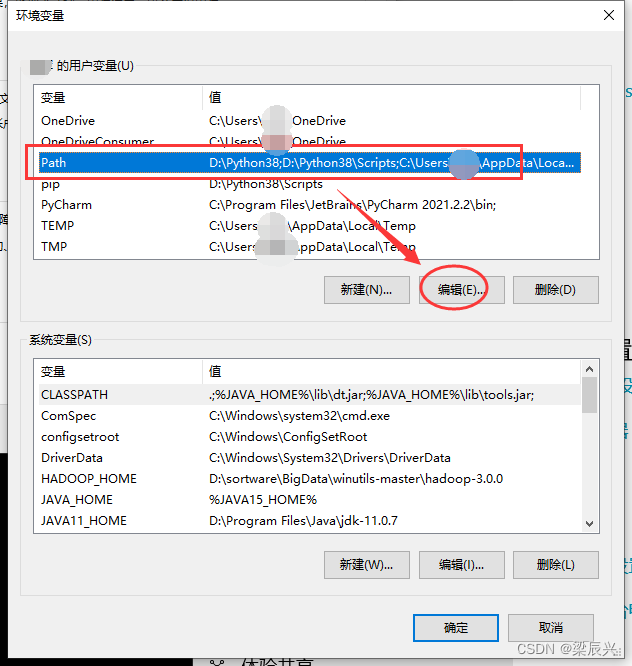
1.打开环境变量设置窗口,编辑Path变量

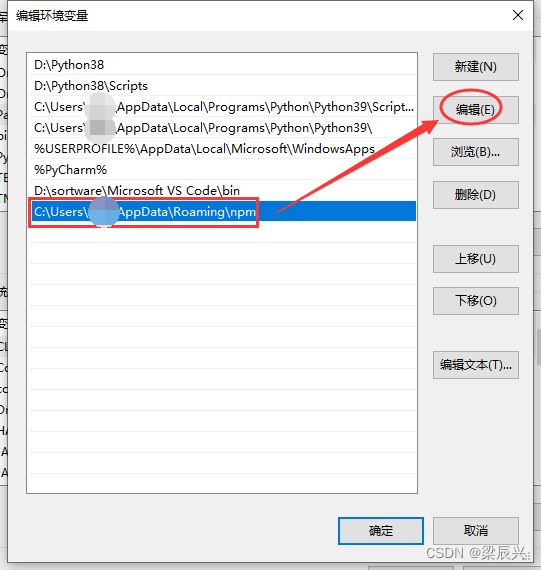
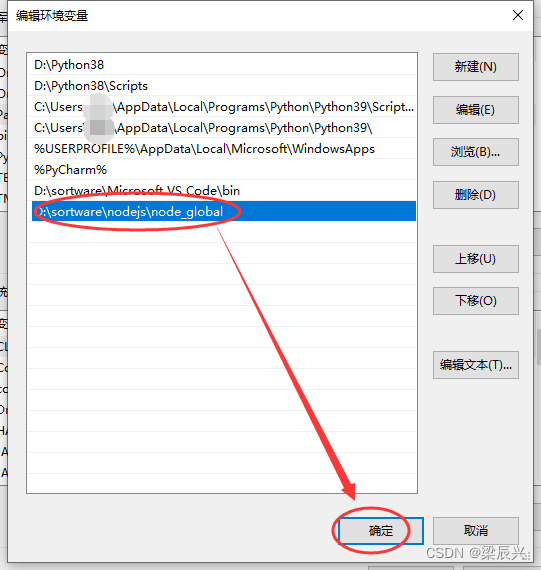
2.编辑…/npm变量为D:\sortware\nodejs\node_global

3.设置完成后,单击确认按钮

更换npm源为淘宝镜像
启动cmd,输入如下命令
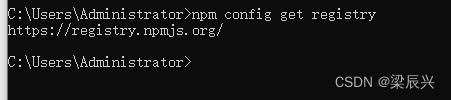
1、查看初始npm源,如图:
npm config get registry

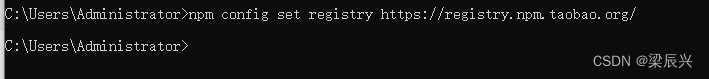
2、更换镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org/

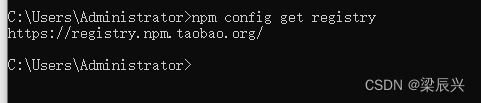
3、检查配置是否成功
npm config get registry

全局安装基于淘宝源的cnpm
1、全局安装基于淘宝源的cnpm
npm install [email protected] -g
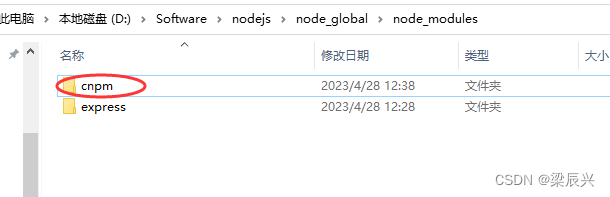
2、下载完后,我们在本地就能看到cnpm模块

3、执行命令查看cnpm是否安装成功
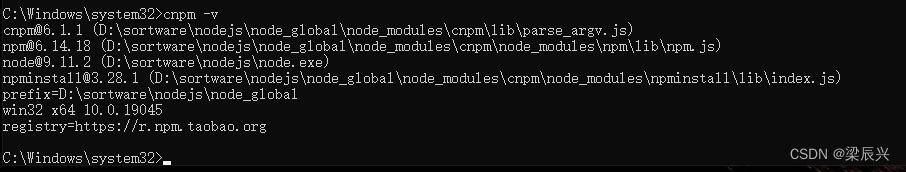
cnpm -v