jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。但功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
特点:
基于jquery用户界面插件的集合
为一些当前用于交互的js应用提供必要的功能
使用 EasyUI你不需要写很多的javascript代码,通常只需要写HTML标记来定义用户界面即可
支持HTML5
开发产品时可节省时间和资源
简单,但很强大
支持扩展,可根据自己的需求扩展控件
目前各项不足正已版本递增的方式不断完善 (bug)
下载地址:
下载地址:http://www.jeasyui.com/index.php
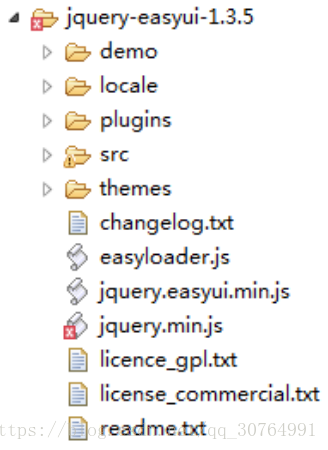
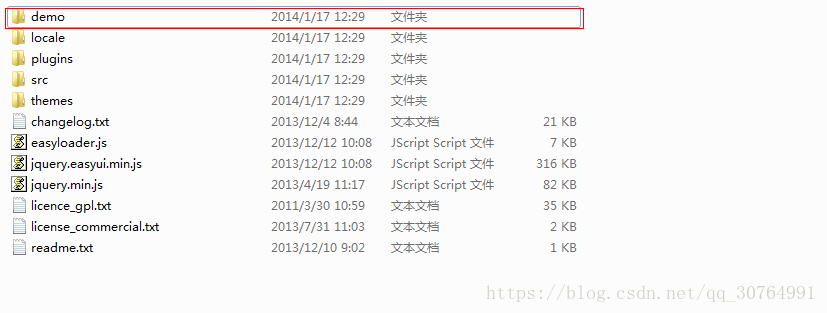
目录结构说明:
Demo目录:示例
Locale目录:国际化文件
Plugins目录:插件
src目录:源码
Themes目录:主题
jquery.min.js文件:jQuery文件
jquery.easyui.min.js文件:EasyUI主文件
导入EasyUI到软件工程中
需要说明的:
这里我们为了便于学习,将整个EasyUI包导入工程
在实际开发中,只需要导入使用文件即可
报错问题:
jquery.min.js文件报错不是有语法错误,是文件压缩问题,不影响使用
扫描二维码关注公众号,回复:
2392801 查看本文章


案例demo