1. 服务端后台返回到客户端的JSON格式字符串:
var str = ‘[{“uname”:“王强”,“day”:“2010/06/17”},{“uname”:“王海云”,“day”:“2010/06/11”}]’;
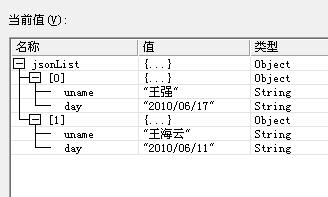
我们把它转换成JSON对象:var jsonList=eval("("+str+")");这时候如果以用断点跟踪查看这个jsonList对象,其实你会发现,他的长度为2,即jsonList.length=2。它的每一项都是一个单独的JSON对象。请看下图:

这时候假设我们不知道"uname"和"day"这两个key值,我们开始对jsonList执行循环操作。
for(var i=0;i<jsonList.length;i++){
for(var key in jsonList[i]){
alert("key:"+key+",value:"+jsonList[i][key]);
}
}
这样我们就可以轻松的获取我所需要的key值和value值了
2. 一个对象是否可以进行for in穷举,我们可以通过propertyIsEnumerable属性来判断,说明如下:
object.propertyIsEnumerable(propname)是否可以通过for/in循环看到属性
propname 一个字符串,包含object属性的名称
如果object具有名为propname的非继承属性,而且该属性是可枚举的(即用for/in循环可以枚举它),则返回true
用for/in语句可以遍历一个对象"可枚举"的属性,但并非一个对象的所有属性都是可枚举的,通过JavaScript代码添加到对象的属性是可枚举的,而内部对象的预定义属性(如方法)通常是不可枚举的.
propertyIsEnumerable()方法不检测原型链,这意味它只适用于对象的局部属性,不能检测继承属性的可枚举性
var o=new Object();
o.x=3.14;
o.propertyIsEnumerable("x");//true
o.propertyIsEnumerable("y");//false have not the property
o.propertyIsEnumerable("toString");//false inherited
Object.prototype.propertyIsEnumerable("toString");//false nonenumerable