
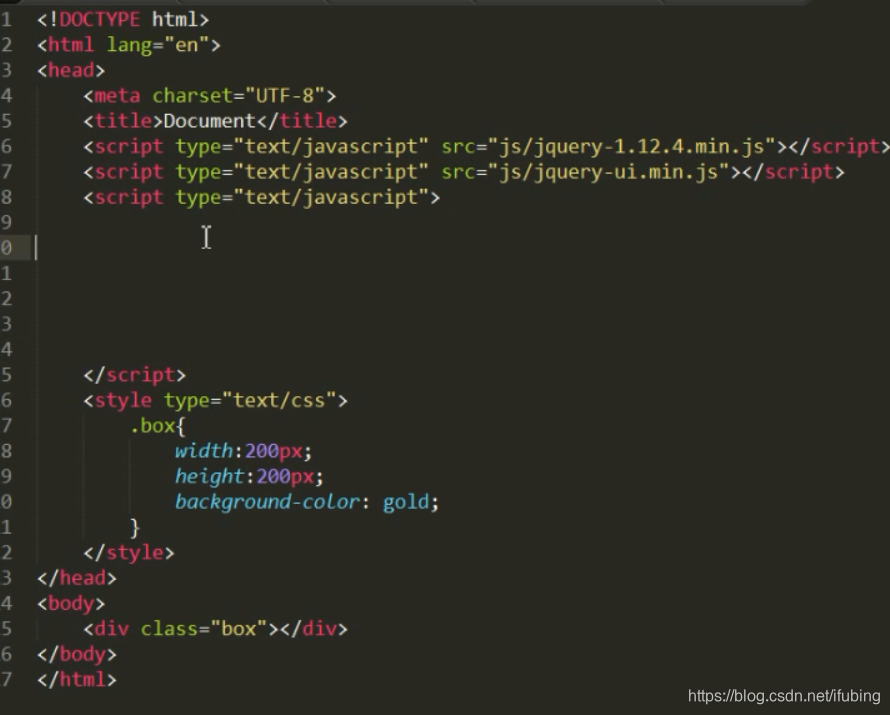
先中 引入jquery ,再引入jquery-ui
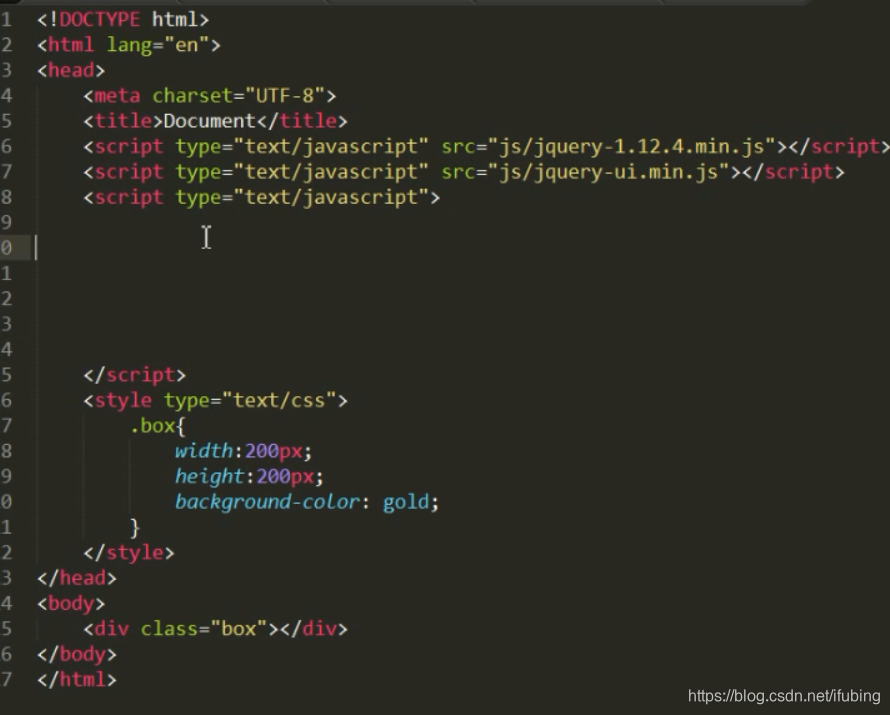
结构


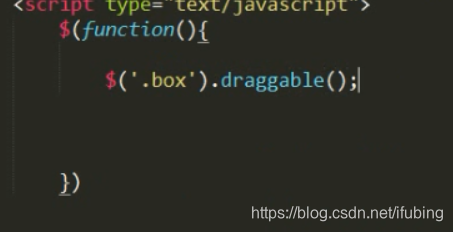
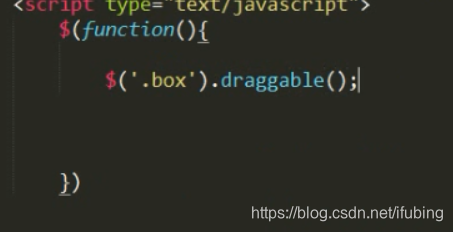
盒子可以任意拖动

