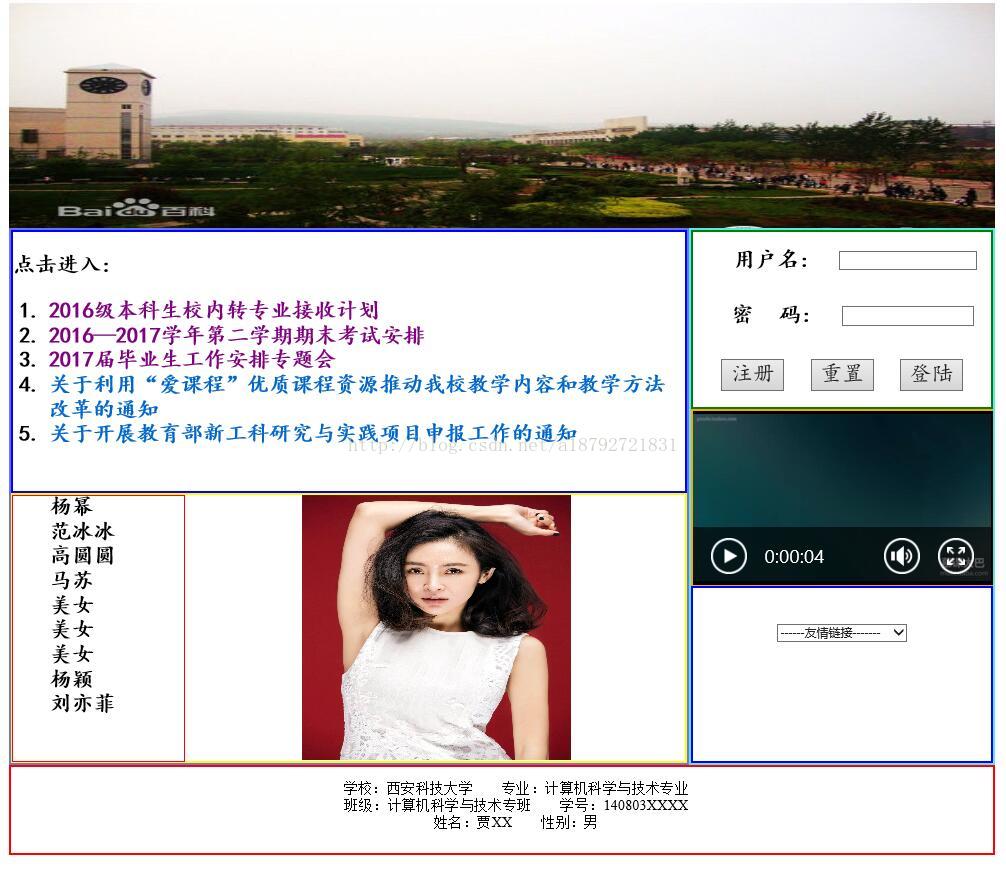
废话不多说,先上一张效果图:
效果还不错吧?
