点滴记载,点滴进步,愿自己更上一层楼。
经过前面几部分的分享,springmvc的基本用法大致讲完。接下来分析源码,看看到底它是怎么做的,为什么这样干就能执行,以及拦截器为什么在Handler执行以前执行,拦截器的执行流程为什么是先preHandle先顺序执行,其他的是倒叙执行。
都知道springmvc项目中web.xml有一项配置------配置前端控制器,DispatchServlet。
可见所有的请求,都会经他来转发到对应的Handler。
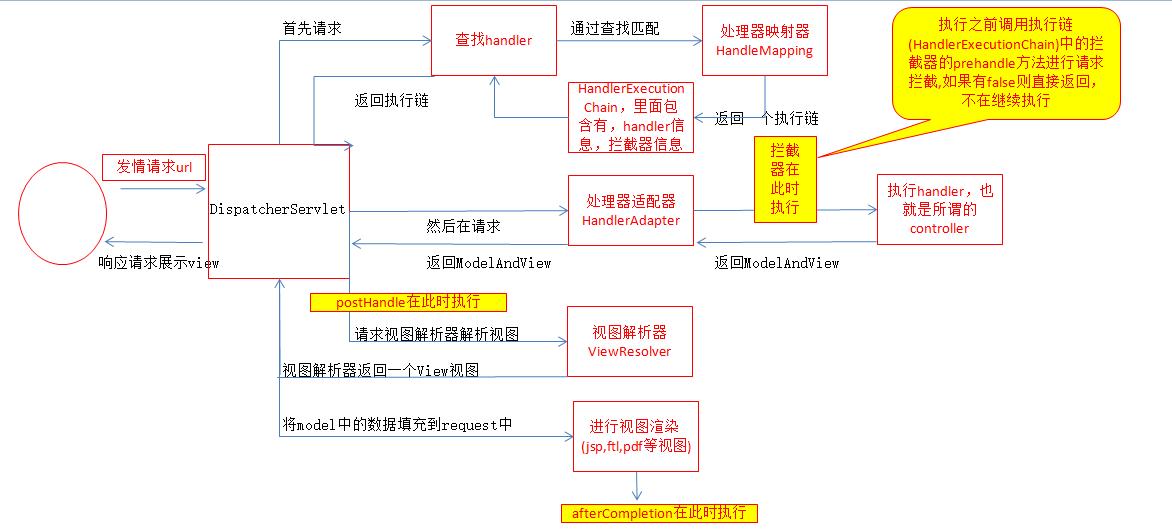
下面是总结的流程图,没有画图功底,凑合着看吧。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
文字叙述
1 用户浏览器发起请求
2 前端控制器DispatcherServlet首先会去请求Handler(也就是Controller),
怎么请求Handler----通过查找HandlerMapping(里面有xml或者注解方式配置的Handler映射信息信息)来匹配用户请求url对应的Handler,
将查找到的请求信息,放入到执行链HandlerExecutionChain中,然后在放入该url对应的拦截器信息。
然后将执行链HandlerExecutionChain返回给前端控制器DispatcherServlet
3 前端控制器DispatcherServlet通过请求到的handler,再请求处理器适配器HandlerAdapter去执行handler,
::: 执行之前需要先请求执行链中的拦截器的preHandle方法进行某些请求校验等。
4 处理器适配器执行handler后返回给前端控制器DispatcherServlet一个ModelAndView(里面放有视图信息,模型数据信息)
::: 执行拦截器的postHandle方法
5 前端控制器DispatcherServlet请求视图解析器解析视图,根据逻辑名(xxxx/xxxx/xxxx.jsp)解析成真正的视图view(jsp,ftl等)
6 视图解析器解析完成后,返回给前端控制器DispatcherServlet一个View
7 前端控制器DispatcherServlet进行视图渲染,将模型数据填充到request中
8 响应用户请求,展示jsp等视图信息。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
看完上面的执行过程,其实过程也挺多的,但是里面除了handler,拦截器,jsp等需要程序员来做以外,其他的要不配置一下就行,要不就完全是框架的东西,不用程序员编写,但是了解下原理还是必要的。
下面开始源码解读部分。
既然web.xml中配置了DispatchServlet,所以入口一定在这个类里面,主要的需要看的方法是里面的doDispatch
所有的处理逻辑都在这个方法里面。源码奉上
protected void doDispatch(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpServletRequest processedRequest = request;
HandlerExecutionChain mappedHandler = null;
boolean multipartRequestParsed = false;
WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request);
try {
ModelAndView err = null;
Exception dispatchException = null;
try {
processedRequest = this.checkMultipart(request);
multipartRequestParsed = processedRequest != request;
mappedHandler = this.getHandler(processedRequest);
if(mappedHandler == null || mappedHandler.getHandler() == null) {
this.noHandlerFound(processedRequest, response);
return;
}
HandlerAdapter ex = this.getHandlerAdapter(mappedHandler.getHandler());
String method = request.getMethod();
boolean isGet = "GET".equals(method);
if(isGet || "HEAD".equals(method)) {
long lastModified = ex.getLastModified(request, mappedHandler.getHandler());
if(this.logger.isDebugEnabled()) {
