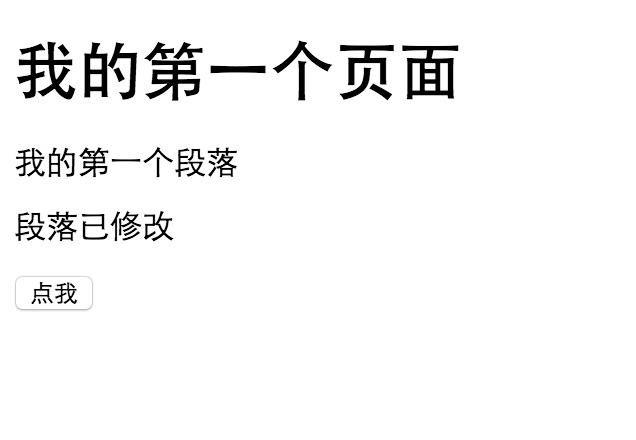
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>javascript 用法</title> </head> <body> <!--使用 window.alert()--> <h1>我的第一个页面</h1> <p>我的第一个段落</p> <script> window.alert(5 + 6); </script> <!--操作 HTML 元素--> <p id="demo">我的第一个段落</p> <script> document.getElementById("demo").innerHTML = "段落已修改"; </script> <!--写到 HTML 文档--> <script> document.write(date()); </script> <button onclick="myfunction()">点我</button> <script> function myfunction() { document.write(Date()) } </script> <!--写到控制台--> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>
参考资料:《菜鸟教程》
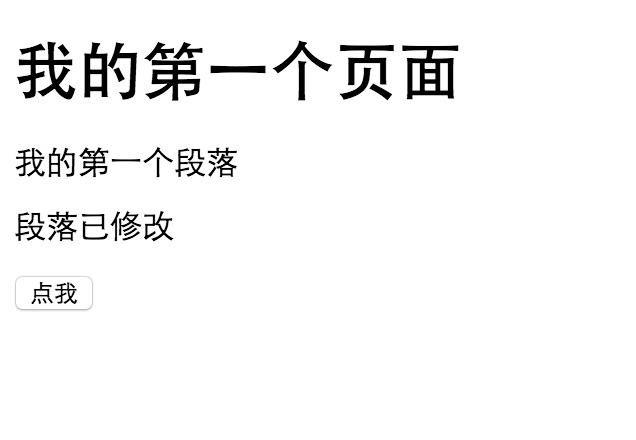
一,效果图。

二,代码。
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <title>javascript 用法</title> </head> <body> <!--使用 window.alert()--> <h1>我的第一个页面</h1> <p>我的第一个段落</p> <script> window.alert(5 + 6); </script> <!--操作 HTML 元素--> <p id="demo">我的第一个段落</p> <script> document.getElementById("demo").innerHTML = "段落已修改"; </script> <!--写到 HTML 文档--> <script> document.write(date()); </script> <button onclick="myfunction()">点我</button> <script> function myfunction() { document.write(Date()) } </script> <!--写到控制台--> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>
参考资料:《菜鸟教程》
