从 https://blog.csdn.net/liangzelei/article/details/53965417 转载
React Native布局详细指南 https://www.jianshu.com/p/688b9108a922
Flexbox 介绍

flexbox是由伸缩容器和伸缩项目组成。任何一个元素都可以使用flexbox布局。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
1.flexDirection(决定主轴方向)
2.flexWrap
3.flexFlow
4.justifyContent
5.alignItems
6.alignContent
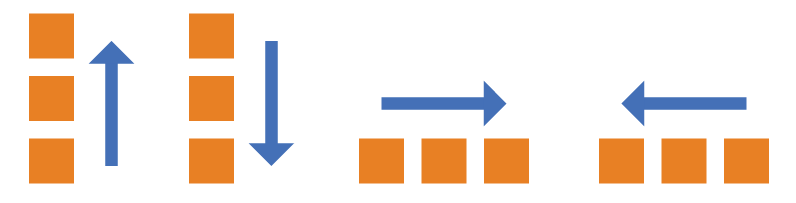
1.flexDirection 项目的排列方向
container: {
flexDirection:'row', //主轴水平,起点在左,默认值
flexDirection:'column', //主轴垂直,起点在上
flexDirection:'row-reverse', //主轴水平,起点在右,
flexDirection:'column-reverse', //主轴垂直,起点在下
}
2.flexFlow 默认情况下,项目都排在一条直线上,主要定义如果一条直线排不下,如何换行
container: { flexWrap:'nowrap', // 不换行, 默认 flexWrap:'wrap', // 换行,第一行在上方 flexWrap:'wrap-reverse', // 换行,第一行在下方 }

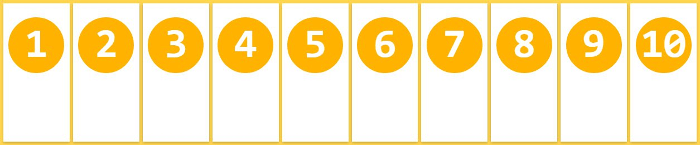
nowrap

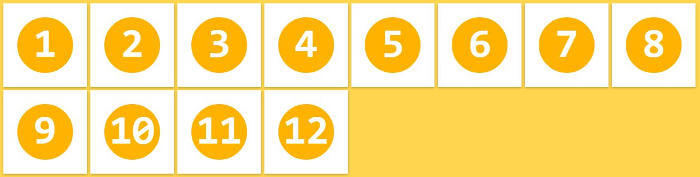
wrap

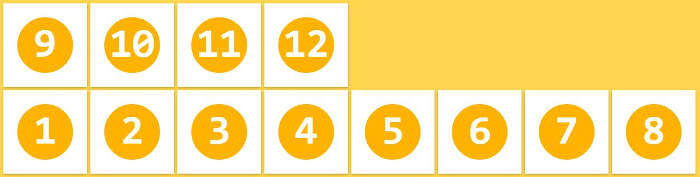
wrap-reverse

3.flexFlow是flexDirection和flexWrap的简写形式,默认值为 主轴水平、不换行
container: { flexFlow:'flex-direction', flexFlow:'flex-wrap', }
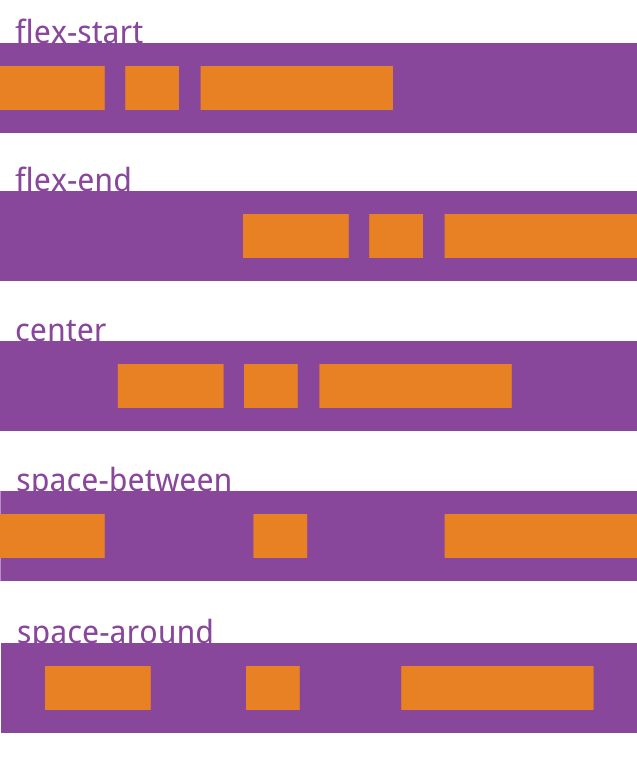
4.justifyContent定义了主轴上的对齐方式
container: { justifyContent:'flex-start', // 左对齐,默认值 justifyContent:'flex-end', // 右对齐 justifyContent:'center', // 居中 justifyContent:'space-between', // 两端对齐,项目之间间隔相等 justifyContent:'space-around', // 每个项目两端的间隔相等。所以项目间的间隔比项目与边框的间隔大一倍 }

