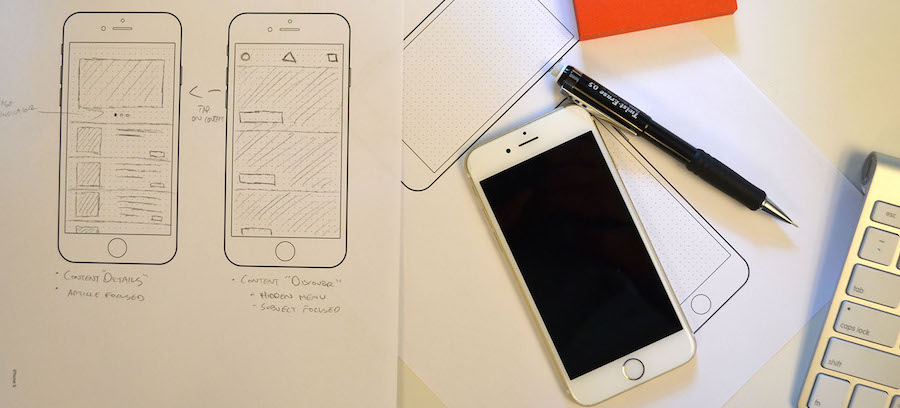
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷。作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的App原型设计工具来表达你的设计!
不少设计新手和产品小白在选择原型工具前,早已经被网上五花八门的原型设计案例看得眼花缭乱,无从下手。实际上,大多数案例都是这些工具作为教程或炫技使用的。通常,有经验的设计师或产品经理在挑选App原型设计工具时都会从以下这些方面进行考虑:
l 是否支持多终端演示(随时随地都能演示。)
l 是否拥有高效复用的组件(提高工作效率。)
l 是否能快速生成流程图(方便开发者理解设计。)
l 是否支持团队协作(多个设计师或产品经理一起使用。)
l 是否满足三低(低学习成本,低制作成本,低阅读成本。)
根据以上这些特点,小编精心挑选了几款App原型设计工具对其功能进行了介绍,以供各位参考选择。
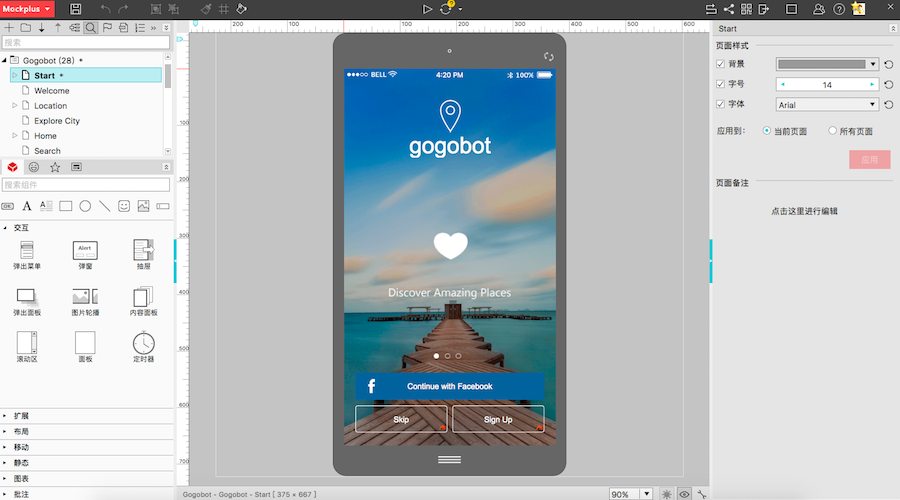
1. Mockplus
价格:个人版 免费(仅高级功能须付费。)
199 RMB /人/年 699RMB /人/终身
团队版 999 RMB /团队/年 3999 RMB /团队/终身
企业版 5999 RMB /企业/年 19999 RMB/企业/终身
注:企业版可供30人使用,实际平均费用为199RMB/人/年,666 RMB /人/终身。
如果你是一位热爱设计,却无从下手的设计新手,那么这款原型工具绝对能带给你意想不到的惊喜!
作为原型工具中的后起之秀,学习曲线低,操作简单。功能也十分齐全,拥有丰富的组件和图标,自带流程图和脑图功能,能建立自己的组件库和自定义样式库等。一个人完成原型设计心有余而力不足?别怕,它新增的团队协作功能,秉承了简单快速的设计理念,操作便捷。设计师完全可以使用团队协作功能,邀请成员分工合作。近期他们还推出了企业版,可供30人以上的团队协同设计。
新手制作App原型设计无从下手?别担心!Mockplus提供了丰富的App设计模板(从iOS到Android)供用户学习和临摹。想要自己动手设计App? 没问题,打开Mockplus软件,直接选择手机项目类型即可开始设计。然后,在左侧的组件库中搜索需要的组件,拖拽到工作区即可应用。如需页面跳转,直接将触发组件的链接点链接到跳转页面即可。完成原型界面内容页面后,就可以演示并分享了!(Mockplus目前支持8种演示方式,随时随地都可查看原型!)