下面我来说说实现的过程:
1.确定框架:
在上面的页面中,被分为三部分:上,中,下
上:一张图片
中:比较复杂
下:一段文字
①在项目的WebRoot下新建一个文件夹:CSS
②在CSS文件夹下新建一个css文件,如果在待选中找不到css文件,可以点击Other,搜索css
好吧,看具体的css代码:
.logintop{
width: 1096px;
height: 250px;
margin: auto;
background: yellow;
}
.loginmiddle{
width: 1096px;
height: 596px;
margin: auto;
background: #EE6DF1;
}
.logindown{
width: 1092px;
height: 96px;
margin: auto;
background: purple;
border: 2px solid red;
}empty <link rel="stylesheet" type="text/css" href="../CSS/MyCss.css">CSS/表示进入CSS文件夹
MyCss.css表示目标css文件。(MyCss.css是我创建的css文件的全名称)
⑥在HTML文件中使用div来引用css文件中的样式在<body>标签中添加
<div class="logintop"></div>
<div class="loginmiddle"></div>
<div class="logindown"></div>
2.OK,现在开始写上:
①上只是一张图片,所以,先要把图片加到工程中
②在WebRoot下新建一个photo文件夹
③把需要的图片拷贝到photo文件夹里
④在HTML文件中引用
⑤在上这个div标签中使用<img>标签引用
⑥img标签的主要两个属性
alt:表示当图片的路径失效时显示的信息,比如,图片无法正常显示,那么就会显示这里的数据
src:表示需要显示的图片的路径
⑦在div 中添加
<img alt="图片xkd.jpg" src="../photo/xkd.jpg">⑧效果如下:
⑨发现图片不能以黄色的区域全部覆盖,所以需要设置图片的css样式
⑩在css文件中添加:
.phototop{
width: 100%;
height: 100%;
}<img class="phototop" alt="图片xkd.jpg" src="../photo/xkd.jpg">
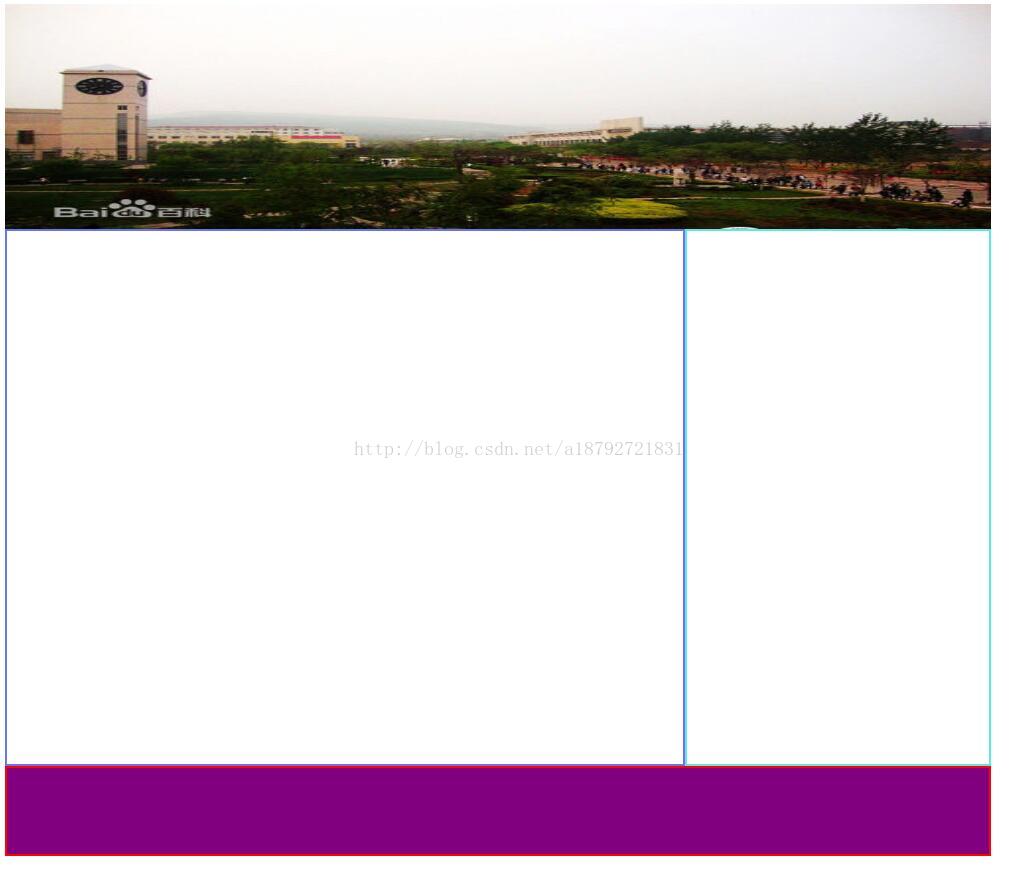
3.我们在来写中:
发现中可以分为两部分:
左:
右:
①在css文件中加入如下代码:
.loginmiddleleft{
border: 2px solid #6B72F3;
width: 752px;
height: 592px;
float: left;
}
.loginmiddleright{
width: 336px;
height: 592px;
border: 2px solid #5AE9E6;
float: right;
} <div class="loginmiddle">