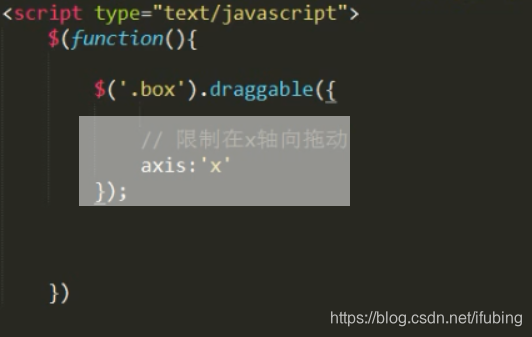
限制拖动
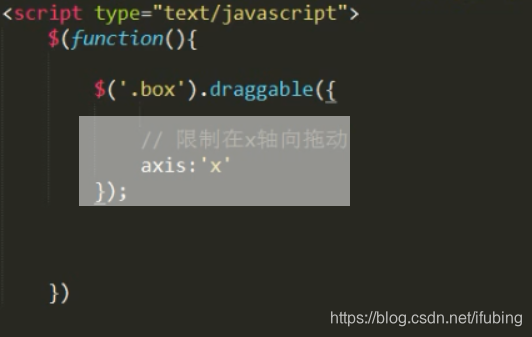
限制只让在x方向的拖动

限制在父级范围内的移动
样式上先包一个父级

限定在父级内

???

事件的第二个参数

ui参数分析
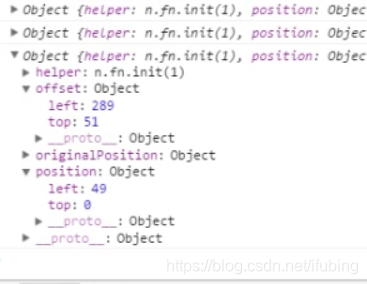
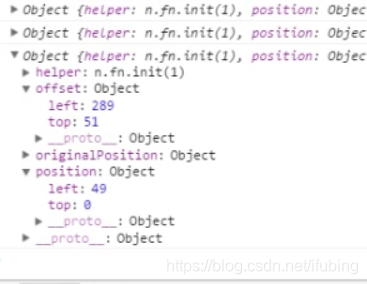
ui参数是一个对象
其中的offset是偏移量,如图示