点评:这款原型工具适用于任何阶段的设计师和产品经理,上手快,操作简单,同时能够较好地实现交互效果。
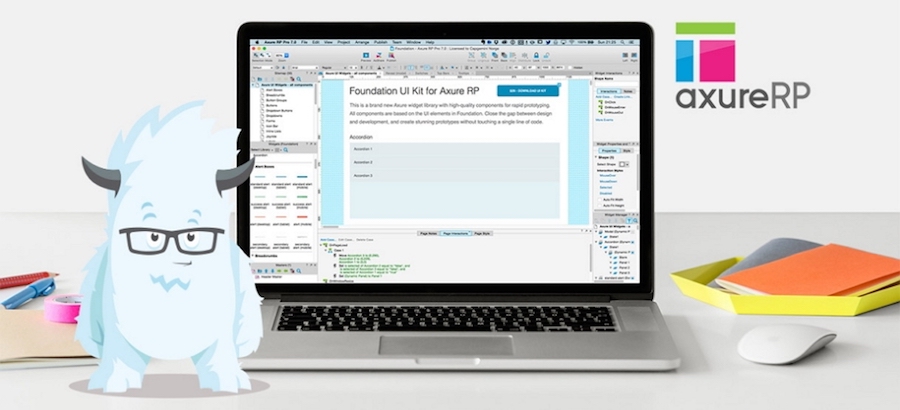
2. Axure RP
价格:个人版 290 RMB /月 4000RMB /终身
团队版 7000 RMB /套
企业版 9000 RMB /套
如果你是一位乐于探索新事物并有一定设计基础的设计师,Axure Rp可能是最适合的App原型设计工具!
原型设计中复杂的交互设计是它的强项,同时提供高保真与低保真两种设计效果,拥有良好的文档支持,自带实用的流程图功能,插件库可以定制特殊的行为。它的团队版和企业版还提供了团队协作功能,主要包括团队协作和在线评论,设计师还能使用Axure创建和托管团队项目。
使用Axure制作App原型设计,设计师需先设置工作区的大小,然后从工具栏中拖动App页面的元素进行设计;页面中的具体细节可通过PS进行处理。最后按照软件提示,将生成的文件压缩并上传,然后就可以用手机扫描二维码查看原型了。
点评:作为一款成熟专业的原型交互工具,无论是它的基础功能,还是团队协作功能,都是值得一试的。但是由于其界面设置过于专业,对于新手来说,操作起来并不易,需要花费一定的时间去熟悉它。
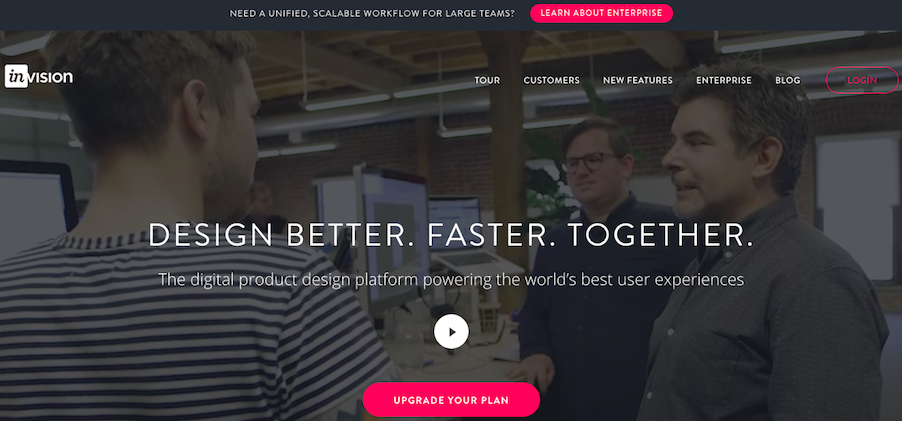
3. InVision
价格:个人版 157 RMB/月 1660 RMB/年
团队版 623 RMB /团队/月 6768 RMB/团队/年
企业版 视人数而定
如果你是一位追求动效且喜欢多工具协作的设计师,那么InVision是不错的选择!
与其它APP原型设计工具不同的是,InVision是一款能直接导入原型图,然后发布以及邀请成员共同编辑原型交互,动画和转化之类的交互工具。它更偏向于制作交互,但它的团队协作功能也值得一试。例如其多人协作编辑功能,评论添加功能,以及团队项目分享功能等等。
使用Invision制作App原型,首先创建项目,选择设备类型。然后按照支持的图片格式,一张张上传制作好的原型图。现在就可以开始编辑原型了。如需页面跳转,通过建立操作热点,设置跳转页面即可。最后点击Share即可分享原型,通过生成的URL可以进行在线预览。需注意的是,制作了什么类型的设备,该原型只能在该设备类型下打开预览。
点评:它更适合已完成原型图,需要团队协作共同编辑交互和动画的设计师们使用。
4. Justmind
价格:个人版 2472 RMB/人/年 2862 RMB/人/终身
企业版 2940 RMB/人/年 5000RMB/人/终身
如果你是一位注重原型的最终展示效果的设计师,那么Justmind是你的不二之选!

Justmind是一款专业的移动端APP原型设计工具。使用JustinMind,你可以在较短时间内利用其广泛的组件和交互绘制高保真原型。整个设计过程无需编程,就可以实现你想要的移动端交互效果。生成的交互可以直接导入手机进行仿真的操作,你能够更直观地感受交互稿的魅力。除此之外,它还支持手势交互效果,共享原型测试,发布和收集反馈意见等等功能。
如何利用Justmind设计App原型呢?首先,建立一个新的项目并选择原型类型。简单熟悉界面后,即可开始设计。在左侧工具栏中选择所需组件放置工作区,在右侧属性面板进行编辑目标属性,在界面下方编辑触发事件。最后点击Simulation即可预览原型了。
点评:这款工具适合追求原型设计的中后期效果的产品经理。它的原型设计更接近于demo,便于向客户展示你的项目。
后记
搞定App原型设计,设计师需要的不仅仅是好的创意,还需要一款适合自己的App原型设计工具。因为设计师的工作需求不同,工具的选择点也往往不同。根据自己所需的功能点对不同的工具进行类比,设计师一定能找到最合适的原型工具!