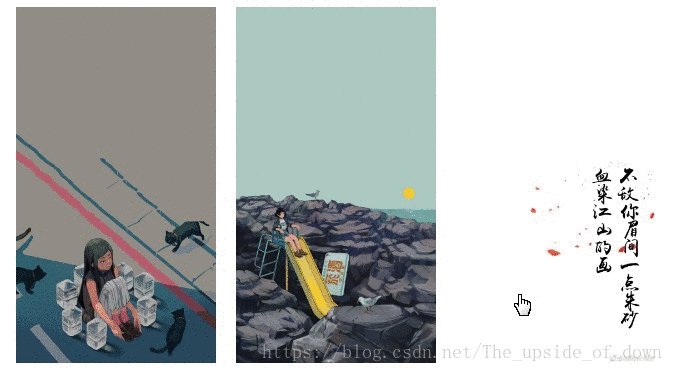
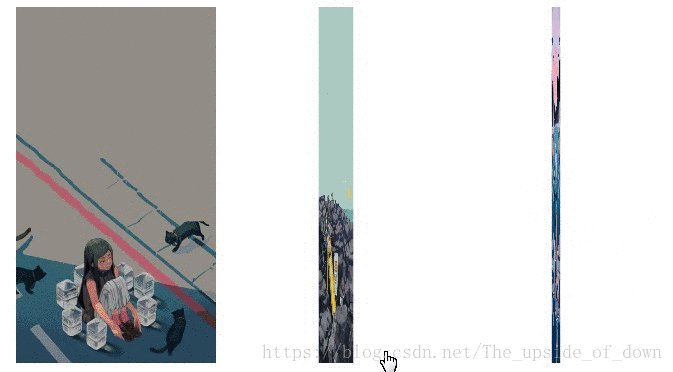
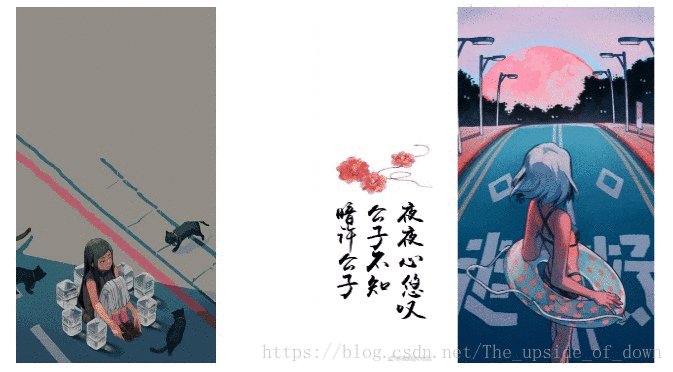
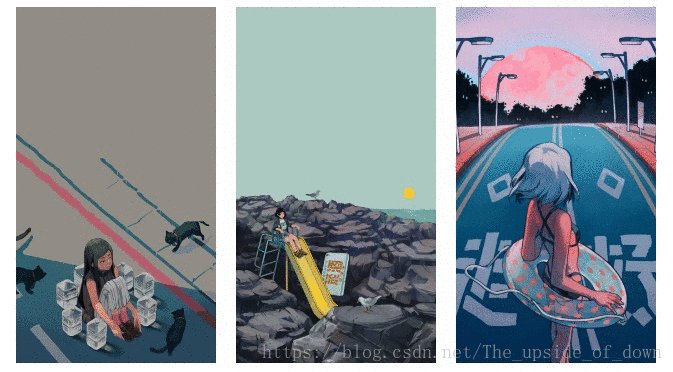
用css实现一个翻牌动画,效果图如下所示:
代码:
<style>
img{
width: 200px;}
.card{
width: 200px;
height: 380px;
position: relative;
float: left;
margin: 0 10px;
}
.card .font,.card .back{
position: absolute;
left: 0;
top: 0;
backface-visibility: hidden;
transition: all 0.5s;
}
.card .font{
transform: rotateY(0deg)
}
.card .back{
transform: rotateY(180deg)
}
.card:hover .font{
transform: rotateY(180deg)
}
.card:hover .back{
transform: rotateY(0deg)
}
.card-xia{
margin-top: 40px;
position: absolute;
left: 250px;
top:0;
}
</style>
</head>
<body>
<div class="card">
<a href="https://blog.csdn.net/" class="font"><img src="img/font1.jpg"/></a>
<a href="https://blog.csdn.net/" class="back"><img src="img/back1.jpg"/></a>
</div>
<div class="card">
<a href="https://blog.csdn.net/" class="font"><img src="img/font2.jpg"/></a>
<a href="https://blog.csdn.net/" class="back"><img src="img/back2.jpg"/></a>
</div>
<div class="card">
<a href="https://blog.csdn.net/" class="font"><img src="img/font3.jpg"/></a>
<a href="https://blog.csdn.net/" class="back"><img src="img/back3.jpg"/></a>
</div>