一、EasyUI 简介与下载
easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
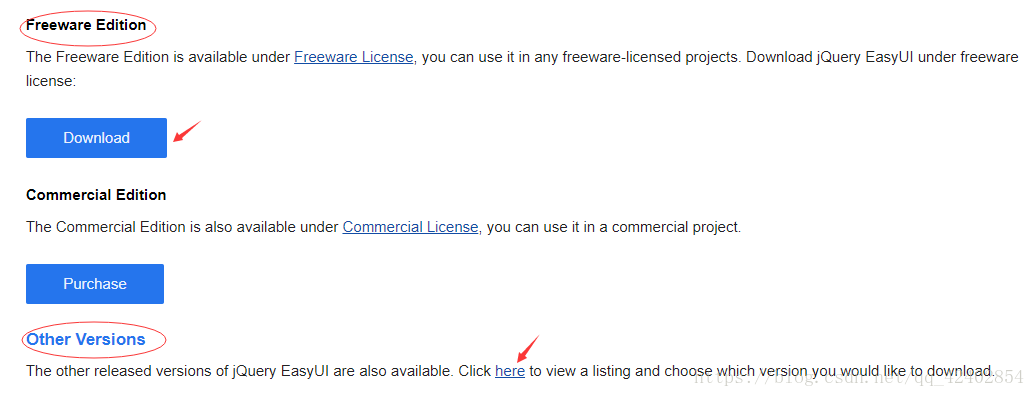
英文官网下载地址:http://www.jeasyui.com/download/index.php
中文网帮助文档:http://www.jeasyui.net/
扫描二维码关注公众号,回复:
3729942 查看本文章


下载【jquery-easyui-1.5.5.7】完成之后,得到压缩包,解压后文件夹目录如下:
二、EasyUI的入门范例
1、将 jquery-easyui 插件加入到工程
新建一个JavaWeb工程,将jquery-easyui文件夹中一些不必要的文件删掉,只保留必要的文件加入到工程中,如下图所示:index.css 和 index.js 为自定义的文件,编写自己的代码。
2、在index.jsp页面中使用 EasyUI:
1)引入必要的js和css样式文件:注意引入顺序
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Easyui+SSH</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.5.7/themes/default/easyui.css"></link>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.5.7/themes/icon.css"></link>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/index.css"></link>
</head>
<body>
<h3>欢迎进入首页</h3>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.5.7/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.5.7/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script>
</body>
</html>2) 有两个方法声明的 UI 组件:
<1> 直接在 HTML 声明组件
<h3>欢迎进入首页</h3>
<div id="dlg" class="easyui-dialog" title="easyui-dialog对话框" data-options="iconCls:'icon-save'" style="width:400px;height:200px;padding:10px">
The dialog content.对话框
</div><2> 编写 JS 代码来创建组件(推荐使用)
<h3>欢迎进入首页</h3>
<div id="dlg">
The dialog content.对话框
</div>
--index.js--
$(function(){
$("#dlg").dialog({
title: "easyui-dialog对话框",
closed: false,
width: 400,
height: 200,
cache: false,
iconCls:'icon-save'
});
});