模板引擎
1.1 模板引擎
- 模板引擎不是Node本身提供的,它是第三方模块。
- 目的是让开发者以更加友好的方式拼接字符串,使项目代码更加清晰、更加易于维护。
1.2 art-template
-
安装
npm install art-template -
使用
let template = require('art-template')引入模板引擎 -
告诉模板引擎要拼接的数据和模板在哪
const html = template(‘模板路径’,数据);- 数据是对象类型
- template()的返回值是一个拼接好的字符串
完整使用流程
1. 创建01.js文件
let template = require("art-template");
let path = require("path");
let view = path.join(__dirname,'views','01.art');
//第一个参数是路径
//第二个参数是数据,对象类型
//返回值是拼接好的字符串
let html = template(view,{
name:"张三"
})
console.log(html);
2.创建01.art文件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--标准语法-->
<p>{
{
name }}</p>
<!--原始语法-->
<p><%= name %></p>
</body>
</html>
- 执行01.js文件
node 01.js
1.3 输出语法
-
art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。
- 标准语法{ {value}}
- 原始语法<%= value %>
-
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义后输出。这是出于安全考虑
-
let template = require("art-template"); let path = require("path"); let view = path.join(__dirname,'views','01.art'); let html = template(view,{ content:'<h1>我是标题</h1>' }) console.log(html); -
当使用{ {content}}输出时,会得到以下结果
-
{ { content}} // <h1>我是标题</h1>
-
-
-
原文输出:原文输出语句不会对 HTML 内容进行转义处理,可能存在安全风险,请谨慎使用。
- 标准语法
{ { @数据 }} - 原始语法:
<%- 数据 %>,把 = 改为减号
- 标准语法
1.4 条件判断
-
在模板中可以根据条件来决定显示哪块HTML代码
-
标准语法
{ {if value}} ... { {/if}} { {if v1}} ... { {else if v2}} ... { {/if}} <!--标准语法--> { {if age >= 20}} <p>年龄大于等于20</p> { {else if age < 15}} <p>年龄小于15</p> { {else}} <h1>年龄不符合要求</h1> { {/if}} -
原始语法
<% if (value) { %> ... <% } %> <% if (v1) { %> ... <% } else if (v2) { %> ... <% } %> <!--原始语法--> <% if(age >= 20) { %> <p>年龄大于等于20</p> <% } else if(age < 15) { %> <p>年龄小于15</p> <% } else {%> <h1>年龄不符合要求</h1> <% } %>
-
1.5 循环语法
-
标准语法
- $index代表当前循环的索引
- $value代表当前循环的数据
{ {each target}} { {$index}} { {$value}} { {/each}} -
原始语法
<% for(var i = 0; i < target.length; i++){ %> <%= i %> <%= target[i] %> <% } %> -
target支持array与object的迭代,其默认值为$data。 -
$value与$index可以自定义:{ {each target val key}}。
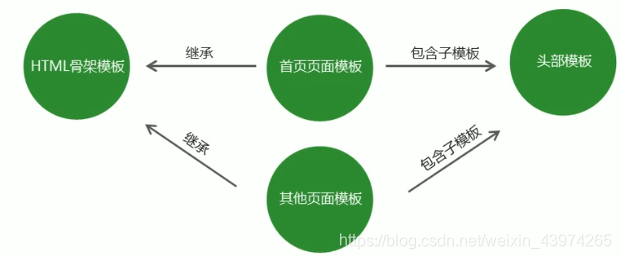
1.6 子模板
-
使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。
-
标准语法
{ {include './header.art'}} { {include './header.art' data}} -
原始语法
<% include('./header.art') %> <% include('./header.art', data) %>
1.7 模板继承
-
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。

-
标准语法
{ {extend './layout.art'}} { {block 'head'}} ... { {/block}} -
原始语法
<% extend('./layout.art') %> <% block('head', function(){ %> ... <% }) %> -
模板继承允许你构建一个包含你站点共同元素的基本模板“骨架”。范例:
<!--layout.art--> <!doctype html> <html> <head> <meta charset="utf-8"> <title>{ {block 'title'}}My Site{ {/block}}</title> { {block 'head'}} <link rel="stylesheet" href="main.css"> { {/block}} </head> <body> { {block 'content'}}{ {/block}} </body> </html> -
<!--index.art--> { {extend './layout.art'}} { {block 'title'}}{ {title}}{ {/block}} { {block 'head'}} <link rel="stylesheet" href="custom.css"> { {/block}} { {block 'content'}} <p>This is just an awesome page.</p> { {/block}}
1.8 模板配置
-
向模板中导入变量
template.defaults.imports.变量名=变量值;变量值可以是第三方模块中提供的方法-
let template = require("art-template"); let path = require("path"); let dateFormat = require('dateformat'); let view = path.join(__dirname, 'views', '06.art') //默认情况下,在模板中**.art中是不能使用dateFormat方法的,所以需要导入 //导入模板变量 template.defaults.imports.dateFormat = dateFormat let html = template(view, { time: new Date() }) console.log(html); -
{ { dateFormat(time,'yyyy-mm-dd') }}
-
-
设置模板根目录
template.defaults.root = 模板目录 -
设置模板默认后缀
template.defaults.extname = '.art'