<div class="loginmiddleleft"></div>
<div class="loginmiddleright"></div>
</div>
④再次研究发现,中的左侧还可以继续分为上下两个:
css中:
.loginmiddleleftup{
width: 748px;
height: 288px;
border: 2px solid blue;
}
.loginmiddleleftdown{
width: 748px;
height: 296px;
border: 2px solid yellow;
}<div class="loginmiddleleft">
<div class="loginmiddleleftup"></div>
<div class="loginmiddleleftdown"></div>
</div>
⑥右边可以分为三部分:
css:
.loginmiddlerightup{
width: 332px;
height: 195px;
border: 2px solid green;
}
.loginmiddlerightmiddle{
width: 332px;
height: 193px;
border: 2px solid orange;
}
.loginmiddlerightdown{
width: 332px;
height: 192px;
border: 2px solid blue;
}<div class="loginmiddleright">
<div class="loginmiddlerightup"></div>
<div class="loginmiddlerightmiddle"></div>
<div class="loginmiddlerightdown"></div>
</div>
⑦框架已经OK
4.在上面的框架中写入东西,为了方便起见,我们命名为中左上,中左下,中右上,中右中,中右下
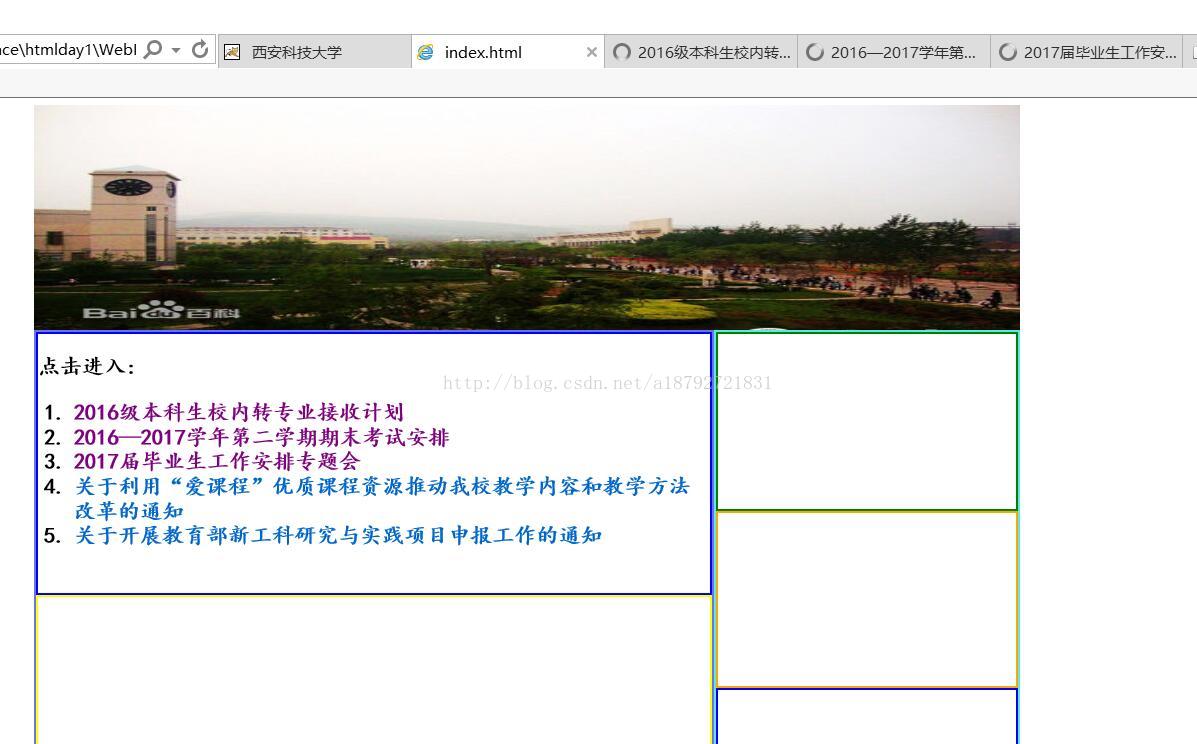
①在中左上中:
css中:
ol li{
font-size: 24px;
font-weight: bolder;
font-family: "楷体";
}HTML中:
<p style="font-family: 楷体;font-size: 24px;font-weight: bolder;">点击进入:
<ol>
<li><a href="http://jwc.xust.edu.cn/news.asp?id=4&bh=1396" target="_blank">2016级本科生校内转专业接收计划</a></li>
<li><a href="http://jwc.xust.edu.cn/news.asp?id=4&bh=1376" target="_blank">2016—2017学年第二学期期末考试安排</a></li>
<li><a href="http://jwc.xust.edu.cn/news.asp?id=4&bh=1374" target="_blank">2017届毕业生工作安排专题会</a></li>
