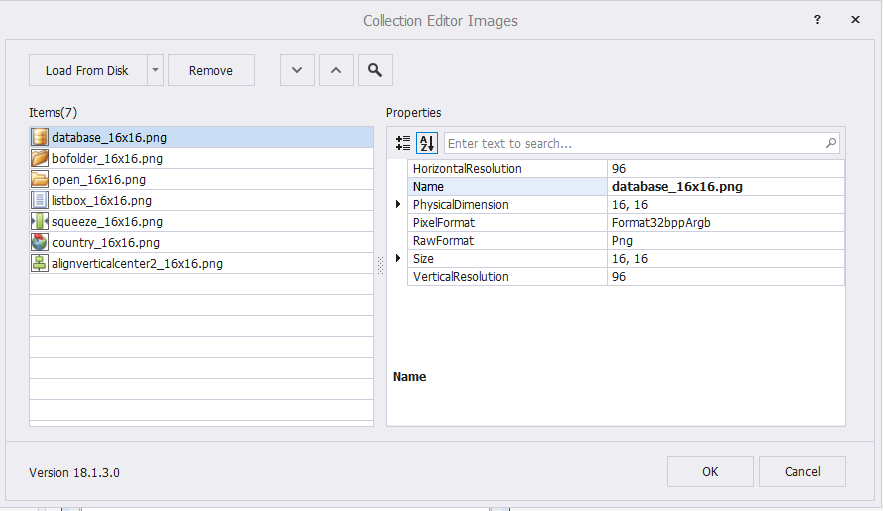
1. 在设计界面添加imageCollection控件,在属性页设置图标(可Load from disk,也可从Load from dev gallery)


2. TreeList控件有一个叫做CustomDrawNodeImages 的事件,双击该事件编写后台代码。
3. 添加节点图标需要用到TreeList 的SelectImageList属性,该属性是指当节点被选中时显示的图标(相应的还有另外两个ColumnImageList和StateImageList属性)
4. 最开始思考这个问题是,我是这样想的,如果是叶子节点的话显示图标3,否则对于非叶子结点,若展开了显示图标2,未展开显示图标1。
方法一代码如下:
if (e.Node.Nodes.Count > 0) { if (e.Node.Expanded) { e.SelectImageIndex = 2; return; } e.SelectImageIndex = 1; } else { e.SelectImageIndex = 3; }
5. 我的需求是一个六层的导航树,后来又想让每一层的结点图标都不一样,于是又想到了第二种方法,这个方法用到了结点的level属性,它代表当前节点所在的层数。这样可以根据当前level的不同来给每一层节点添加图标。
//方法1:node.level 代表当前节点所在的层数,借此可以实现给每一层节点添加不同的图标 switch (e.Node.Level) { case 0: e.SelectImageIndex = 0; break; case 1: case 2: case 3: case 4: if (e.Node.Expanded) { e.SelectImageIndex = 2; } else { e.SelectImageIndex = 1; } break; case 5: e.SelectImageIndex = 3; break; default: break; }