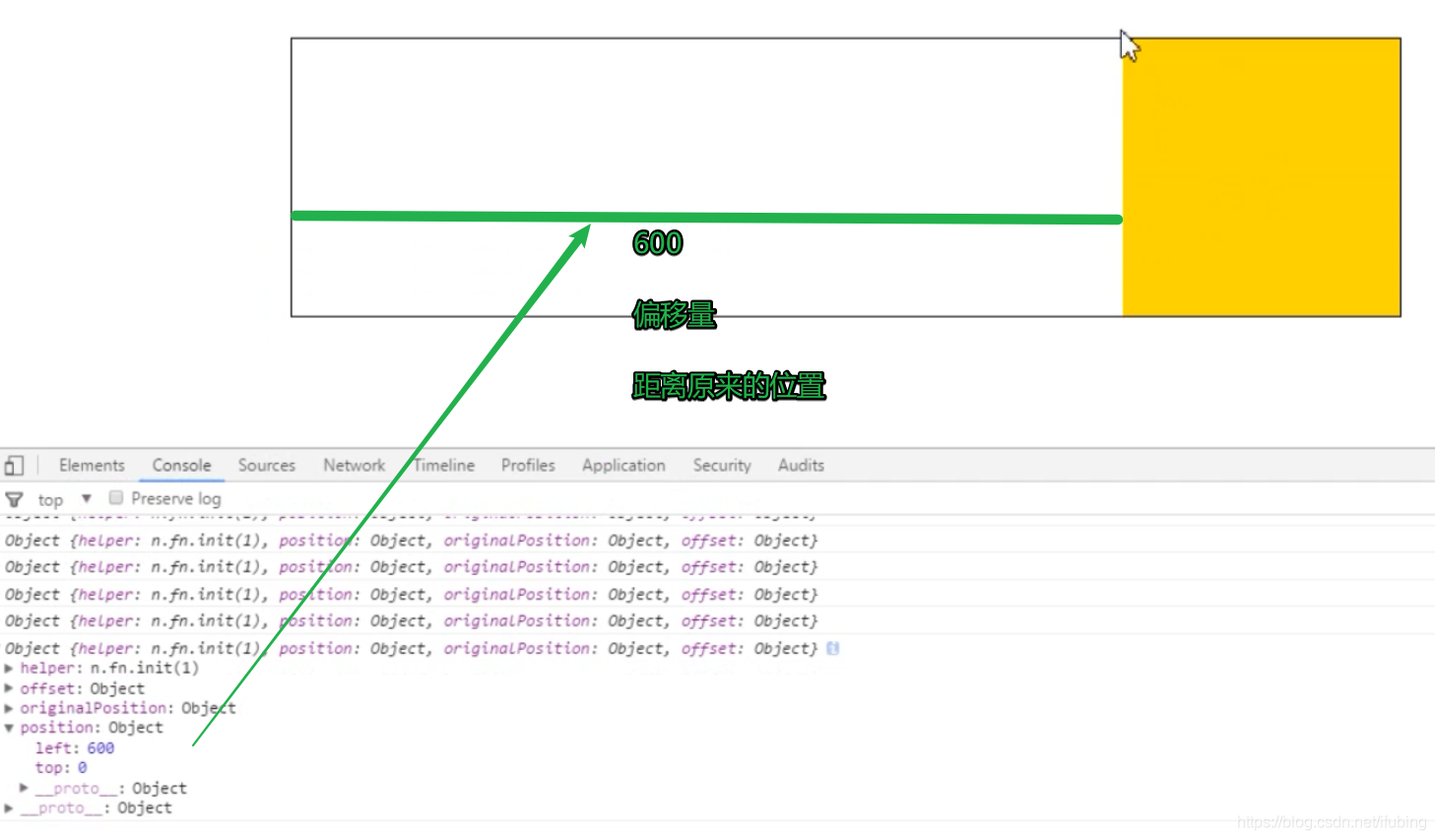
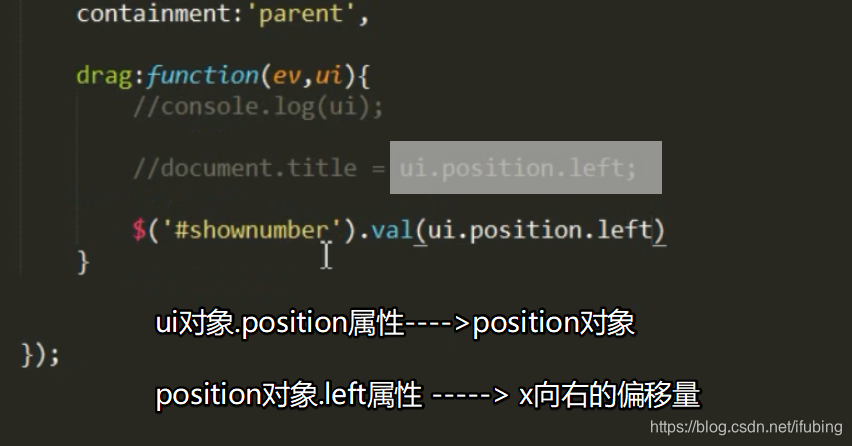