<li><a href="http://jwc.xust.edu.cn/news.asp?id=4&bh=1394" target="_blank">关于利用“爱课程”优质课程资源推动我校教学内容和教学方法改革的通知</a></li>
<li><a href="http://jwc.xust.edu.cn/news.asp?id=4&bh=1385" target="_blank">关于开展教育部新工科研究与实践项目申报工作的通知</a></li>
</ol>但是这样的效果是文字有下划线,所以需要在css样式中去掉:
a{
text-decoration: none;
}效果如下:
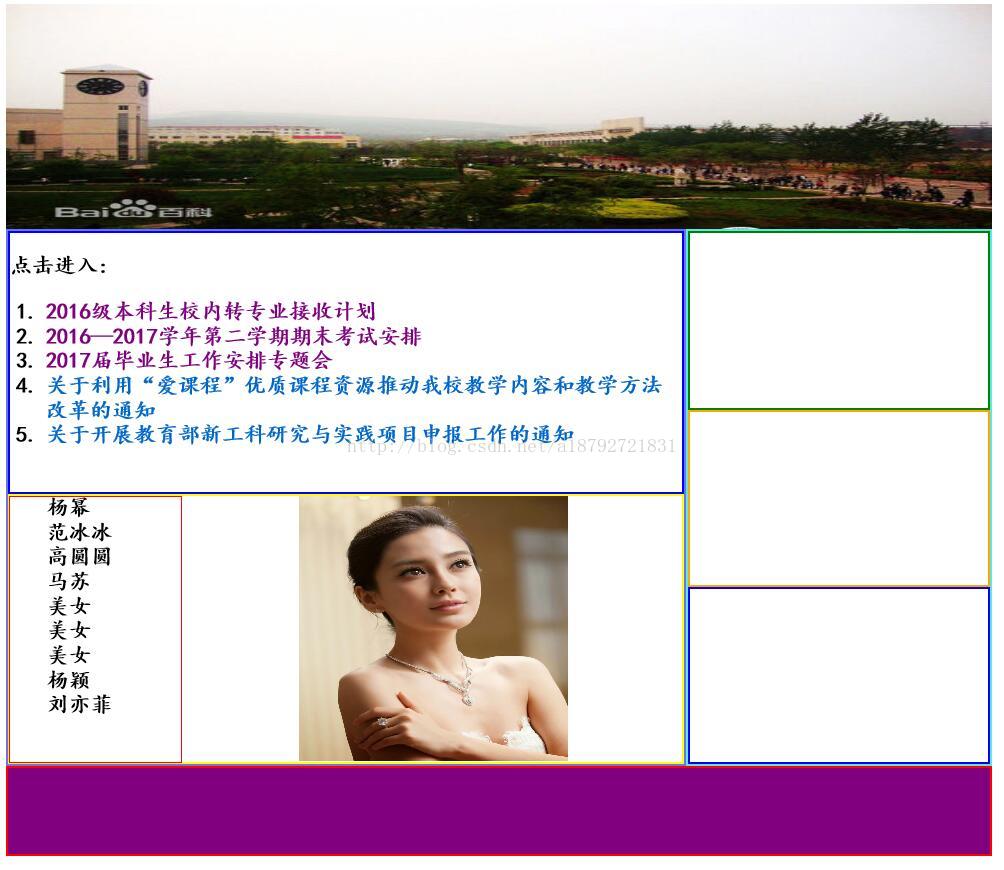
②在中左下中发现可以分为两部分,不过我们这次不使用div:
css中:
ul{
width: 150px;
height: 295px;
list-style-type: none;
float: left;
border: 1px solid red;
margin-top: 0px;
}ul li{
font-family: 楷体;
font-weight: bolder;
font-size: 24px;
}<ul>
<li value="1" onclick="changeImg(this)">杨幂</li>
<li value="2" onclick="changeImg(this)">范冰冰</li>
<li value="3" onclick="changeImg(this)">高圆圆</li>
<li value="4" onclick="changeImg(this)">马苏</li>
<li value="5" onclick="changeImg(this)">美女</li>
<li value="6" onclick="changeImg(this)">美女</li>
<li value="7" onclick="changeImg(this)">美女</li>
<li value="8" onclick="changeImg(this)">杨颖</li>
<li value="9" onclick="changeImg(this)">刘亦菲</li>
</ul>
<img id="pic" alt="图片" src="../photo/1.jpg" width="40%" height="295px"style="float: right;margin-right: 17%"> 效果如下:
③但是发现点击不同的名字不能更换照片,所以还需要用到jsp的知识,
在HTML的<head>标签中添加:
<script type="text/javascript">
function changeImg(fun){
var str=fun.value;
var strimg="../photo/"+str+".jpg";
document.getElementById("pic").src=strimg;
}
</script>
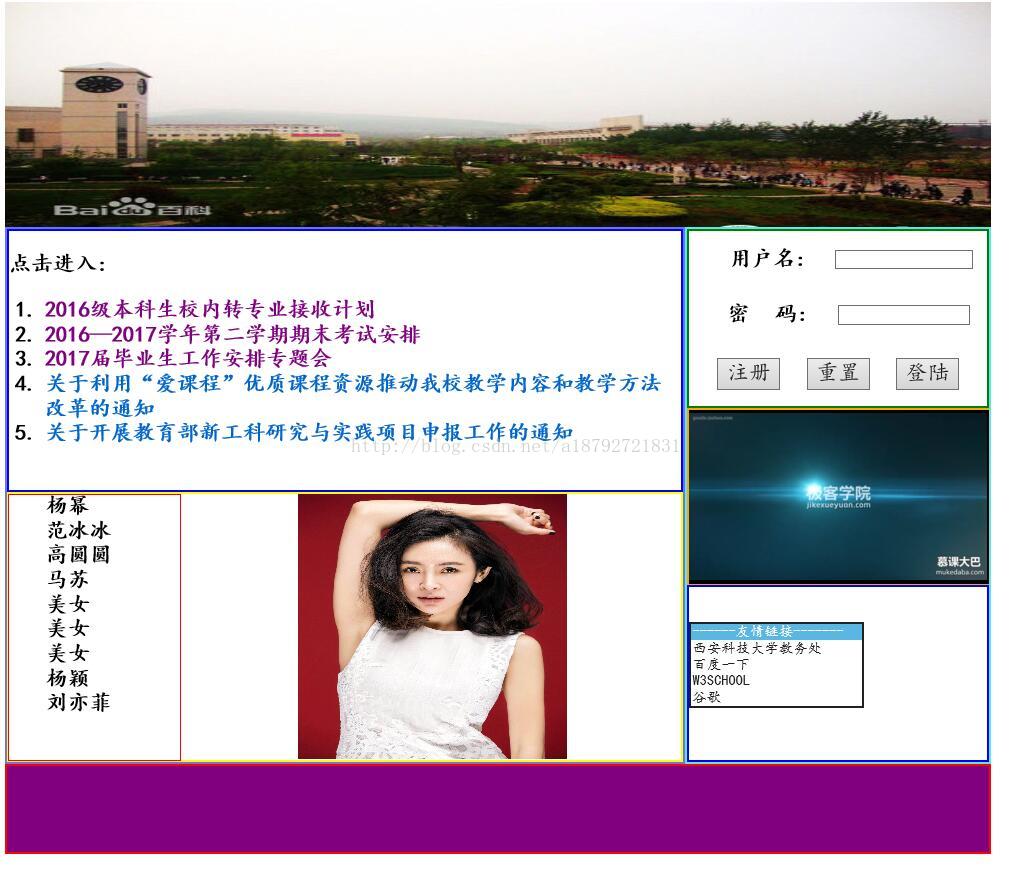
④中右上:
发现中右上有注册,重置,提交,所以需要<from>表单来提交信息
HTML中:
<form action="" method="">
<table style="width: 300px;height: 180px;border: 0px;" align="center">
<tr>
<td style="width: 150px;height: 60px;border: 0px;" align="center">
<b style="font-family: 楷体;font-size: 24px;color: black;">用户名:</b>
</td>
<td style="width: 150px;height: 60px;border: 0px;" align="center">
<input type="text" name="user">
</td>
</tr>
<tr>
<td style="width: 150px;height: 60px;border: 0px;" align="center">
<b style="font-family: 楷体;font-size: 24px;color: black;">密 码:</b>
</td>
<td style="width: 150px;height: 60px;border: 0px;" align="center">
<input type="password" name="password">
</td>
</tr>
<tr>
<td colspan="2" style="width: 300px;height: 60px;border: 0px;"align="center">
<table style="width: 300px;height: 60px;border: 0px;" align="center">
<tr>
<td style="width: 100px;height: 60px;border: 0px;" align="center">
<a href="" target="_blank"><input type="button" value="注册" style="font-family: 楷体;font-size: 24px;"></a>
</td>
<td style="width: 100px;height: 60px;border: 0px;"align="center">
<input type="reset" value="重置" style="font-family: 楷体;font-size: 24px;">
</td>
<td style="width: 100px;height: 60px;border: 0px;" align="center">
<input type="submit" value="登陆" style="font-family: 楷体;font-size: 24px;">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
⑤中右中:
播放一个视频,需要使用到H5的<video>标签来实现,当然,前提是把视频加入到工程中,方法还是一样的。
HTML中引用:
<video autoplay="autoplay" preload="preload" controls="controls" src="../video/video1.mp4" type="video/mp4"></video>preload表示视频加载到页面
controls表示显示进度条
src表示播放视频的路径
type表示播放的视频的类型
这时可以发现视频的大小好像不对,所以需要在css中修改视频的大小:
video{
width: 100%;
height: 100%;
}效果如下:
⑥中右下
是一个下拉框,选中下拉框后的内容后会进行跳转
HTML中:
<select onchange="javascript:window.open(this.options[this.selectedIndex].value);" style="margin-top: 40px" >
<option selected="selected" style="font-family: 楷体;font-size:16px; ">------友情链接-------</option>
<option value="http://jwc.xust.edu.cn" style="font-family: 楷体;font-size:16px; ">西安科技大学教务处</option>
<option value="http://www.baidu.com" style="font-family: 楷体;font-size:16px; ">百度一下</option>
<option value="http://www.w3school.com.cn" style="font-family: 楷体;font-size:16px; ">W3SCHOOL</option>
<option value="http://www.google.com" style="font-family: 楷体;font-size:16px; ">谷歌</option>
</select>
但是发现下拉框不在最中间
所以需要在上层的div标签中添加align="center"属性,
效果如下:
5.下:
最下面只是一段文字,利用空格和换行就可以实现:
①先去掉背景色:
注释掉
.logindown{
width: 1092px;
height: 96px;
margin: auto;
/*background: purple;*/
border: 2px solid red;
}中的background属性
②加入文字:
学校:西安科技大学 专业:计算机科学与技术专业
班级:计算机科学与技术专班 学号:140803XXXX
姓名:贾XX 性别:男
发现文字并不居中,所以在上层的div中设置文字居中属性:
style="text-align: center;"效果如下:
至此,本项目完成。
总结一下,本项目中使用到了div,css,from表单,jsp,下拉列表,表格,<a>标签,输入框,列表等等。