版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaozhi_2016/article/details/69389065
在学习angular2教程时,里面的“英雄编辑器”实例项目在模拟服务(内存 Web API)中获取和保存数据时用到了In-Memory Web API,那么怎么将In-Memory Web API添加到systemjs加载器中呢?
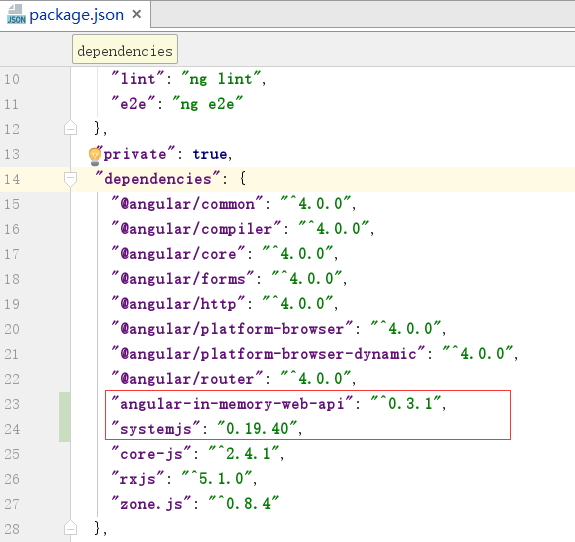
1.打开package.json,添加依赖包:
"angular-in-memory-web-api": "^0.3.1",
"systemjs": "0.19.40",2.通过命令行窗口,执行命令来添加本项目的systemjs包
$ cd AngularDemo3
$ npm install依赖添加完后,在生成的node_modules文件夹下就多出了一个systemjs的依赖包
3.在src目录下添加systemjs.config.js文件,内容如下,为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);