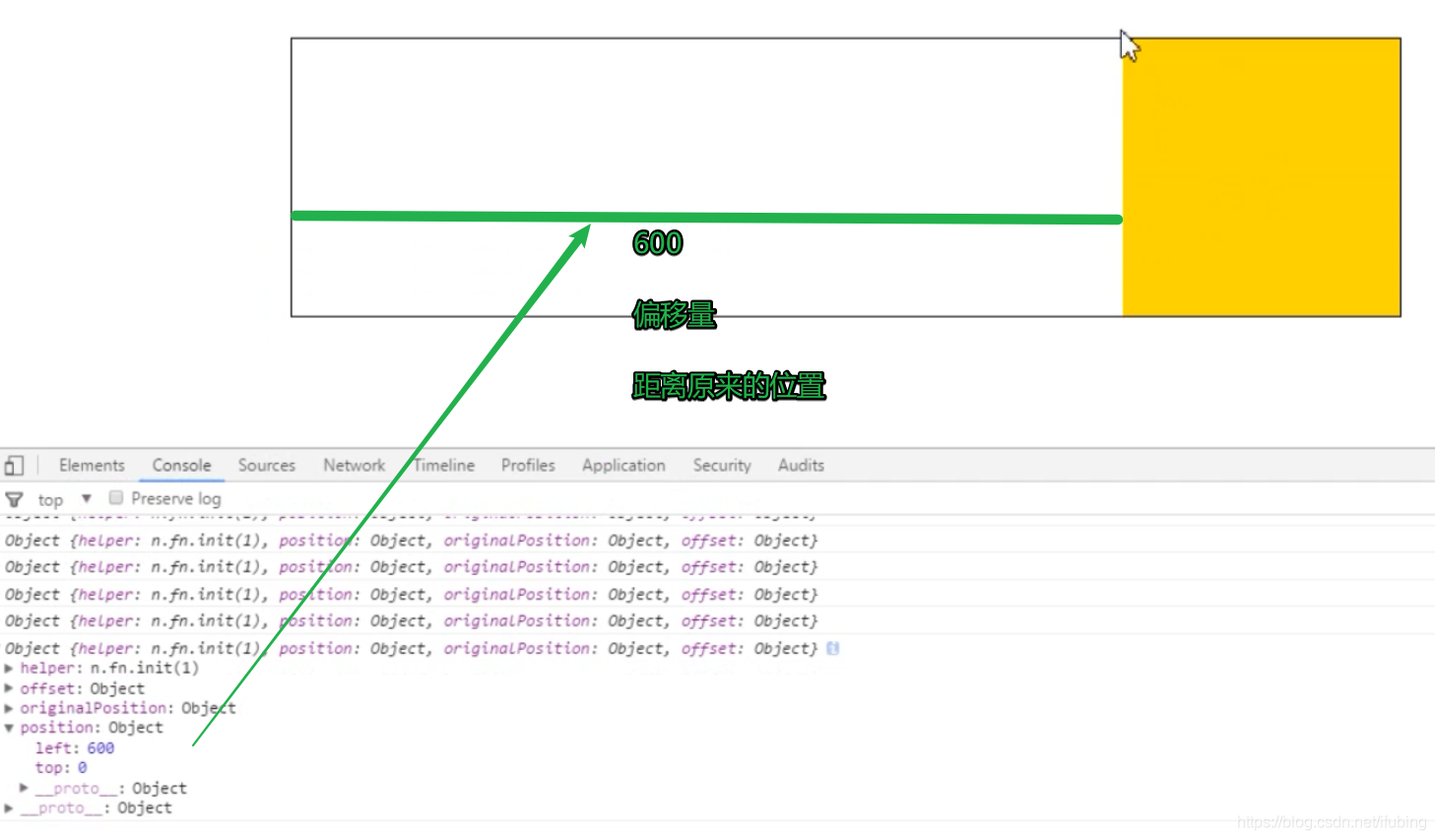
偏移量,position


