要想在WebStorm里创建Angular2项目,前提是需要安装angular-cli的。使用npm安装angular-cli的方法《使用 angular-cli 创建angular2 项目》。
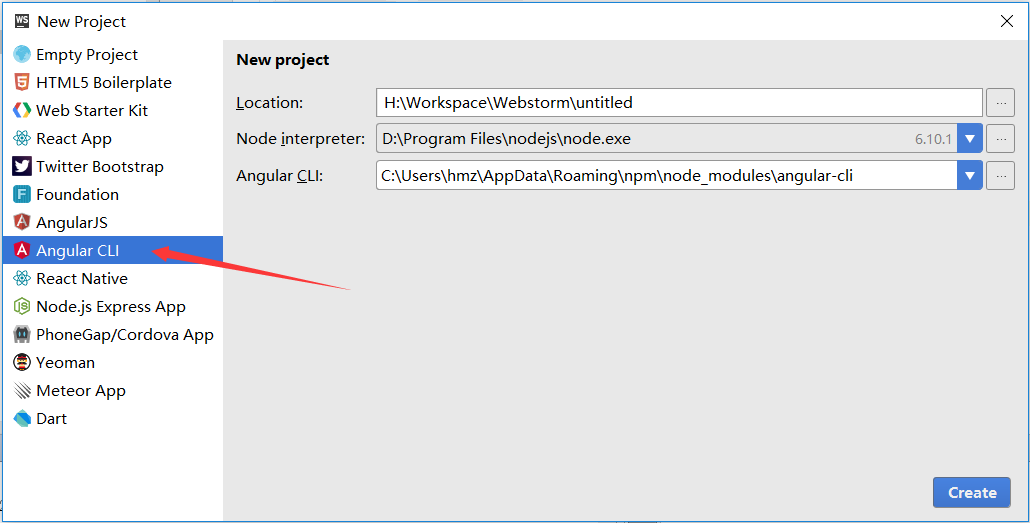
1.在webstorm中新建一个angular cli项目,如下图所示。
第一个框中输入项目的路径和名字
第二个选的是nodeJs安装的位置
第三个是Angular-cli的文件夹位置,我是安装在了全局global中,所以在选择这个文件夹的时候是全局中的angular-cli文件夹。
三个填完之后点击Create就能创建项目了,项目创建的很慢.等待项目出现的node_module文件夹后说明项目创建完成。
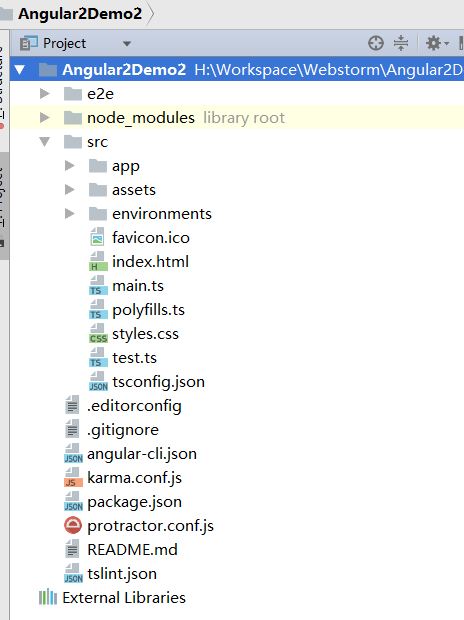
就这样,最简单的angular2工程创建好了;
工程结构熟悉一下:angular-cli.json 是angular-cli的配置文件,测试配置文件karma.conf.js,typescript的lint配置文件,端到端的测试配置文件protractor.conf.js,导入es6模块的
配置文件polyfills.ts,angular工程的main.ts引导启动文件,全局样式style.css,typescript配置文件ts.config.json;typescript的声明文件typings.d.ts,以及生成了最贱的的一个
angular组建 app.components相关的css,html,ts。这些配置都是angular2的生产项目中需要配置的文件,angular-cli帮我们做了这么多事情,而我们只用了一个命令;
2.启动项目
在webstorm左下角找到npm,双击start即可启动项目;或者在webstorm下方Terminal窗口下执行命令ng serve也可以启动项目。
尝试的修改了下app.component.ts中的文字,看看热部署是否马上生效?yes!it does!
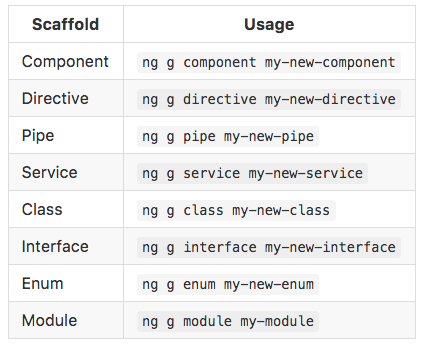
3.尝试创建module,component,service,class
1>.创建一个home的component
在webstorm下方Terminal窗口下执行命令
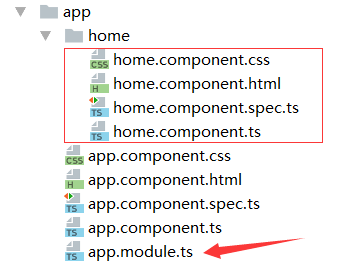
ng g component home
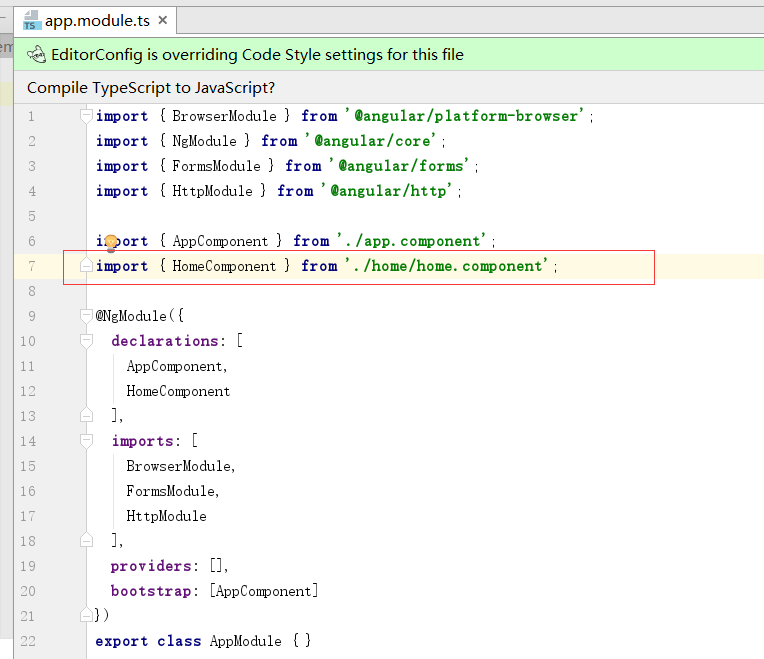
这时 app下面多了一个home的component,它应有的css,html,*.spec.ts(测试代码),ts都生成了;同时app.module.ts也做到了及时更新
如果没有组件化经验的同学可能会问,为啥有css,html,ts,*.spec.ts都放在这下面啊?因为组件化可以重复使用,提高效率,庞大的工程代码中可以提高可维护性,阅读性,方便测试等等;
2>.再试着创建一个angular的模块
在webstorm下方Terminal窗口下执行命令
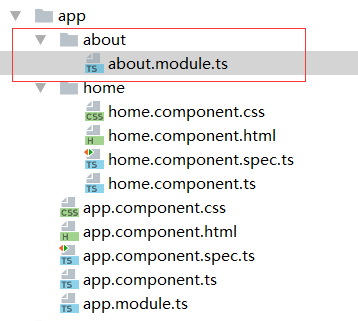
ng g module about
此时可以看出创建了about.module.ts的文件。