版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tel13259437538/article/details/82499852
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
- 今天突然发现小程序页面中之前设置的
文字超出省略显示的效果在真机上显示无效。但是微信开发者工具上的手机模拟器可以正常显示省略号(...)。
//文本溢出单行省略的代码如下:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;- 然后就去排查问题了。百度了一番没找到答案,后来在群里请教大佬,得到了答案。
问题描述
小程序文字超出省略显示,真机测试没效果。微信开发者工具显示正常。
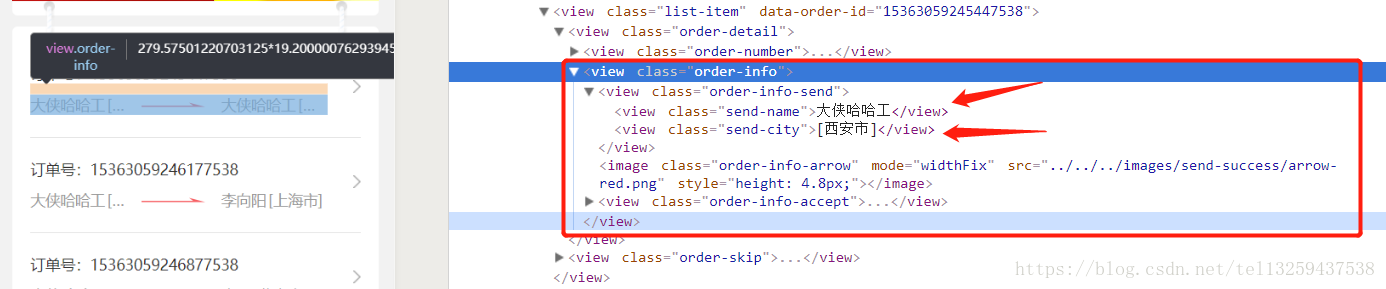
问题再现
代码如下所示:
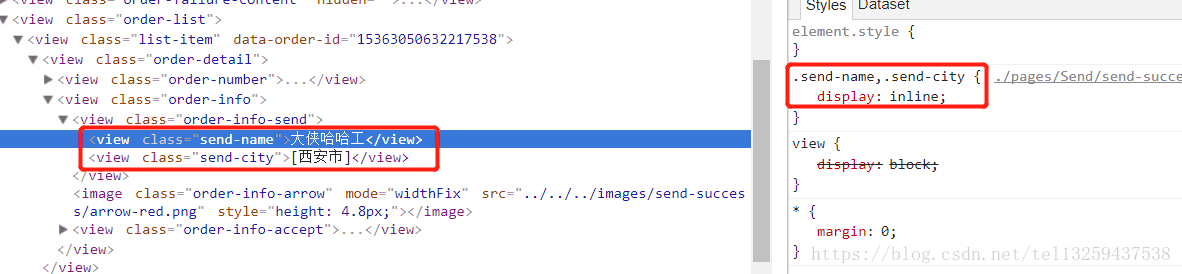
//WXML
<view class="order-info">
<view class="order-info-send">
<view class="send-name">{{order.senderName}}</view>
<view class="send-city">[{{order.senderCity}}]</view>
</view>
<image class="order-info-arrow" mode="widthFix" src="../../../images/send-success/arrow-red.png"></image>
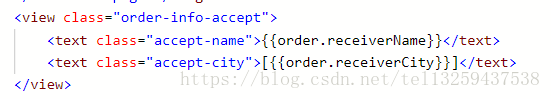
<view class="order-info-accept">
<text class="accept-name">{{order.receiverName}}</text>
