前提:Sonar Server 已经被配置完备
VSCode 中关联并应用已配置好的 Sonar Lint 规则
1. 下载SonarLint

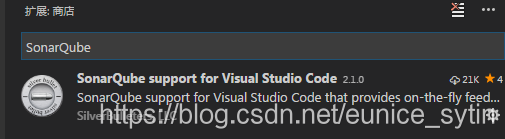
商店中搜索SonarLint下载
2.配置java jar环境
下载SonarLint之后,如果电脑没有java环境会在左下角提示,需要下载jar并配置环境
1)下载对应版本jar安装
2)配置jar的环境变量:计算机右键->属性->高级系统设置->系统变量点击Path编辑,在最后面加上jar的路径如:;C:\Program Files\Java\jdk-11.0.1\bin;C:\Program Files\Java\jre1.8.0_192\bin;
3)检查是否配置成功:打开cmd 输入java,输出如下内容说明jar环境变量配置成功

4) vscode 用户设置
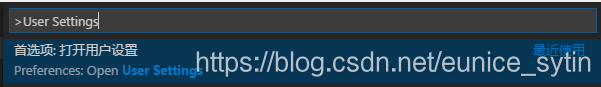
ctrl+alt+p 搜索User Settings(快捷键根据设置的快捷键使用)

在用户设置里加上 “sonarlint.ls.javaHome”: “C:\Program Files\Java\jre1.8.0_192”
5)注:1.按照操作如果jar配置没成功可以重启电脑试试。2.设置完User Settings会提示重启编辑器,按操作重启就好。
3.安装SonarQube

4.配置SonarQube
1.sonar lint 全局配置文件
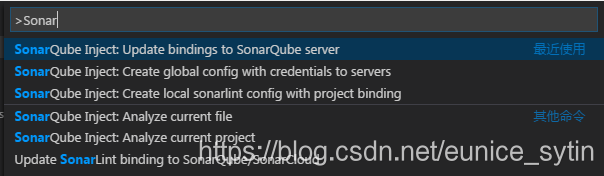
快捷键打开命令搜索功能 ctrl+alt+p,输入Sonar

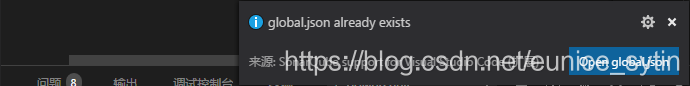
选择Create global config with credentials to servers,出现提示

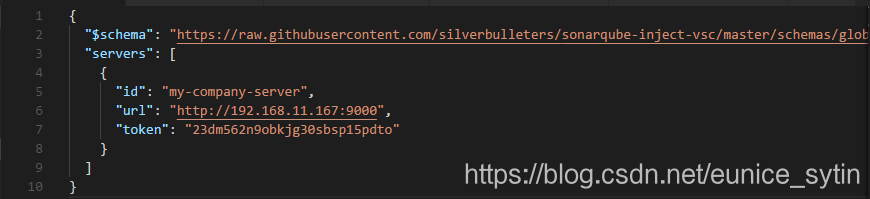
点击 open global.json

id:与具体工程关联的唯一标识符,在具体工程配置文件中会用到
url:sonar server 所在的地址
token:能进入 sonar server 的用于验证用户身份的一串字符
2.sonar lint 全局配置文件
快捷键打开命令搜索功能 ctrl+alt+p,输入Sonar
选择 Create local sonarlinet config with project binding,出现提示。

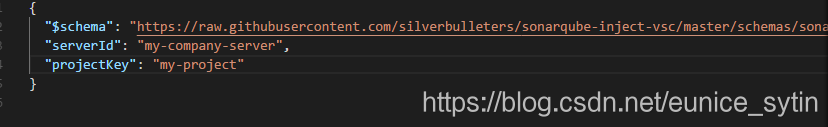
点击 Open sonarlint.json

serverId:即配置全局文件时的 id
projectKey:sonar server 上的工程唯一标识
3.更新来自 Sonar Server 的规则
快捷键打开命令搜索功能 ctrl+alt+p,输入Sonar
选择 Update bindings to SonarQube server,出现下面提示,表明关联绑定成功!

4.其他命令
Analyze current file:重新分析当前文件
Analyze current project:重新分析当前工程所有文件