在css3 中,有一个转换效果,也可以替代js,并且比 js 做得好,那就是转换,即transform 属性,只需要个这个属性加上值,就可以实现转化效果了;有三种值,平移(translate),旋转(rotate)*和缩放(scale);
1. transform:translate
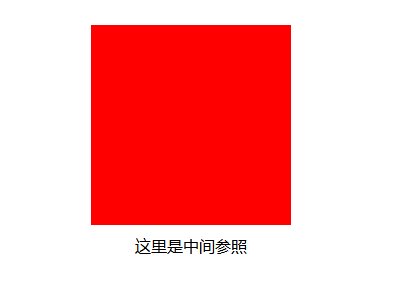
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div.nei { 10 width: 200px; 11 height: 200px; 12 margin: 100px auto 0; 13 background: red; 14 } 15 div.canzhao { 16 margin-top: 10px; 17 text-align: center; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="abox"> 23 <div class="nei"></div> 24 <div class="canzhao">这里是中间参照</div> 25 </div> 26 </body> 27 </html>
初始状态:

加上transform:translate(-100px,0) 之后;
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 } 7 div.canzhao { 8 margin-top: 10px; 9 text-align: center; 10 } 11 div.abox:hover .nei { 12 transform: translate(-100px, 0); 13 }
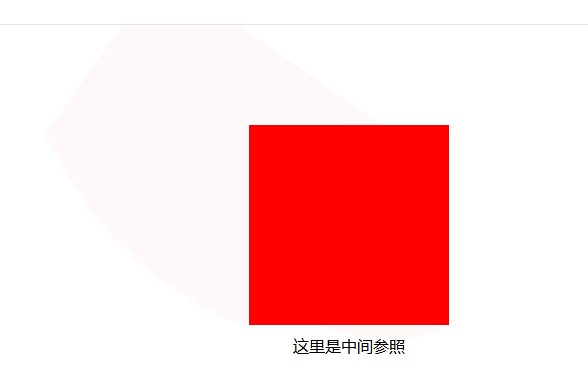
运行结果:向左移动了100px

这里 translate(-100x,0);第一个参数代表x 轴,第二个参数代表y轴
一般情况下,转换配合着过渡的话,效果会更好,如下,加入过渡:
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 transform: translate(-100px); 15 }

2. transform:rotate();
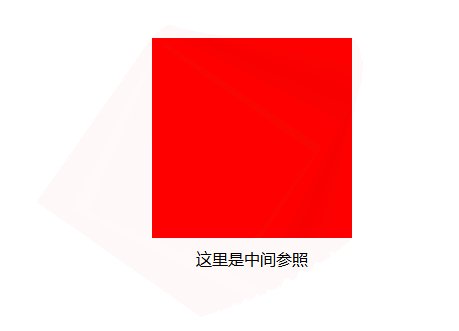
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 transform: rotate(35deg); 16 }
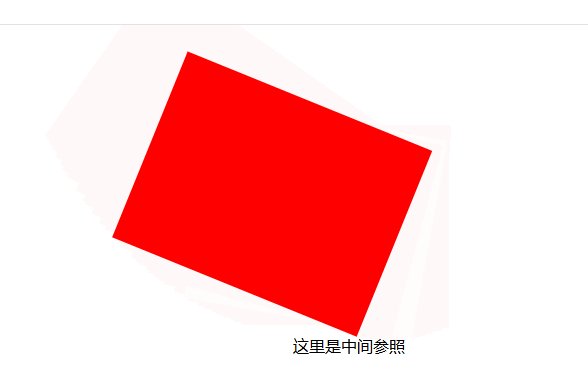
运行结果:围绕中心点进行旋转

3.transform:scale();
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 /* transform: rotate(35deg); */ 16 transform: scale(1.5, 1); 17 }
设置缩放:scale(1.5,0),第一个参数为x轴,第二个参数为y轴,运行结果:

如果只是需要x轴或者y 轴进行缩放的话,可以改成 transform:scaleX(1.5),或者缩放y轴 transform:scale(1.0);
如果平移,缩放,旋转都需要同时进行的话,可以写在一起,用空格隔开即可
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 /* transform: rotate(35deg); */ 16 /* transform: scale(1.5, 1); */ 17 transform: translate(-100px) rotate(35deg) scale(1.5, 1); 18 }
运行结果:

注意:当使用旋转时,会改变元素的坐标系
另外:在转换变化中,还有一个属性,就是transform-origin ,通过这个属性,可以设置转换的参照点,yinwei默认清空下,是参照元素的中心点进行的
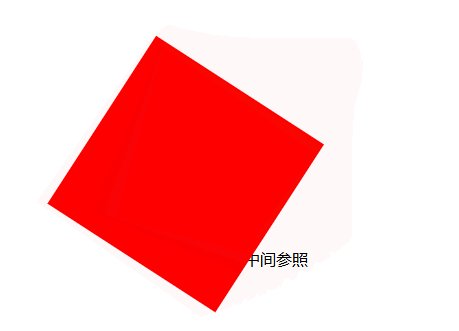
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 9 } 10 11 div.canzhao { 12 margin-top: 10px; 13 text-align: center; 14 } 15 16 div.abox:hover .nei { 17 /* transform: translate(-100px); */ 18 transform: rotate(35deg); 19 /* ////设置参照点 参照左上角进行*/ 20 transform-origin: 0px 0px; 21 /* transform: scale(1.5, 1); */ 22 /* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */ 23 }
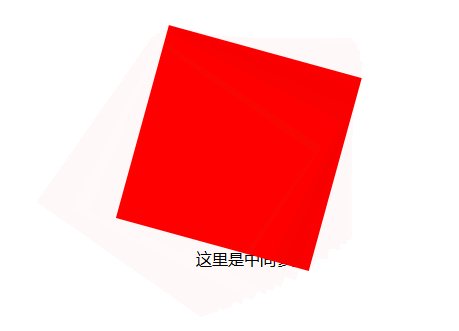
运行结果:

这里 transform-origin:0px 0px; 第一个数x轴的位置,第二个是y 轴的位置,使用空格隔开两个参数;另外接受百分比作为参数,也接受名称定位作为参数(如 left center right top bottom);
默认情况下,在旋转时,是围绕z 轴在进行旋转
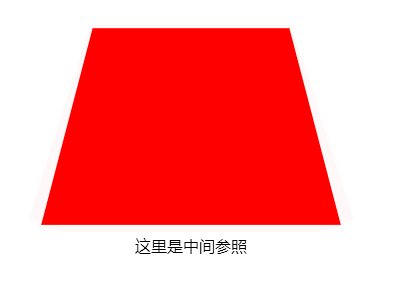
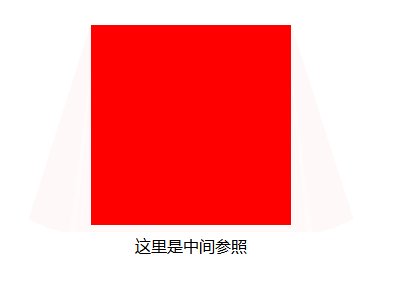
如果想要看到围绕x 轴或者围绕y 轴旋转的效果,需要在旋转目标的上级元素上加入一个 perspective 属性;这样,会让人看到近大远小的效果
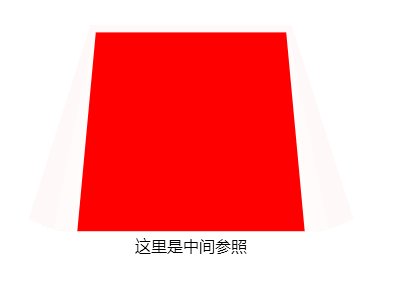
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入过渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox { 14 perspective: 300px; 15 } 16 div.abox:hover .nei { 17 /* transform: translate(-100px); */ 18 transform: rotateX(35deg); 19 /* ////设置参照点 参照左上角进行*/ 20 transform-origin: 0px 0px; 21 /* transform: scale(1.5, 1); */ 22 /* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */ 23 }
运行结果:

这里:perspective:300px;
300px 表示距离元素300px 在观察,距离越近,效果越明显,距离越远,效果越不明显
默认情况下,perspective 属性加在转换元素的直接父级元素上