this.logger.debug("Last-Modified value for [" + getRequestUri(request) + "] is: " + lastModified);
}
if((new ServletWebRequest(request, response)).checkNotModified(lastModified) && isGet) {
return;
}
}
if(!mappedHandler.applyPreHandle(processedRequest, response)) {
return;
}
try {
err = ex.handle(processedRequest, response, mappedHandler.getHandler());
} finally {
if(asyncManager.isConcurrentHandlingStarted()) {
return;
}
}
this.applyDefaultViewName(request, err);
mappedHandler.applyPostHandle(processedRequest, response, err);
} catch (Exception var27) {
dispatchException = var27;
}
this.processDispatchResult(processedRequest, response, mappedHandler, err, dispatchException);
} catch (Exception var28) {
this.triggerAfterCompletion(processedRequest, response, mappedHandler, var28);
} catch (Error var29) {
this.triggerAfterCompletionWithError(processedRequest, response, mappedHandler, var29);
} finally {
if(asyncManager.isConcurrentHandlingStarted()) {
mappedHandler.applyAfterConcurrentHandlingStarted(processedRequest, response);
return;
}
if(multipartRequestParsed) {
this.cleanupMultipart(processedRequest);
}
}
}mappedHandler = this.getHandler(processedRequest);
对应的就是就是第二步:前端控制器请求handler,返回一个执行链,
具体是怎么处理的,来看
getHandler(processedRequest);源码。
protected HandlerExecutionChain getHandler(HttpServletRequest request) throws Exception {
Iterator var2 = this.handlerMappings.iterator();
HandlerExecutionChain handler;
do {
if(!var2.hasNext()) {
return null;
}
HandlerMapping hm = (HandlerMapping)var2.next();
if(this.logger.isTraceEnabled()) {
this.logger.trace("Testing handler map [" + hm + "] in DispatcherServlet with name \'" + this.getServletName() + "\'");
}
handler = hm.getHandler(request);
} while(handler == null);
return handler;
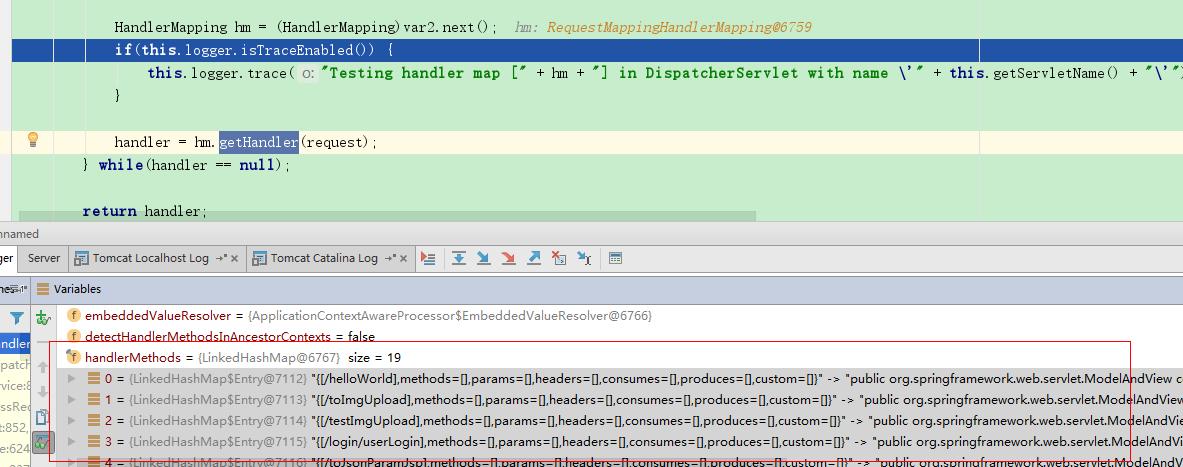
}下面来看看 handlerMapping中的映射信息。
可以看出框中的部分,里面放置了所有的配置了@RequestMapping()的handler的映射信息
"{[/helloWorld],methods=[],params=[],headers=[],consumes=[],produces=[],custom=[]}" -> "public org.springframework.web.servlet.ModelAndView com.soft.controller.TestController.helloWorld(javax.servlet.http.HttpServletRequest)"我现在的请求是 http://localhost:8080/helloWorld,
controller代码
package com.soft.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
/**
* Created by xuweiwei on 2017/8/19.
