一、CSS和HTML
CSS,又称为层叠样式表,HTML标签定义网页的内容和结构,而CSS定义内容的样式。通过CSS定义样式,而不会改变网页的内容和结构。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二、CSS的基本语法格式
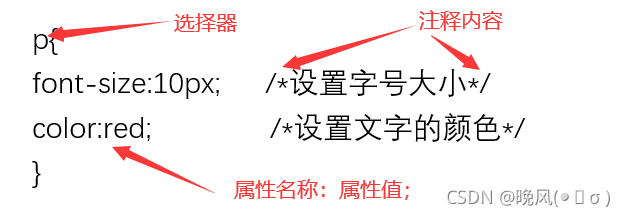
CSS代码由选择器和一条或多条声明组成的,选择器是需要改变样式的 HTML 标签,在CSS中由分号隔开每条代码为声明,且声明是以大括号{}括起来的。
每条声明由一个属性名和一个属性值组成,其格式为属性名称:属性值;,注意这里声明中的“:”和“;”不能漏掉。
例如下列中的选择器是p,即以下的CSS样式对所有的p标签都生效。

可以通过/*注释内容*/,来对CSS代码进行注释。
三、CSS样式设置
(一)行内样式
HTML中,如果要对一段文字颜色进行更改,需要对该标签的style=""属性进行设置,且行内样式只能对当前某个标签进行样式设置。
例如,下列html代码,设置文本颜色为蓝色,文字大小为15像素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p style="color: blue;font-size: 15px;">层叠样式表(英文全称:Cascading Style
Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</p>
</body>
</html>
运行结果如下:

(二)内嵌样式
而CSS中,利用内嵌样式,即将CSS代码内嵌到HTML文件的<head></head>标签内,通过内嵌样式可以对多个标签进行样式设置。
例如,下列html代码,也是一样的文本,通过CSS代码设置文本颜色为蓝色,文字大小为15像素,head标签内的style标签中type="text/css"表示当前样式是以CSS文本来规定的,其内部利用选择器表示作用于所有的p标签进行该样式设置:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p {
color: blue;
font-size: 15px;
}
</style>
</head>
<body>
<p>层叠样式表(英文全称:Cascading Style
Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</p>
</body>
</html>
运行结果如下:

(三)引用外部CSS文件
若要将一种样式引用到多个网页时,可以直接定义一个单独的css样式表文件,然后在相应的html文件的head标签内通过link标签进行外部引用该文件,表示为<link rel="stylesheet" href="" />,其中rel属性代表引用的文件类型,href属性表示引用的链接文件名称。
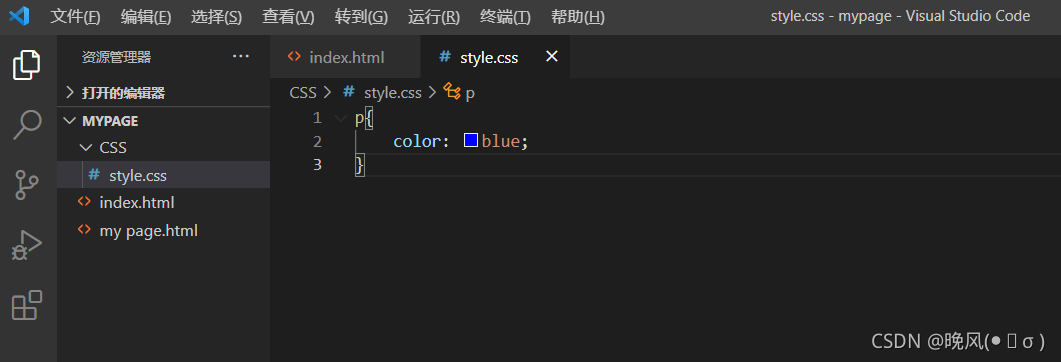
例如,下列代码,定义一个css文件,设置文本颜色为蓝色,文字大小为15像素:
p{
color:blue;
font-size: 15px;
}
 然后,在index.html文件中引用该样式表,即< link rel=“stylesheet” href="…/CSS/style.css" / >:
然后,在index.html文件中引用该样式表,即< link rel=“stylesheet” href="…/CSS/style.css" / >:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/style.css" />
</head>
<body>
<p>层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。</p>
</body>
</html>
运行结果如下:
 这种外部引用的方式将HTML代码和CSS代码分开的好处是可以方便更改样式,且在多个HTML文档即多个网页中都可进行引用,不会显得过于繁琐,在维护时更加方便。
这种外部引用的方式将HTML代码和CSS代码分开的好处是可以方便更改样式,且在多个HTML文档即多个网页中都可进行引用,不会显得过于繁琐,在维护时更加方便。
四、多重样式优先级
以上三种添加CSS样式的方式,它们是可以叠加的,叠加时优先级如下:
行内样式>内嵌样式>引用外部CSS文件>浏览器默认样式
即如果定义了多种不同方式的CSS样式设置,会根据其优先级显示样式。
结语
以上就是全部内容,篇幅较长,感谢您的阅读和支持,若有表述或代码中有不当之处,望指出!您的指出和建议能给作者带来很大的动力!!!