一.模型纹理加载
首先来用两个pass画两只大象
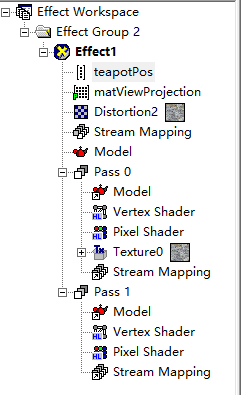
工程目录如下,就是默认的创建项目,第一个pass的vs和fs如下
第一个pass
vs
float4x4 matViewProjection;
struct VS_INPUT
{
float4 Position : POSITION0;
float2 Txr1: TEXCOORD0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 Txr1: TEXCOORD0;
};
VS_OUTPUT vs_main(VS_INPUT Input)
{
VS_OUTPUT Output;
Output.Position = mul(Input.Position, matViewProjection );
Output.Txr1 = Input.Txr1;
return( Output );
} fs
sampler Texture0;
float4 ps_main(float4 inDiffuse: COLOR0,
float2 inTxr1: TEXCOORD0) : COLOR0
{
// Output the color taken from our texture
return tex2D(Texture0, inTxr1);
} 就是简单的MVP变换,采纹理
vs
在原来的模型位置上加了一点点偏移
float4x4 matViewProjection;
float4 teapotPos;
struct VS_INPUT
{
float4 Position : POSITION0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
};
VS_OUTPUT vs_main(VS_INPUT Input)
{
VS_OUTPUT Output;
Output.Position = mul(Input.Position + teapotPos, matViewProjection );
return( Output );
} fs
float4 ps_main() : COLOR0
{
return( float4( 1.0f, 0.0f, 0.0f, 1.0f ) );
}
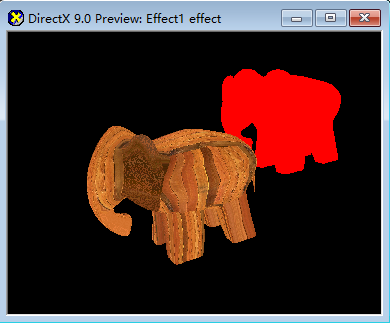
绘制的结果如下
二.UV动画
用到了两个build in 的变量,这两个变量的值会随着时间的变化做余弦和正弦变化。
float cos_time_0_X;
float sin_time_0_X;
在vertex shader中进行纹理坐标的偏移
Out.Txr1 = float2(Txr1.x+cos_time_0_X,Txr1.y+sin_time_0_X); 或者是fs中改变顶点的颜色
float4 ps_main(float4 inDiffuse: COLOR0 ) : COLOR0
{
// Output animated color:
float4 color;
color[0] = color[3] = cos_time_0_X;
color[1] = color[2] = sin_time_0_X;
return color;
}

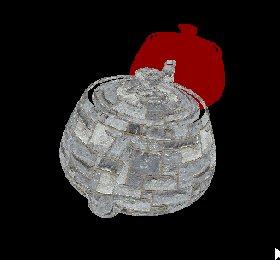
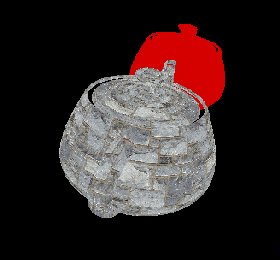
三.纹理融合
导入两张纹理,在ps中做叠加sampler Texture0;
sampler Texture1;
float4 ps_main(
float4 inDiffuse: COLOR0,
float2 inTxr1: TEXCOORD0,
float2 inTxr2: TEXCOORD1
) : COLOR0
{
// Output moduleted texture color:
return tex2D(Texture0,inTxr1)*tex2D(Texture1,inTxr2);
}