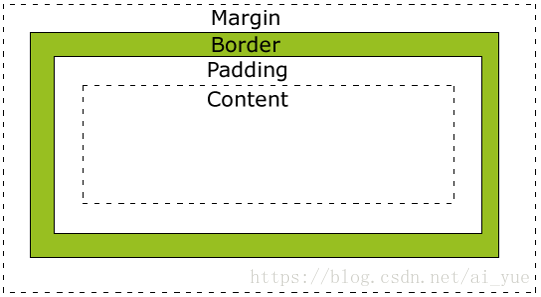
盒子一共有四个属性:分别为外边距(margin)、边框(border)、内边距(padding)、内容(content).
关系如下图所示:
而我们平常设置盒子的宽和高往往是指的内容的宽和高
div{
width:200px;
height:18px;
}此段话代表content所占大小为宽200像素,高为100像素;
而当我们增加其他三个属性时
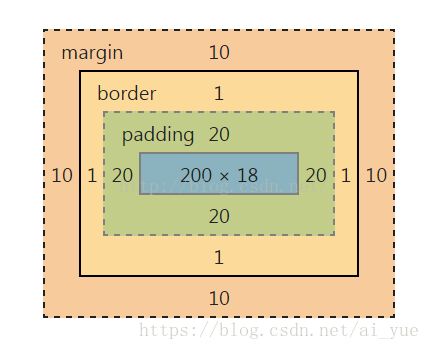
div{
width:200px;
height:18px;
padding:20px;
border:1px solid red;
margin:10px;
}效果图为:
所以说当改变盒子四个属性中的任何一个的时候,盒子的总面积都会有所改变。
最后,盒子总大小的计算公式为:盒子的实际高度X盒子的实际宽度。
元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素实际宽度(盒子的高度)=上边界+上边框+上填充+内容高度+下填充+下边框+下边界。
CSS HTML5