*/
@Controller
public class TestController {
@RequestMapping(value = "/helloWorld")
public ModelAndView helloWorld(HttpServletRequest request){
String name = request.getParameter("name");
System.out.println(name);
ModelAndView modelAndView = new ModelAndView();
// modelAndView.addObject("msg","hello world!!!!!!!");
modelAndView.addObject("msg", name);
modelAndView.setViewName("test/helloworld");
return modelAndView;
}
}可以看到框中的内容正是上面的controller。
注意到这块代码中还有一块儿逻辑处理,
handler = hm.getHandler(request);
下面来看看这块都干了些什么事情。
public final HandlerExecutionChain getHandler(HttpServletRequest request) throws Exception {
Object handler = this.getHandlerInternal(request);
if(handler == null) {
handler = this.getDefaultHandler();
}
if(handler == null) {
return null;
} else {
if(handler instanceof String) {
String handlerName = (String)handler;
handler = this.getApplicationContext().getBean(handlerName);
}
return this.getHandlerExecutionChain(handler, request);
}
}下面来看看,都放了什么东东。
protected HandlerExecutionChain getHandlerExecutionChain(Object handler, HttpServletRequest request) {
HandlerExecutionChain chain = handler instanceof HandlerExecutionChain?(HandlerExecutionChain)handler:new HandlerExecutionChain(handler);
chain.addInterceptors(this.getAdaptedInterceptors());
String lookupPath = this.urlPathHelper.getLookupPathForRequest(request);
Iterator var5 = this.mappedInterceptors.iterator();
while(var5.hasNext()) {
MappedInterceptor mappedInterceptor = (MappedInterceptor)var5.next();
if(mappedInterceptor.matches(lookupPath, this.pathMatcher)) {
chain.addInterceptor(mappedInterceptor.getInterceptor());
}
}
return chain;
}然后再回到前端控制器的doDispatch(HttpServletRequest request, HttpServletResponse response)代码中去。
执行完请求handler请求后,开始请求处理器处理器适配器HandlerAdapter对应代码部分。
HandlerAdapter ex = this.getHandlerAdapter(mappedHandler.getHandler());
protected HandlerAdapter getHandlerAdapter(Object handler) throws ServletException {
Iterator var2 = this.handlerAdapters.iterator();
HandlerAdapter ha;
do {
if(!var2.hasNext()) {
throw new ServletException("No adapter for handler [" + handler + "]: The DispatcherServlet configuration needs to include a HandlerAdapter that supports this handler");
}
ha = (HandlerAdapter)var2.next();
if(this.logger.isTraceEnabled()) {
this.logger.trace("Testing handler adapter [" + ha + "]");
}
} while(!ha.supports(handler));
return ha;
}err = ex.handle(processedRequest, response, mappedHandler.getHandler());
但是在请求执行handler之前还有一句代码比较重要。
if(!mappedHandler.applyPreHandle(processedRequest, response)) {
return;
}
boolean applyPreHandle(HttpServletRequest request, HttpServletResponse response) throws Exception {
if(this.getInterceptors() != null) {
for(int i = 0; i < this.getInterceptors().length; this.interceptorIndex = i++) {
HandlerInterceptor interceptor = this.getInterceptors()[i];
if(!interceptor.preHandle(request, response, this.handler)) {
this.triggerAfterCompletion(request, response, (Exception)null);
return false;
}
}
}
return true;
}应该都还记得拦截器有三个方法,preHandle postHandle afterCompletion 然而,这个方法就执行,afterCompletion 。反正也没事再进去瞄瞄怎么执行。
void triggerAfterCompletion(HttpServletRequest request, HttpServletResponse response, Exception ex) throws Exception {
if(this.getInterceptors() != null) {
for(int i = this.interceptorIndex; i >= 0; --i) {
HandlerInterceptor interceptor = this.getInterceptors()[i];
try {
interceptor.afterCompletion(request, response, this.handler, ex);
} catch (Throwable var7) {
logger.error("HandlerInterceptor.afterCompletion threw exception", var7);
}
}
}
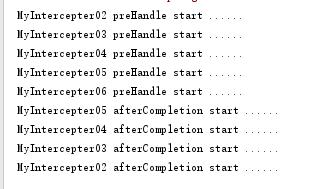
}看到下面这张图的执行结果就恍然大悟了。
前端控制器执行handler之前,执行拦截器操作到此执行完毕。然后才是真正的执行handler。
接下来看下面这块代码
err = ex.handle(processedRequest, response, mappedHandler.getHandler());
public final ModelAndView handle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
