补充:
font-weight:bold; 字加粗
letter-spacing 字间距
contenteditable=“true” 规定可以编辑元素 false不可以编辑
border-collapse:collapse; 相邻边框合并
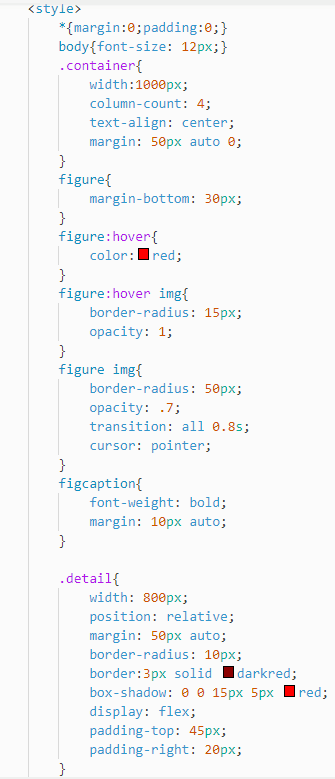
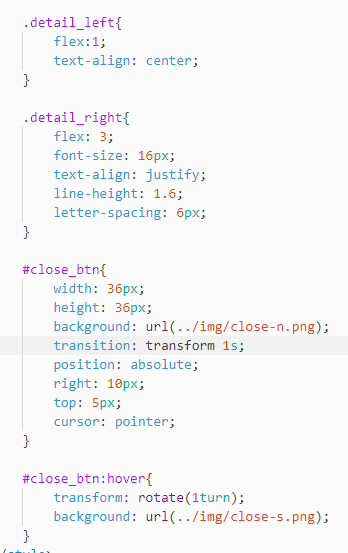
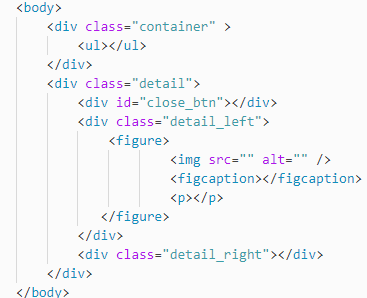
小练习
人物介绍
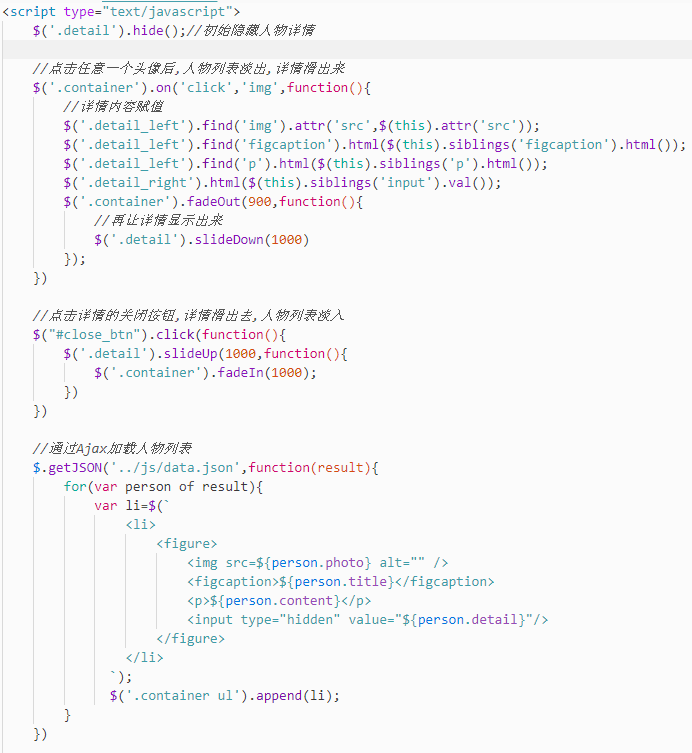
<script type="text/javascript">
$('.detail').hide();//初始隐藏人物详情
//点击任意一个头像后,人物列表淡出,详情滑出来
$('.container').on('click','img',function(){
//详情内容赋值
$('.detail_left').find('img').attr('src',$(this).attr('src'));
$('.detail_left').find('figcaption').html($(this).siblings('figcaption').html());
$('.detail_left').find('p').html($(this).siblings('p').html());
$('.detail_right').html($(this).siblings('input').val());
$('.container').fadeOut(900,function(){
//再让详情显示出来
$('.detail').slideDown(1000)
});
})
//点击详情的关闭按钮,详情滑出去,人物列表淡入
$("#close_btn").click(function(){
$('.detail').slideUp(1000,function(){
$('.container').fadeIn(1000);
})
})
//通过Ajax加载人物列表
$.getJSON('../js/data.json',function(result){
for(var person of result){
var li=$(`
<li>
<figure>
<img src=${person.photo} alt="" />
<figcaption>${person.title}</figcaption>
<p>${person.content}</p>
<input type="hidden" value="${person.detail}"/>
</figure>
</li>
`);
$('.container ul').append(li);
}
})
完整代码





补充
/**
* localStorage里面只能存字符串
*/
function set(obj){
var list=localStorage.getItem("list");
if(list){
list = JSON.parse(list);//字符串转对象
}else{
list=[];
}
list.push(obj);//存储
localStorage.setItem("list",JSON.stringify(list));//对象转字符串
}
function getAll(){
localStorage.getItem("list");
var list=localStorage.getItem("list");
if(list){
list = JSON.parse(list);//字符串转对象
}else{
list=[];
}
return list;
}
//存储
var obj1={name:'jack',age:20}
var obj2={name:'rose',age:20}
set(obj1);
set(obj2);
//读取全部
console.log(getAll());