版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ansu2009/article/details/53261410
1、安装node.js,Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
2、安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
3.10.8
npm install npm -g
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install [name]vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
我们首先,需要安装vue-cil。命令如下:
npm install -g vue-cli这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。
下面,我们来用vue-cil构建一个项目。
首先,我们在终端中把当前目录定位到你准备存放项目的地方。如我是准备放在E:\vue这个目录下面,那么先通过cmd命令进入这个目录,命令如下:
cd vue进入到目录之后,我们按照下面的代码输入,新建一个自己的
vue
项目demo01
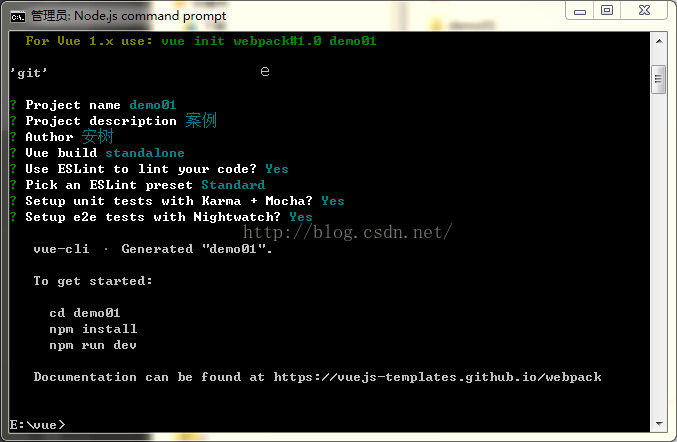
vue init webpack demo01
如上图所示,就说明我们的项目构建成功了。并且,给出了下面要执行的命令,我们来逐条执行:
cd demo01cnpm install安装完成之后再运行命令:
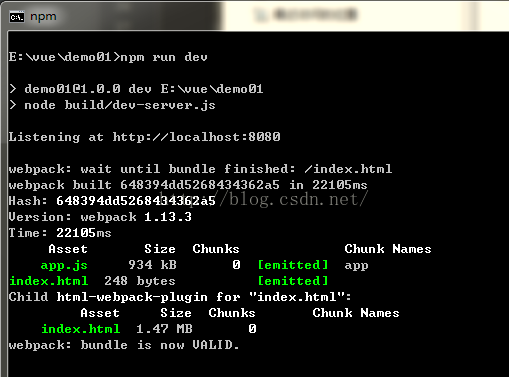
npm run dev说明项目跑起来了,在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。