我使用最多的DEV控件就是这个TreeList啦,当然用好它很不简单,如果用好它,能做出很精彩的树形层次结构图。TreeList控件很强大,以至于你看DEV自带的DEMO,也得浪费你很长时间应用。DEV控件的DEMO只是告诉你有些什么功能,只是抛砖引玉,决不能照搬DEMO!
用好TreeList控件绝对会让你的软件锦上添花!精益求精促使我总想用TreeList实现出更好的效果,但对TreeList控件的每一步深入学习,都需要花费不要时间和精力。现在记录一下我学习使用该控件的一个小功能的过程。
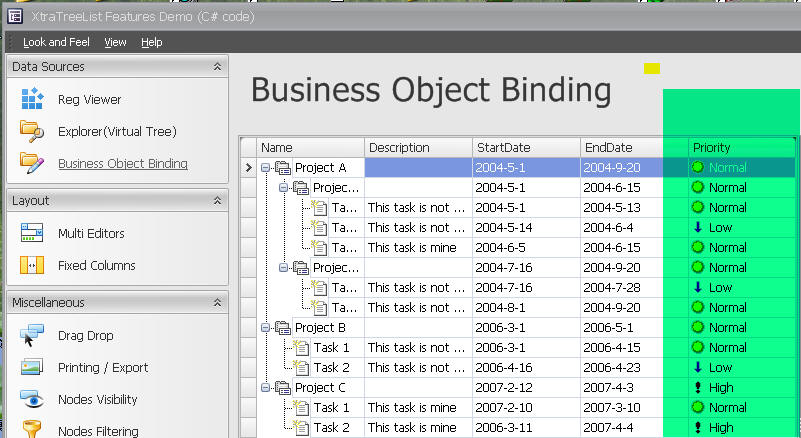
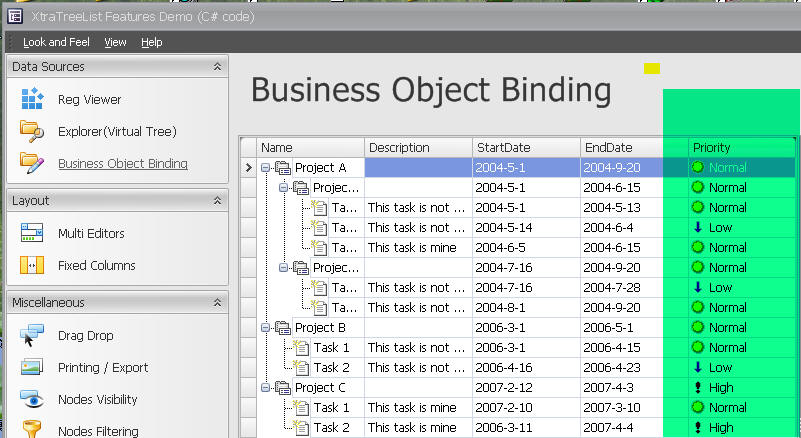
就是下面我绿色强调的部分,DEV的DEMO中Priority列中同时出现图片和文字。

直接看DEMO代码,也很难弄清如何实现的。下面是我如何在自己的DEMO中实现上面的功能。
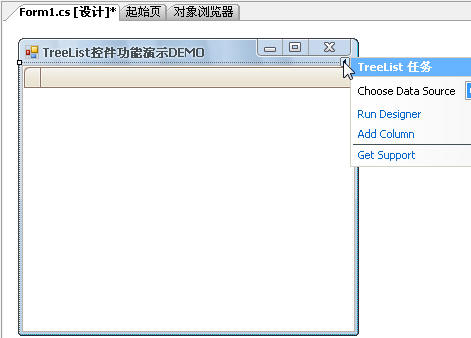
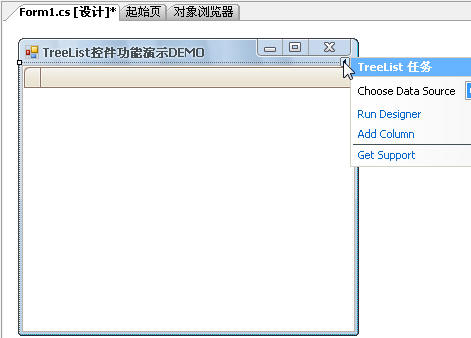
1.建立WIN窗体,从工具箱中将DEV的TreeList控件拖入该窗体中。

2.建立列,选中上图中右上黑三角,弹出菜单,选择Run Designer进入设计界面,添加列。(列的添加可以在自己代码中定义添加实现)