return this.handleInternal(request, response, (HandlerMethod)handler);
}
protected final ModelAndView handleInternal(HttpServletRequest request, HttpServletResponse response, HandlerMethod handlerMethod) throws Exception {
if(this.getSessionAttributesHandler(handlerMethod).hasSessionAttributes()) {
this.checkAndPrepare(request, response, this.cacheSecondsForSessionAttributeHandlers, true);
} else {
this.checkAndPrepare(request, response, true);
}
if(this.synchronizeOnSession) {
HttpSession session = request.getSession(false);
if(session != null) {
Object mutex = WebUtils.getSessionMutex(session);
synchronized(mutex) {
return this.invokeHandleMethod(request, response, handlerMethod);
}
}
}
return this.invokeHandleMethod(request, response, handlerMethod);
}跟进去看看
private ModelAndView invokeHandleMethod(HttpServletRequest request, HttpServletResponse response, HandlerMethod handlerMethod) throws Exception {
ServletWebRequest webRequest = new ServletWebRequest(request, response);
WebDataBinderFactory binderFactory = this.getDataBinderFactory(handlerMethod);
ModelFactory modelFactory = this.getModelFactory(handlerMethod, binderFactory);
ServletInvocableHandlerMethod requestMappingMethod = this.createRequestMappingMethod(handlerMethod, binderFactory);
ModelAndViewContainer mavContainer = new ModelAndViewContainer();
mavContainer.addAllAttributes(RequestContextUtils.getInputFlashMap(request));
modelFactory.initModel(webRequest, mavContainer, requestMappingMethod);
mavContainer.setIgnoreDefaultModelOnRedirect(this.ignoreDefaultModelOnRedirect);
AsyncWebRequest asyncWebRequest = WebAsyncUtils.createAsyncWebRequest(request, response);
asyncWebRequest.setTimeout(this.asyncRequestTimeout);
WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request);
asyncManager.setTaskExecutor(this.taskExecutor);
asyncManager.setAsyncWebRequest(asyncWebRequest);
asyncManager.registerCallableInterceptors(this.callableInterceptors);
asyncManager.registerDeferredResultInterceptors(this.deferredResultInterceptors);
if(asyncManager.hasConcurrentResult()) {
Object result = asyncManager.getConcurrentResult();
mavContainer = (ModelAndViewContainer)asyncManager.getConcurrentResultContext()[0];
asyncManager.clearConcurrentResult();
if(this.logger.isDebugEnabled()) {
this.logger.debug("Found concurrent result value [" + result + "]");
}
requestMappingMethod = requestMappingMethod.wrapConcurrentResult(result);
}
requestMappingMethod.invokeAndHandle(webRequest, mavContainer, new Object[0]);
return asyncManager.isConcurrentHandlingStarted()?null:this.getModelAndView(mavContainer, modelFactory, webRequest);
}requestMappingMethod.invokeAndHandle(webRequest, mavContainer, new Object[0]);做了一些什么事情。
public final void invokeAndHandle(ServletWebRequest webRequest, ModelAndViewContainer mavContainer, Object... providedArgs) throws Exception {
Object returnValue = this.invokeForRequest(webRequest, mavContainer, providedArgs);
this.setResponseStatus(webRequest);
if(returnValue == null) {
if(this.isRequestNotModified(webRequest) || this.hasResponseStatus() || mavContainer.isRequestHandled()) {
mavContainer.setRequestHandled(true);
return;
}
} else if(StringUtils.hasText(this.responseReason)) {
mavContainer.setRequestHandled(true);
return;
}
mavContainer.setRequestHandled(false);
try {
this.returnValueHandlers.handleReturnValue(returnValue, this.getReturnValueType(returnValue), mavContainer, webRequest);
} catch (Exception var6) {
if(this.logger.isTraceEnabled()) {
this.logger.trace(this.getReturnValueHandlingErrorMessage("Error handling return value", returnValue), var6);
}
throw var6;
}
}
public final Object invokeForRequest(NativeWebRequest request, ModelAndViewContainer mavContainer, Object... providedArgs) throws Exception {
Object[] args = this.getMethodArgumentValues(request, mavContainer, providedArgs);
if(this.logger.isTraceEnabled()) {