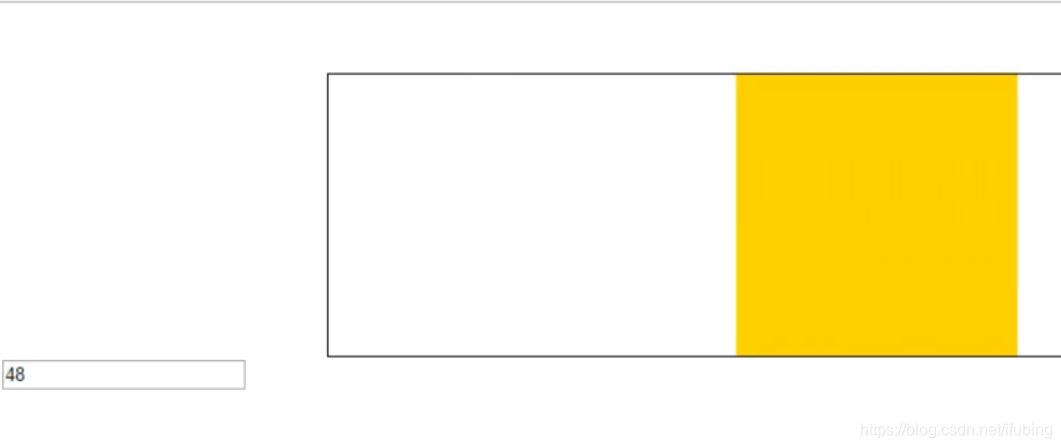
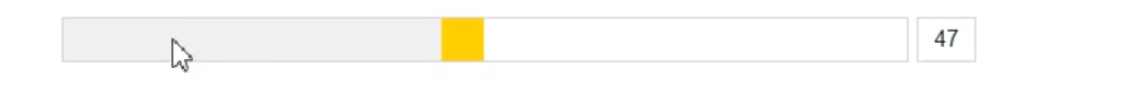
演练
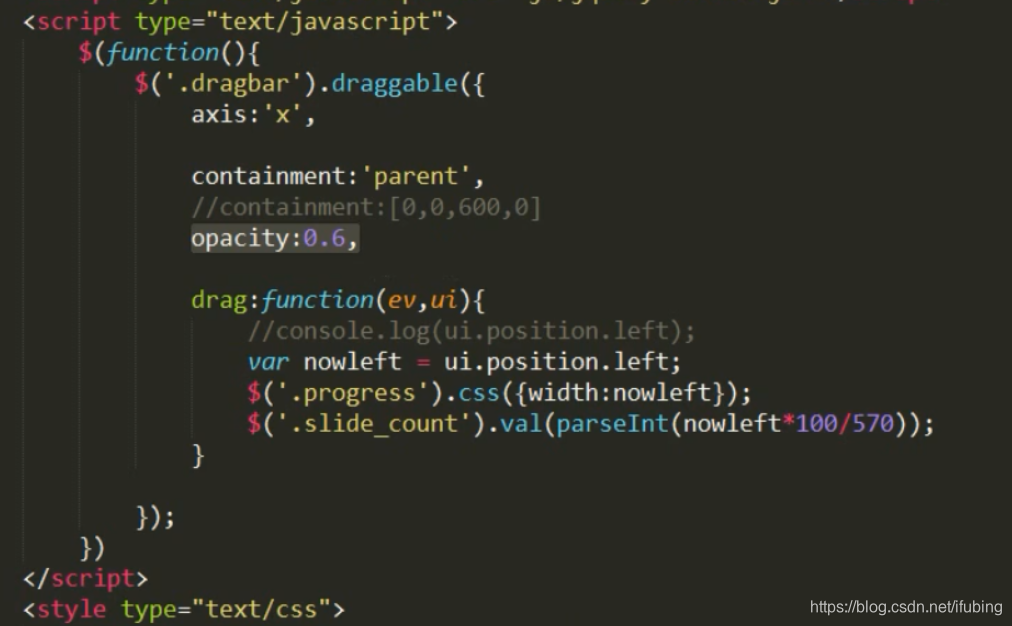
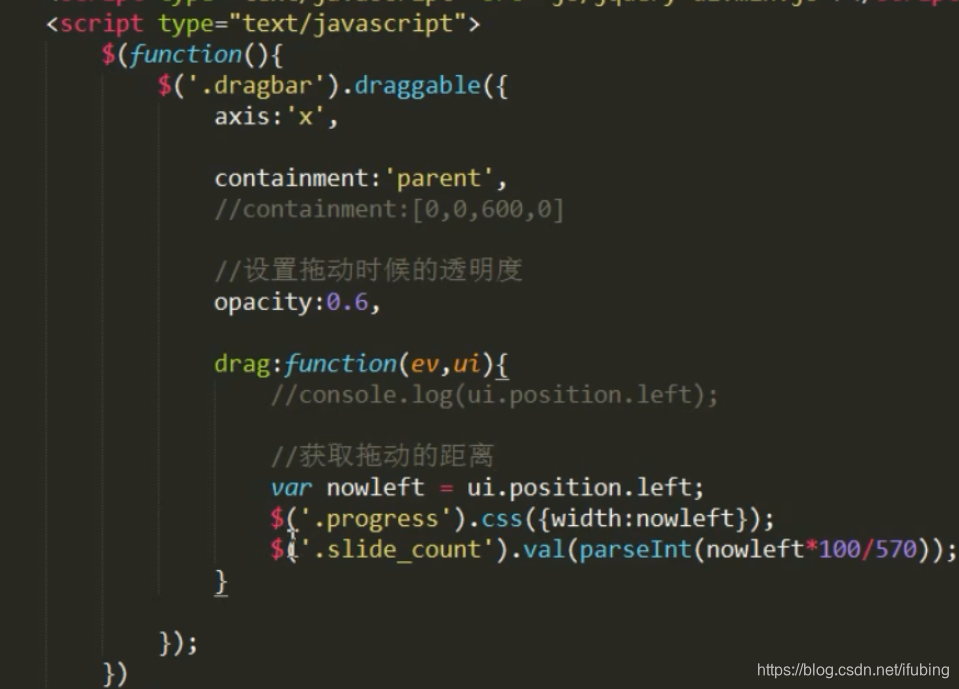
划块拉动。同时显示数值