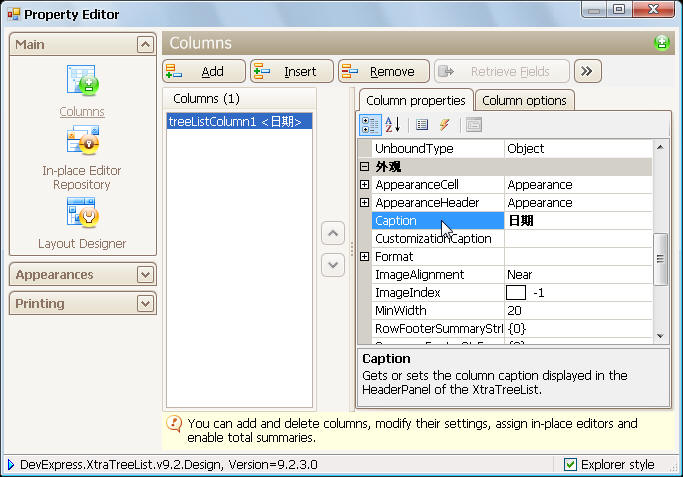
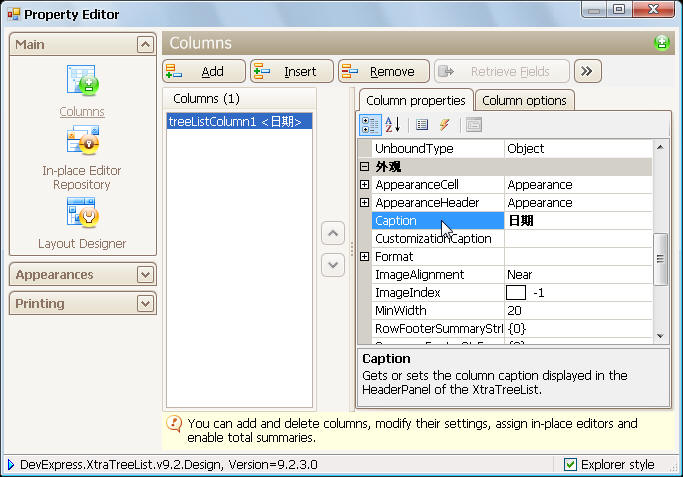
上图中,点击 Add按钮添加一普通列,在右边属性上修改,如:修改Caption属性值,能够定义自己显示的列名(日期)。
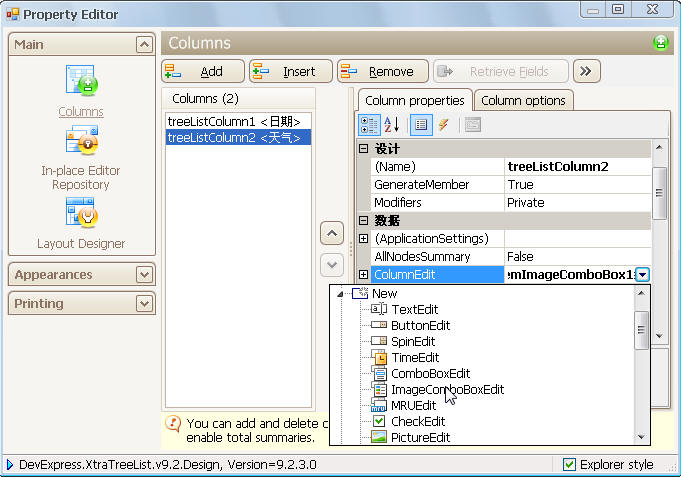
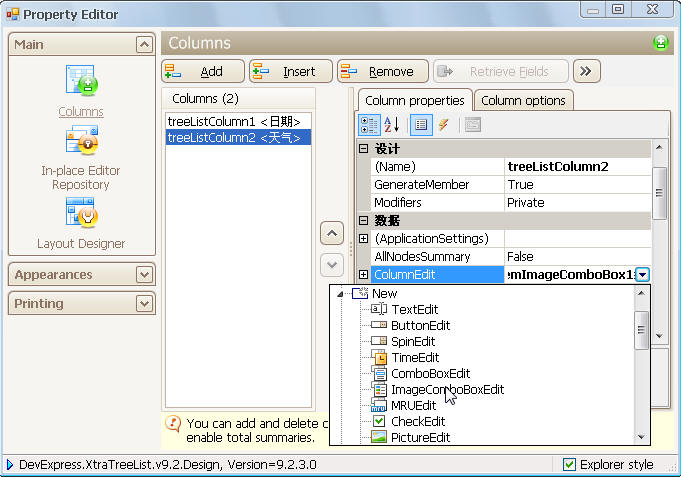
3.再添加一列(天气),这次修改 ColumnEdit属性,添加框后的向下的黑三角,在弹出面板中选择NEW,然后这里选ImageComboBox。截图如下:

4.点击ColumnEdit前的+,打开该列所用控件的属性列表,修改SmallImage属性为imageList1(先期要拉入该ImageList控件,并引入图片)。
5.添加必要的代码,建立枚举类型,并初始化ColumnEdit中控件与枚举类型的关联。
{
private enum Weather { 晴天 = 0 , 降温 = 1 , 寒潮 = 2 };
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 初始化ColumnEdit的ImageComboBox控件与枚举类型
/// Weather的关系
/// </summary>
private void InitColumnEditor()
{
repositoryItemImageComboBox1.Items.AddEnum( typeof (Weather));
repositoryItemImageComboBox1.Items[ 0 ].ImageIndex = 0 ;
repositoryItemImageComboBox1.Items[ 1 ].ImageIndex = 1 ;
repositoryItemImageComboBox1.Items[ 2 ].ImageIndex = 2 ;
}
private void Form1_Load( object sender, EventArgs e)
{
InitColumnEditor();
// 向TreeList控件中加入数据
this .treeList1.AppendNode( new object []{ " 2010.1.22 " ,Weather.降温}, null );
this .treeList1.AppendNode( new object []{ " 2010.1.23 " ,Weather.晴天}, null );
}
}
实现效果截图如下:

另外注意:
1)如果使用TreeList输出列表函数时,输出的文档中,天气列中只有图片,没有文字。
2)ColumnEdit中可以使用其他的控件,根据需要实现个性列,具体使用可以自己摸索。
出处:https://www.cnblogs.com/wuhenke/archive/2010/01/22/1654508.html
我使用最多的DEV控件就是这个TreeList啦,当然用好它很不简单,如果用好它,能做出很精彩的树形层次结构图。TreeList控件很强大,以至于你看DEV自带的DEMO,也得浪费你很长时间应用。DEV控件的DEMO只是告诉你有些什么功能,只是抛砖引玉,决不能照搬DEMO!
用好TreeList控件绝对会让你的软件锦上添花!精益求精促使我总想用TreeList实现出更好的效果,但对TreeList控件的每一步深入学习,都需要花费不要时间和精力。现在记录一下我学习使用该控件的一个小功能的过程。
就是下面我绿色强调的部分,DEV的DEMO中Priority列中同时出现图片和文字。

直接看DEMO代码,也很难弄清如何实现的。下面是我如何在自己的DEMO中实现上面的功能。
1.建立WIN窗体,从工具箱中将DEV的TreeList控件拖入该窗体中。

2.建立列,选中上图中右上黑三角,弹出菜单,选择Run Designer进入设计界面,添加列。(列的添加可以在自己代码中定义添加实现)

上图中,点击 Add按钮添加一普通列,在右边属性上修改,如:修改Caption属性值,能够定义自己显示的列名(日期)。
3.再添加一列(天气),这次修改 ColumnEdit属性,添加框后的向下的黑三角,在弹出面板中选择NEW,然后这里选ImageComboBox。截图如下:

4.点击ColumnEdit前的+,打开该列所用控件的属性列表,修改SmallImage属性为imageList1(先期要拉入该ImageList控件,并引入图片)。
5.添加必要的代码,建立枚举类型,并初始化ColumnEdit中控件与枚举类型的关联。
{
private enum Weather { 晴天 = 0 , 降温 = 1 , 寒潮 = 2 };
public Form1()
{
InitializeComponent();
}
/// <summary>
/// 初始化ColumnEdit的ImageComboBox控件与枚举类型
/// Weather的关系
/// </summary>
private void InitColumnEditor()
{
repositoryItemImageComboBox1.Items.AddEnum( typeof (Weather));
repositoryItemImageComboBox1.Items[ 0 ].ImageIndex = 0 ;
repositoryItemImageComboBox1.Items[ 1 ].ImageIndex = 1 ;
repositoryItemImageComboBox1.Items[ 2 ].ImageIndex = 2 ;
}
private void Form1_Load( object sender, EventArgs e)
{
InitColumnEditor();
// 向TreeList控件中加入数据
this .treeList1.AppendNode( new object []{ " 2010.1.22 " ,Weather.降温}, null );
this .treeList1.AppendNode( new object []{ " 2010.1.23 " ,Weather.晴天}, null );
}
}
实现效果截图如下:

另外注意:
1)如果使用TreeList输出列表函数时,输出的文档中,天气列中只有图片,没有文字。
2)ColumnEdit中可以使用其他的控件,根据需要实现个性列,具体使用可以自己摸索。