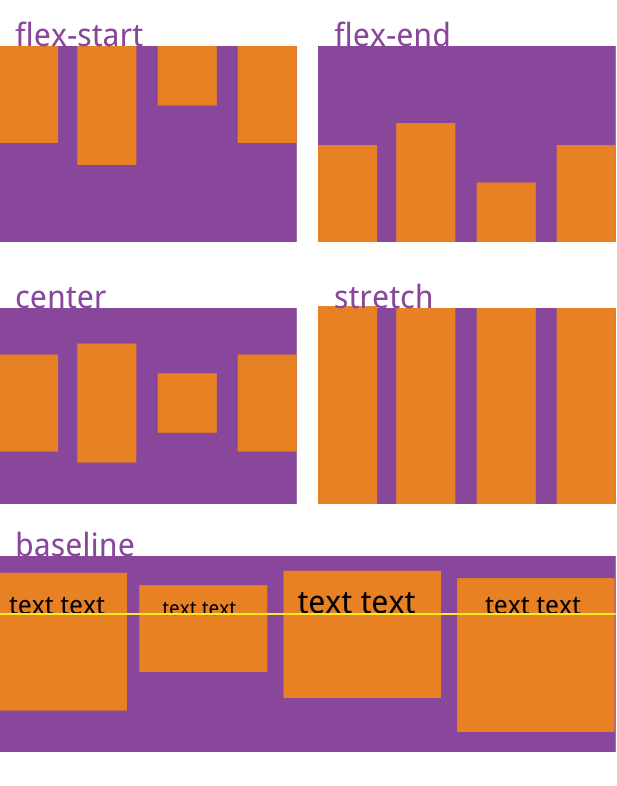
5.alignItems 在交叉轴上如何对齐,只有在flexDirection为column时
container: { alignItems:'flex-start', // 交叉轴起点对齐 alignItems:'flex-end', // 交叉轴终点对齐 alignItems:'center', // 交叉轴中点对齐 alignItems:'baseline', // 项目第一行文字的基线对齐 alignItems:'stretch', // 如果项目未设置高度或设为auto,将占满整个容器的高度 }

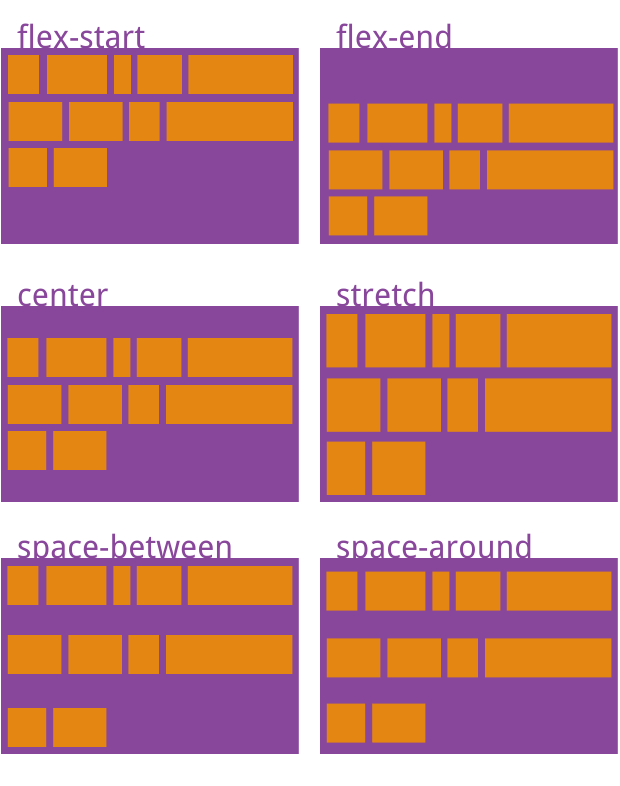
6.alignContent 定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
container: { alignContent:'flex-start', // 与交叉轴的起点对齐 alignContent:'flex-end', // 与交叉轴的终点对齐 alignContent:'center', // 与交叉轴的中点对齐 alignContent:'space-between', // 与交叉轴两端对齐,轴线之间的间距间隔平均分布 alignContent:'space-around', // 每根轴线两侧的间隔相等 alignContent:'stretch', // 轴线占满整个交叉轴,默认值 }

7.flex当一个元素定义了flex属性时,表示该元素是可伸缩的(flex的属性值大于0的时候才可伸缩)
container: { flex:1, //只看中比例,不看重实际数值 }