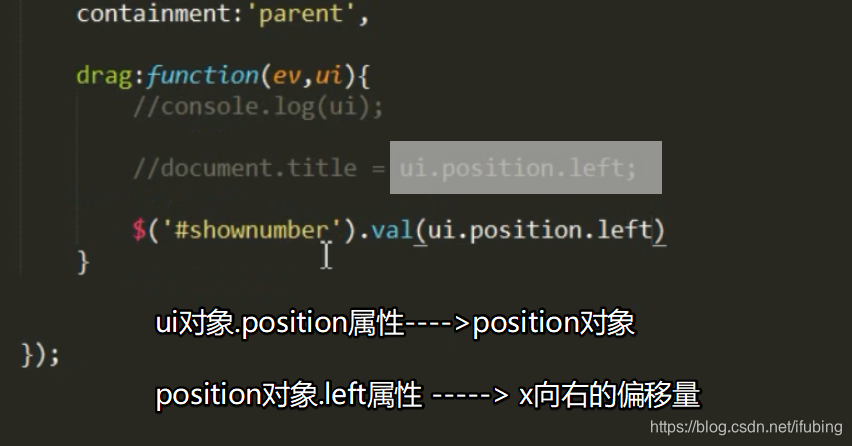
代码回看

练演
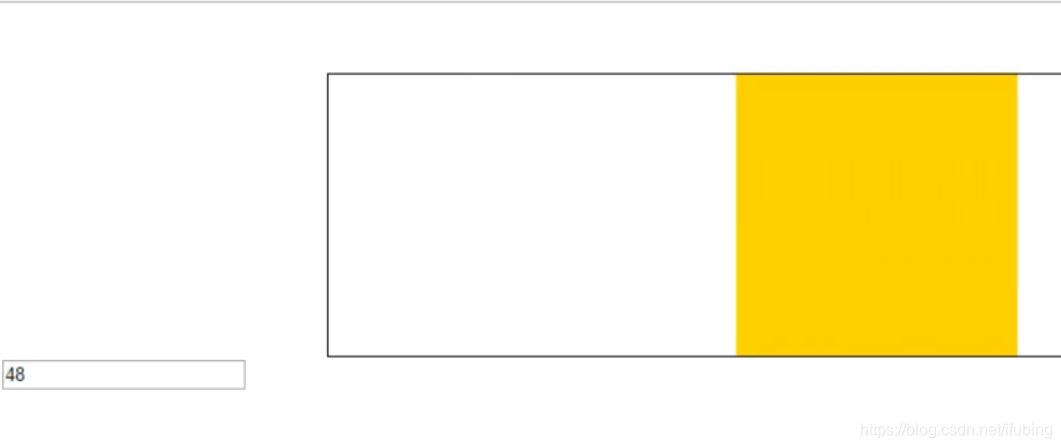
拖动,并且让被拖过的区域有一个灰色的效果
同时,文本框显示数值


