for ... in循环用于遍历对象的属性。
它的语法格式如下
for(变量 in 对象){
// 循环体
}
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>for...in循环</title> 6 </head> 7 <body> 8 <script> 9 10 var value; 11 /** 12 *这里是遍历document对象的属性,再赋值给value* 13 *println(value);调用println函数打印出来*/ 14 for (value in document) { 15 println(value); 16 } 17 18 function println(a) { 19 document.write(a); 20 document.write('<br>'); 21 } 22 23 document.write('<br>'); 24 25 var pig = {}; //字面量创建对象 pig是对象的变量名,也可以叫对象名 26 27 // 设置字面量对象属性 28 pig.name = 'pig'; 29 pig.age=3; 30 pig.appetite=3; 31 pig.eat=function(){ 32 document.write('正在吃饭'); 33 } 34 35 for(x in pig){ 36 document.write(x+"<br>"); 37 } 38 39 /** 40 *这里是将array数值里的每个值赋值给x,再遍历出来*/ 41 var array =[2,4,1,5,3,6,8,9,7,0]; 42 43 for(x in array){ 44 document.write(array[x]+"<br>"); 45 } 46 </script> 47 </body> 48 </html>
for in循环除了可以遍历JavaScript的内置对象处,还可以遍历自定义对象。
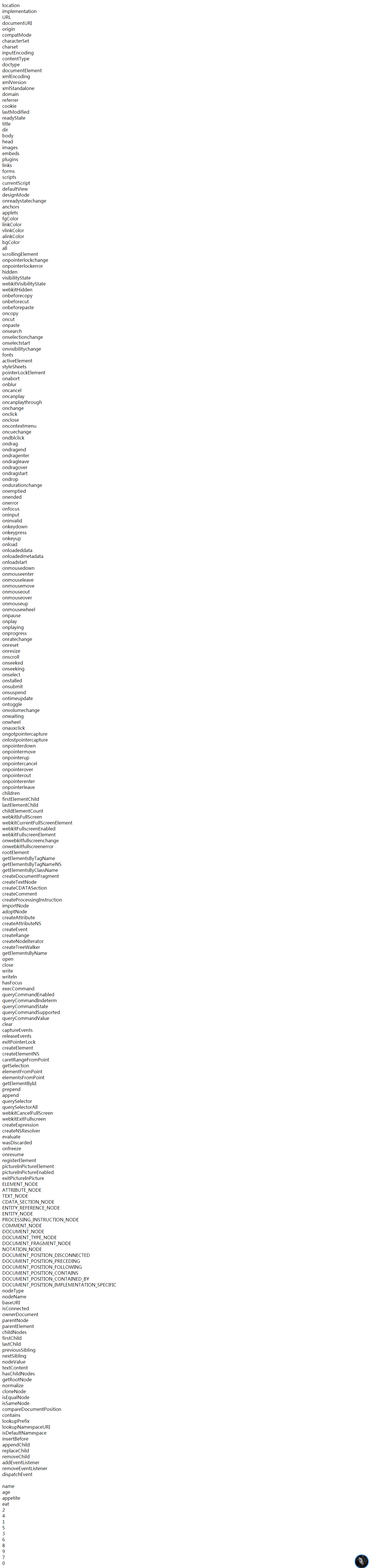
运行结果: