介绍
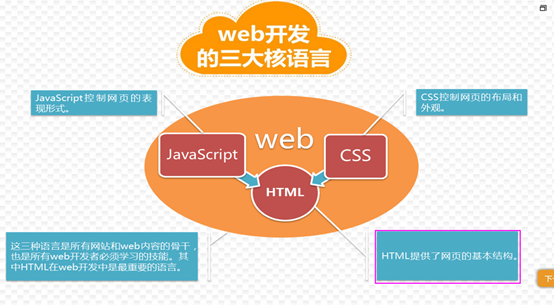
web开发的三大基本语言包括:HTML、CSS和JavaScript(其中HTML是web开发的关键)。
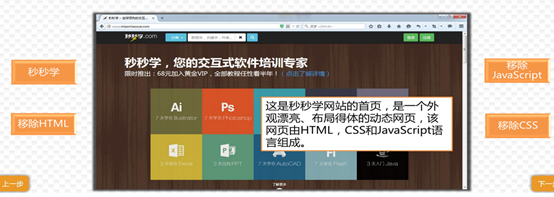
从上图可以看出HTML的作用,它处在web开发的核心位置。简单概括的话:HTML为web开发提供了内容;CSS控制如何展示内容;而JS更多的集中在控制逻辑和实现交互上。如果你还不是很清楚它们的作用,通过下面三张图片就能一目了然。
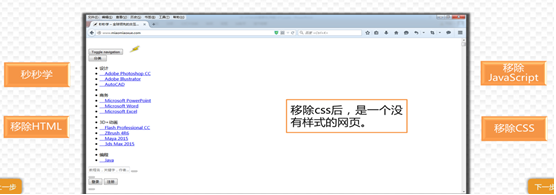
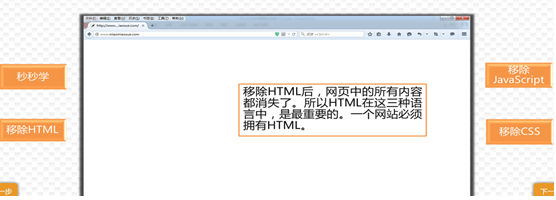
第二张图移除CSS后,使页面丑化了不少,而第三张图移除HTML后,内容都消失了,就甭提页面美化和丑化的问题了。当然你也可以移除JavaScript试试,只不过效果看不太明显,建议你可以去秒秒学的界面尝试一下。
HTML在web开发上的优势
我们知道HTML是一种标记语言,下面我们来总结一下HTML在web开发方面有什么优势:
- 编码正确的HTML文档能提高文档的可读性。(怎么也比txt文档读起来舒服吧。)
- 鲜明地表达文档的结构及结构中内容之间的关系。(和word类似,有标题,内容,图表等,甚至可以添加按钮。从而可以鲜明的展示。)
- 允许用户链接到其他的网页。(点击->跳转)
- HTML通过标记标签来描述网页如何与其它页面上的内容相关联。(标签就是告诉浏览器,内容是什么类型,比如
<h1>标签,就是告诉浏览器“我是标题1“。标签还可以告诉浏览器“我是内容”,“我是表格”等内容。只有正确使用标签,浏览器才能正确的显示内容。)
HTML标签实例
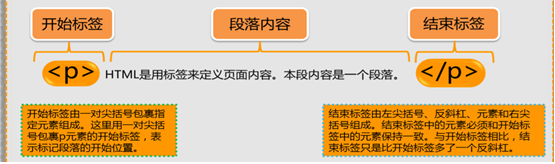
HTML是一种标记语言,因此我们不得不提到它的标记,我们称HTML标记为标签。标签涉及到具体的HTML代码,而不是从网页界面直接看到的东西,下面我们看一个常用的p元素(段落标签)是如何构成的。
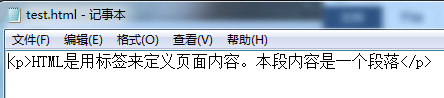
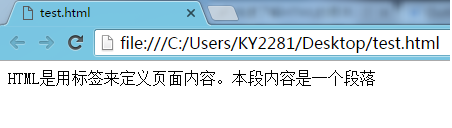
下面我们在HTML文件中写一个简单的p元素,来看看在浏览器中它会以什么样的方式呈现。
大牛推荐的学习网站
除了段落标签,还有各式各样其他的标签,这些标签都可以在w3c上轻松找到。下图中推荐了几个网站给大家:
我还是贴心地帮你们抠出来吧:
http://www.w3.org/TR/HTML5/
https://HTML.spec.whatwg.org/multipage/
https://developer.mozilla.org/zh-CN/
https://www.webplatform.org/
个人觉得学习HTML,基本就是在学习各种标签的使用,较容易学习,而且有一大堆的资料可以参考。所以如果你想学习web开发,花半天或一天认真学习一下HTML是很有必要的。