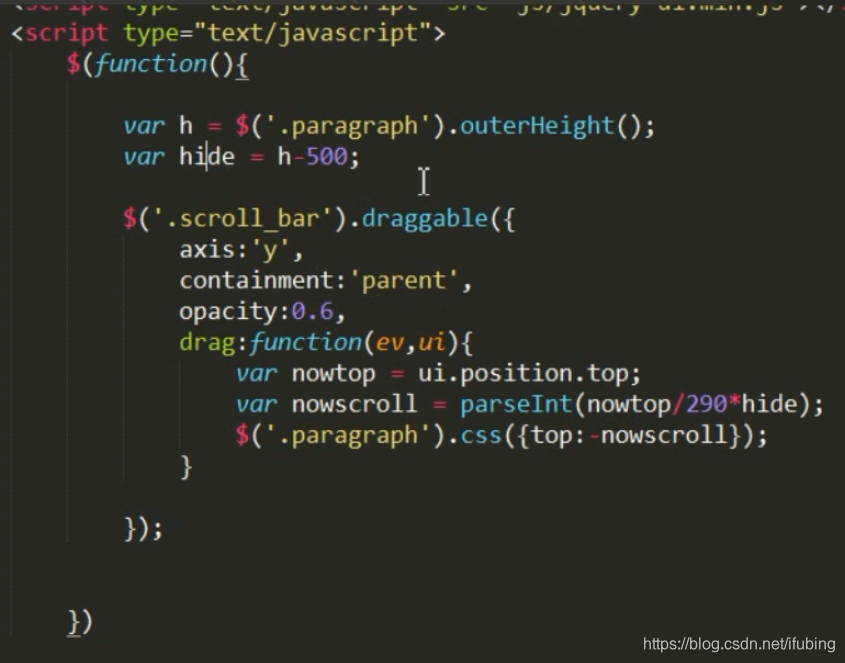
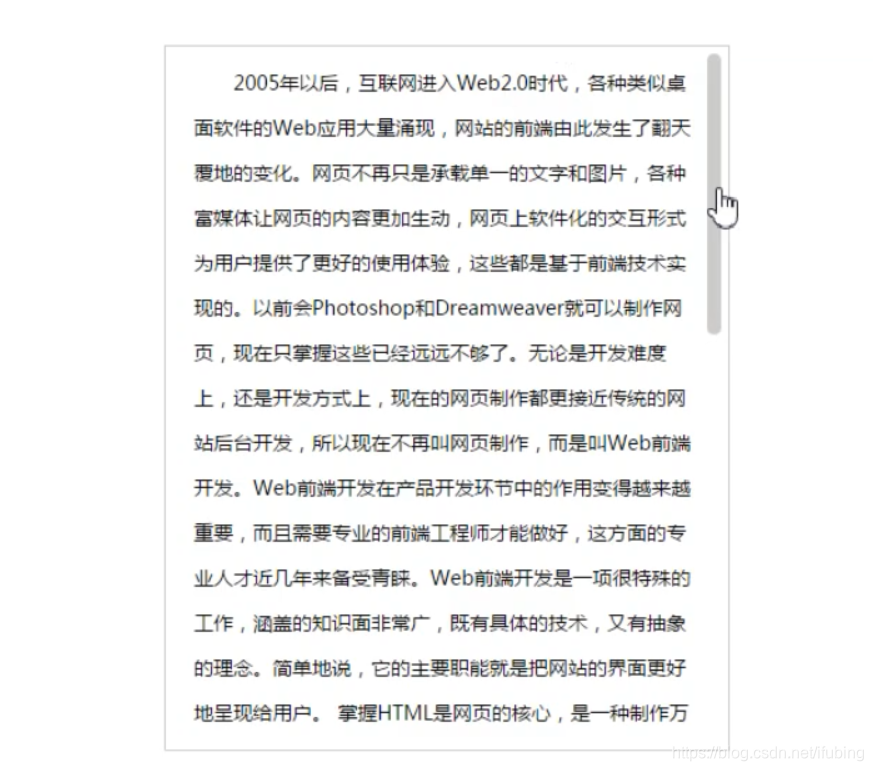
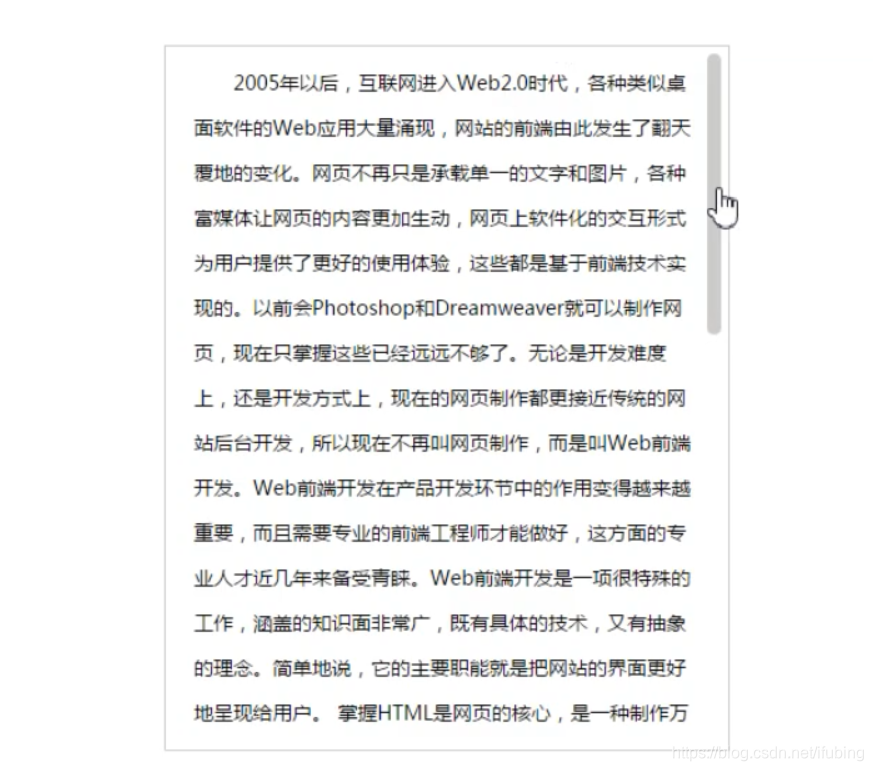
例子,自定义的滚动条

