一、处理兼容性问题的相关插件:
1> 解决移动端某些版本的浏览器,点击事件有3s延时触发的问题
· 安装 fastclick 依赖包:npm install fastclick --save-dev
· 在Vue项目的Main.js中将 fastclick 绑定到 body 即可:
import fastClick from 'fastclick'
fastClick.attach(document.body)

2> 解决部分低版本安卓浏览器不支持 promise (es6新特性)的问题(还有部分白屏的需要打包编译即可解决)
· 安装 babel-polyfill 依赖包:npm install babel-polyfill --save
· 在 vue 项目的 mian.js 中引用即可:import 'babel-polyfill'

3> 清除 css 初始样式:rest.css
解决2倍、多倍屏1px边框的问题:border.css
备注:这些css文件在百度搜索就可以找到
二、 项目的部属与配置:
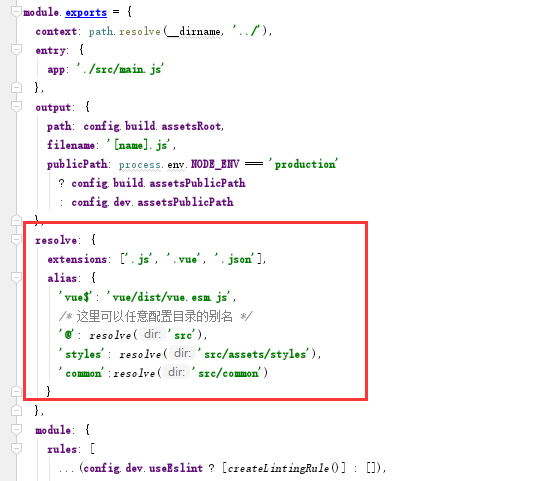
1> 路径别名配置(build/webpack.base.conf.js文件):

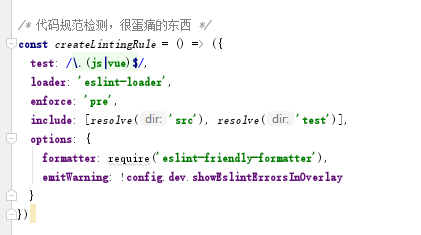
2> ESLint代码规范检测(build/webpack.base.conf.js文件,注释一下代码就不会进行检测):

备注:在WebStrom中可以安装ESLint插件进行快捷代码格式化(WebStrom中可以安装ESLint代码快捷格式化插件:https://blog.csdn.net/qq_29329037/article/details/80100450)
3> webpack代理提供的代理配置:
