先上图。
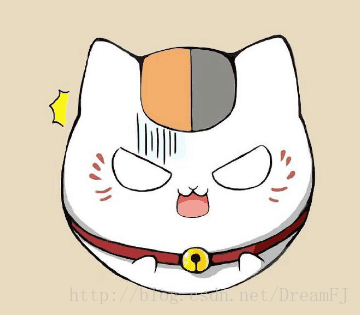
模型:
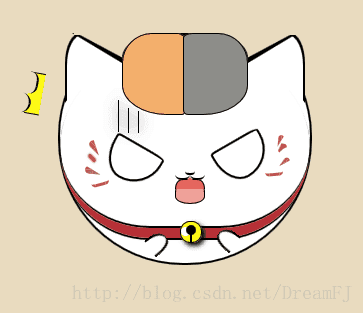
用div+css照着画:

总感觉差那么一点感觉。。。
下面的图是照着模型用纯DIV+CSS实现的,因为老师的身体和头部像是连在一起,所以就放到了一个div容器body里,然后在里面分为头部和身体部分。
头部包括:耳朵,头发,眼睛,黑线,胡子,嘴巴,脸颊。
下半身包括:项圈、铃铛,手。
最后还有个黄黄的小情绪在左边。
整体的结构代码如下:
<body>
<!-- 整体 -->
<div class="whole">
<!-- 整个身体 -->
<div class="body">
<!-- 头部 -->
<div class="header">
<!-- 耳朵 -->
<div class="ear">
<div class="leftEar"></div>
<div class="leftDeb"></div>
<div class="rightEar"></div>
<div class="rightDeb"></div>
</div>
<!-- 头发 -->
<div class="hair">
<div class="leftHair"></div>
<div class="rightHair"></div>
</div>
<!-- 眼睛 -->
<div class="eyes">
<div class="leftEye"></div>
<div class="rightEye"></div>
</div>
<!-- 黑线 -->
<div class="lines">
<div class="lineOne"></div>
<div class="lineTwo"></div>
<div class="lineThree"></div>
</div>
<!-- 胡子 -->
<div class="beard">
<div class="leftBeard"></div>
<div class="rightBeard"></div>
</div>
<!-- 嘴巴 -->
<div class="mouth"></div>
<!-- 脸颊 -->
<div class="face">
<div class="leftFace">
<div class="leftOne"></div>
<div class="leftTwo"></div>
<div class="leftThree"></div>
<div class="leftFour"></div>
</div>
<div class="rightFace">
<div class="rightOne"></div>
<div class="rightTwo"></div>
<div class="rightThree"></div>
<div class="rightFour"></div>
</div>
</div>
</div>
<!-- 下半身 -->
<div class="lowerBody">
<!-- 项圈 -->
<div class="necklace">
<!-- 铃铛 -->
<div class="bell">
<div class="theLine"></div>
</div>
</div>
<!-- 手 -->
<div class="hands">
<div class="leftHand"></div>
<div class="rightHand"></div>
</div>
</div>
</div>
<!-- 小情绪 -->
<div class="mood">
<div class="leftMood"></div>
<div class="rightMood"></div>
</div>
</div>
</body>所有文件(div+css)在github上:
https://github.com/DreamFJ/DIV-CSS