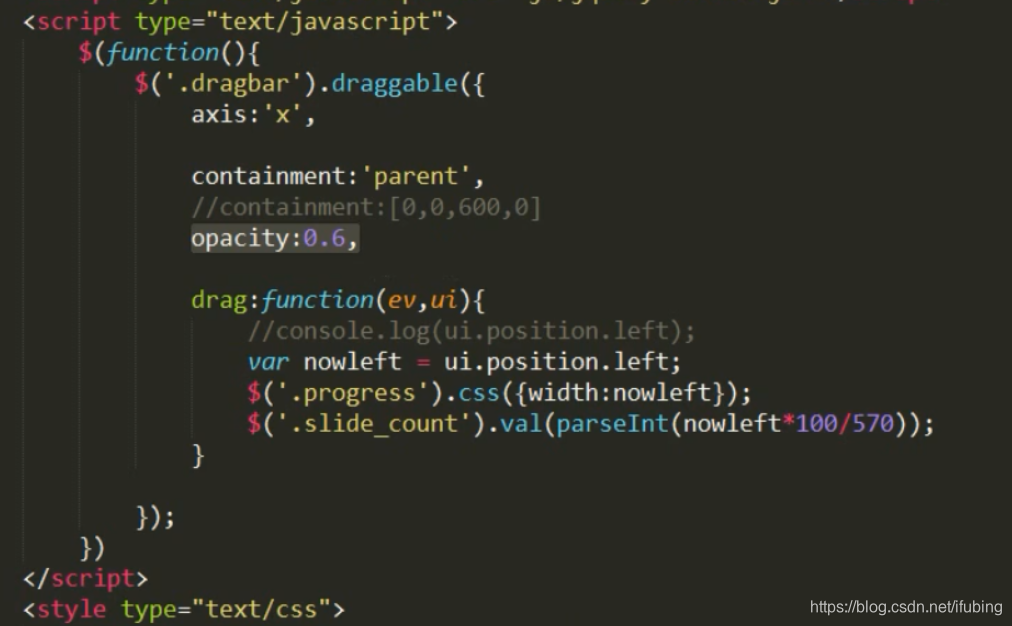
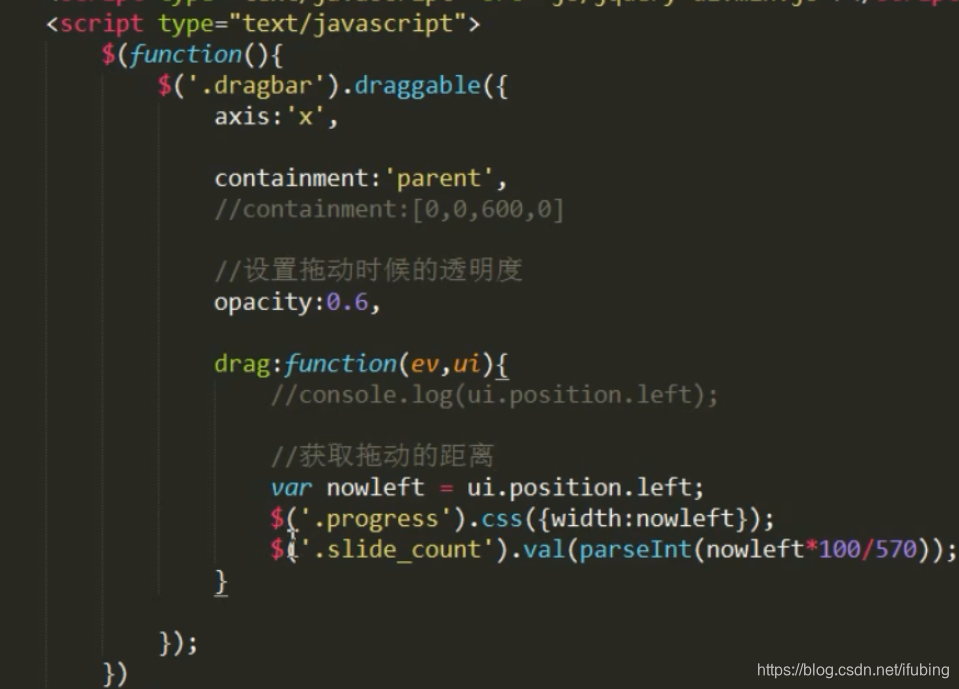
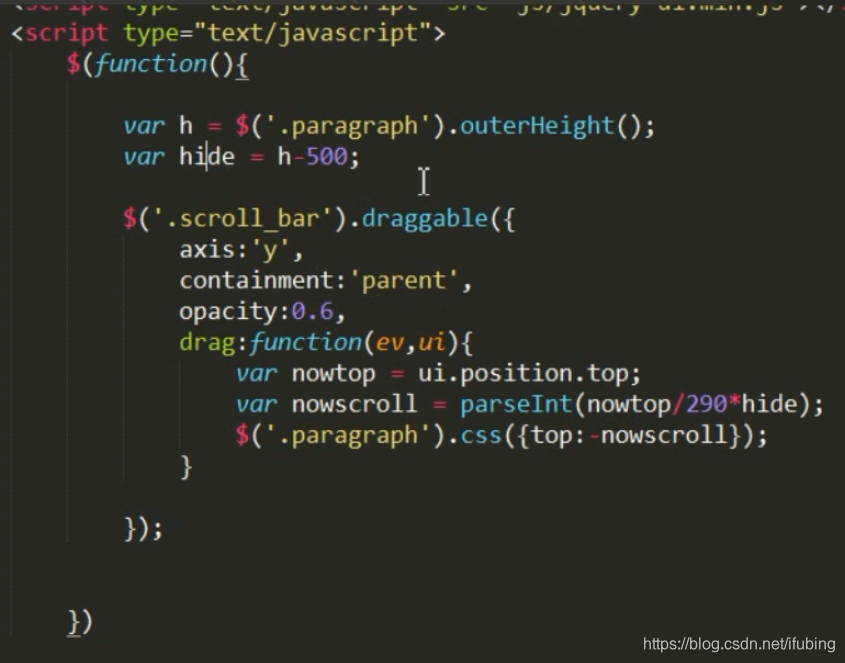
代码


先中 引入jquery ,再引入jquery-ui
结构


盒子可以任意拖动

限制拖动
限制只让在x方向的拖动

限制在父级范围内的移动
样式上先包一个父级

限定在父级内

???

事件的第二个参数

ui参数分析
ui参数是一个对象
其中的offset是偏移量,如图示

偏移量,position


演练
划块拉动。同时显示数值

代码回看

练演
拖动,并且让被拖过的区域有一个灰色的效果
同时,文本框显示数值


例子,自定义的滚动条

代码