StringBuilder returnValue = new StringBuilder("Invoking [");
returnValue.append(this.getBeanType().getSimpleName()).append(".");
returnValue.append(this.getMethod().getName()).append("] method with arguments ");
returnValue.append(Arrays.asList(args));
this.logger.trace(returnValue.toString());
}
Object returnValue1 = this.invoke(args);
if(this.logger.isTraceEnabled()) {
this.logger.trace("Method [" + this.getMethod().getName() + "] returned [" + returnValue1 + "]");
}
return returnValue1;
}Object returnValue1 = this.invoke(args);来执行方法。
总算找到了,曲曲折折饶了一大弯。最后返回一个ModelAndView给前端控制器。
然后开始执行拦截器的postHandle 也就是这句---- mappedHandler.applyPostHandle(processedRequest, response, err);
源码
void applyPostHandle(HttpServletRequest request, HttpServletResponse response, ModelAndView mv) throws Exception {
if(this.getInterceptors() != null) {
for(int i = this.getInterceptors().length - 1; i >= 0; --i) {
HandlerInterceptor interceptor = this.getInterceptors()[i];
interceptor.postHandle(request, response, this.handler, mv);
}
}
}所以拦截器那篇博客的结论,所有的preHandle方法都为true的时候postHandle才执行,并且是倒叙执行。这就是原因,这就是原理。
最后前端控制器 开始请求视图解析器解析视图,渲染视图等等
this.processDispatchResult(processedRequest, response, mappedHandler, err, dispatchException);
private void processDispatchResult(HttpServletRequest request, HttpServletResponse response, HandlerExecutionChain mappedHandler, ModelAndView mv, Exception exception) throws Exception {
boolean errorView = false;
if(exception != null) {
if(exception instanceof ModelAndViewDefiningException) {
this.logger.debug("ModelAndViewDefiningException encountered", exception);
mv = ((ModelAndViewDefiningException)exception).getModelAndView();
} else {
Object handler = mappedHandler != null?mappedHandler.getHandler():null;
mv = this.processHandlerException(request, response, handler, exception);
errorView = mv != null;
}
}
if(mv != null && !mv.wasCleared()) {
this.render(mv, request, response);
if(errorView) {
WebUtils.clearErrorRequestAttributes(request);
}
} else if(this.logger.isDebugEnabled()) {
this.logger.debug("Null ModelAndView returned to DispatcherServlet with name \'" + this.getServletName() + "\': assuming HandlerAdapter completed request handling");
}
if(!WebAsyncUtils.getAsyncManager(request).isConcurrentHandlingStarted()) {
if(mappedHandler != null) {
mappedHandler.triggerAfterCompletion(request, response, (Exception)null);
}
}
}另一块就是说的请求视图解析器解析,渲染视图等操作。
最后又看到了眼熟的 triggerAfterCompletion 了,这里不在看它。
主要看 this.render(mv, request, response); 看它是怎么请求视图解析器,渲染视图的。
protected void render(ModelAndView mv, HttpServletRequest request, HttpServletResponse response) throws Exception {
Locale locale = this.localeResolver.resolveLocale(request);
response.setLocale(locale);
View view;
if(mv.isReference()) {
view = this.resolveViewName(mv.getViewName(), mv.getModelInternal(), locale, request);
if(view == null) {
throw new ServletException("Could not resolve view with name \'" + mv.getViewName() + "\' in servlet with name \'" + this.getServletName() + "\'");
}
} else {
view = mv.getView();
if(view == null) {
throw new ServletException("ModelAndView [" + mv + "] neither contains a view name nor a " + "View object in servlet with name \'" + this.getServletName() + "\'");
}
}
if(this.logger.isDebugEnabled()) {
this.logger.debug("Rendering view [" + view + "] in DispatcherServlet with name \'" + this.getServletName() + "\'");
}
try {
view.render(mv.getModelInternal(), request, response);
} catch (Exception var7) {
if(this.logger.isDebugEnabled()) {
this.logger.debug("Error rendering view [" + view + "] in DispatcherServlet with name \'" + this.getServletName() + "\'", var7);
}
throw var7;
}
}
protected View resolveViewName(String viewName, Map<String, Object> model, Locale locale, HttpServletRequest request) throws Exception {
Iterator var5 = this.viewResolvers.iterator();
View view;
do {
if(!var5.hasNext()) {
return null;
}
ViewResolver viewResolver = (ViewResolver)var5.next();
view = viewResolver.resolveViewName(viewName, locale);
} while(view == null);
return view;
}获取到view以后 开始对视图进行渲染,也就是将模型中的数据填充到request中去,
进入到 AbstractView.java 中
public void render(Map<String, ?> model, HttpServletRequest request, HttpServletResponse response) throws Exception {
if(this.logger.isTraceEnabled()) {
this.logger.trace("Rendering view with name \'" + this.beanName + "\' with model " + model + " and static attributes " + this.staticAttributes);
}
Map mergedModel = this.createMergedOutputModel(model, request, response);
this.prepareResponse(request, response);
this.renderMergedOutputModel(mergedModel, request, response);
}
protected abstract void renderMergedOutputModel(Map<String, Object> var1, HttpServletRequest var2, HttpServletResponse var3) throws Exception;所以会调到这个类里面的renderMergedOutpitModel方法中,上代码
protected void renderMergedOutputModel(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpServletRequest requestToExpose = this.getRequestToExpose(request);
this.exposeModelAsRequestAttributes(model, requestToExpose);
this.exposeHelpers(requestToExpose);
String dispatcherPath = this.prepareForRendering(requestToExpose, response);
RequestDispatcher rd = this.getRequestDispatcher(requestToExpose, dispatcherPath);
if(rd == null) {
throw new ServletException("Could not get RequestDispatcher for [" + this.getUrl() + "]: Check that the corresponding file exists within your web application archive!");
} else {
if(this.useInclude(requestToExpose, response)) {
response.setContentType(this.getContentType());
if(this.logger.isDebugEnabled()) {
this.logger.debug("Including resource [" + this.getUrl() + "] in InternalResourceView \'" + this.getBeanName() + "\'");
}
rd.include(requestToExpose, response);
} else {
if(this.logger.isDebugEnabled()) {
this.logger.debug("Forwarding to resource [" + this.getUrl() + "] in InternalResourceView \'" + this.getBeanName() + "\'");
}
rd.forward(requestToExpose, response);
}
}
}
protected void exposeModelAsRequestAttributes(Map<String, Object> model, HttpServletRequest request) throws Exception {
Iterator var3 = model.entrySet().iterator();
while(var3.hasNext()) {
Entry entry = (Entry)var3.next();
String modelName = (String)entry.getKey();
Object modelValue = entry.getValue();
if(modelValue != null) {
request.setAttribute(modelName, modelValue);
if(this.logger.isDebugEnabled()) {
this.logger.debug("Added model object \'" + modelName + "\' of type [" + modelValue.getClass().getName() + "] to request in view with name \'" + this.getBeanName() + "\'");
}
} else {
request.removeAttribute(modelName);
if(this.logger.isDebugEnabled()) {
this.logger.debug("Removed model object \'" + modelName + "\' from request in view with name \'" + this.getBeanName() + "\'");
}
}
}
}看完了 exposeModelAsRequestAttributes 再看 接下来的代码,
this.exposeHelpers(requestToExpose);对应的是空代码块,不在说了。
String dispatcherPath = this.prepareForRendering(requestToExpose, response); // 得到view所在的路径 Dispatcher要跳转的路径
RequestDispatcher rd = this.getRequestDispatcher(requestToExpose, dispatcherPath); 得到一个Dispatcher
if(this.useInclude(requestToExpose, response)) {
response.setContentType(this.getContentType());
if(this.logger.isDebugEnabled()) {
this.logger.debug("Including resource [" + this.getUrl() + "] in InternalResourceView \'" + this.getBeanName() + "\'");
}
rd.include(requestToExpose, response);
} else {
if(this.logger.isDebugEnabled()) {
this.logger.debug("Forwarding to resource [" + this.getUrl() + "] in InternalResourceView \'" + this.getBeanName() + "\'");
}
rd.forward(requestToExpose, response);
}http://blog.csdn.net/huo2007201019/article/details/7584241
这里执行完毕后,就要执行拦截器的最后操作,以及一些final里面的内容。
流程方面的源码解析,完毕。
分析到最后一点的时候发现对servlet的知识忘了,以后要补补。
点击分享,点击进步,终会更上一层楼。
下节,springmvc的参数绑定源码解析。