<text class="accept-city">[{{order.receiverCity}}]</text>
</view>
</view>
<view class="order-info-send">
<text class="send-name">{{senderInfo.CUSTOMER_NAME}}</text>
<text class="send-city">[{{senderInfo.CITY_NAME}}]</text>
</view>页面效果图:
//WXSS
.order-info{
display: flex;
flex-direction: row;/*决定主轴的方向(即项目的排列方向)。*/
flex-wrap:nowrap;/*定义了如果一条轴线排不下,如何换行*/
justify-content: space-between;/*定义了项目在主轴上的对齐方式*/
align-items:center;/*定义项目在交叉轴上如何对齐。*/
margin-top:20rpx;
width: 100%;
}
.order-info view{//为了方便,将 order-info下面的 view 全部设置为了 inline-block【问题根源】
display: inline-block;
}
.order-info-send,.order-info-accept{
font-size: 28rpx;
width:200rpx;
color:#999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.send-city,.accept-city{
margin-left:5rpx;
}
.order-info-arrow{
width:120rpx;
height:10rpx;
margin:0 20rpx 0 0;
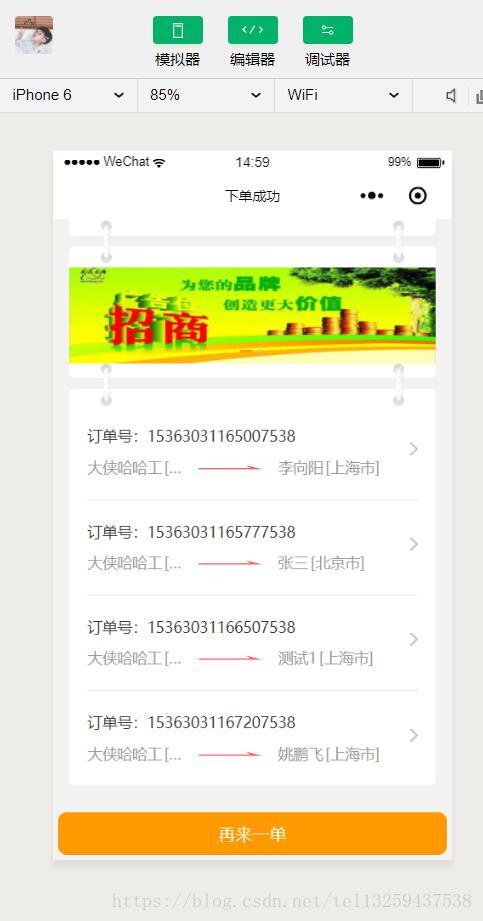
}微信开发者工具中模拟器的显示效果:
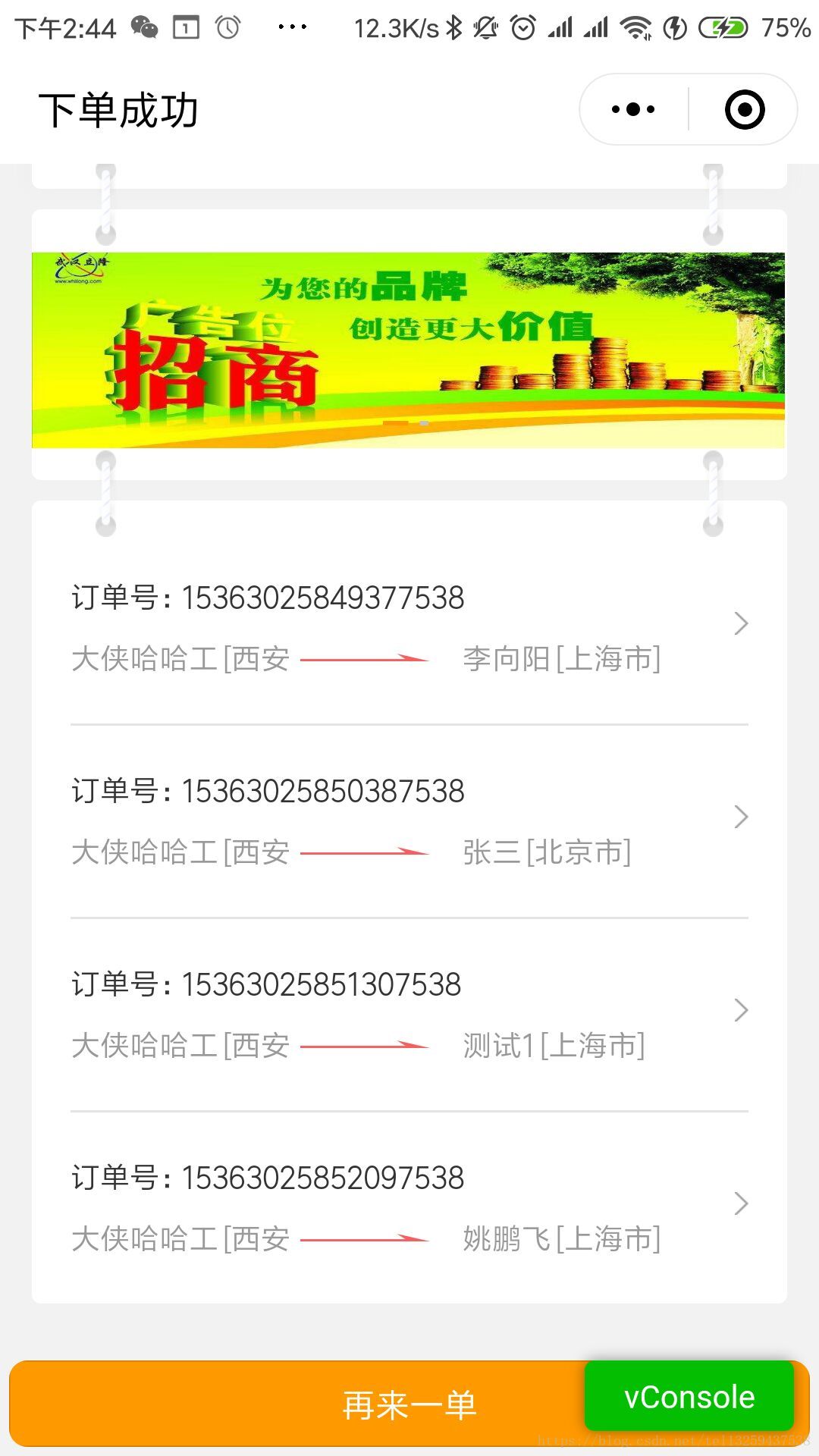
安卓手机的页面显示效果:
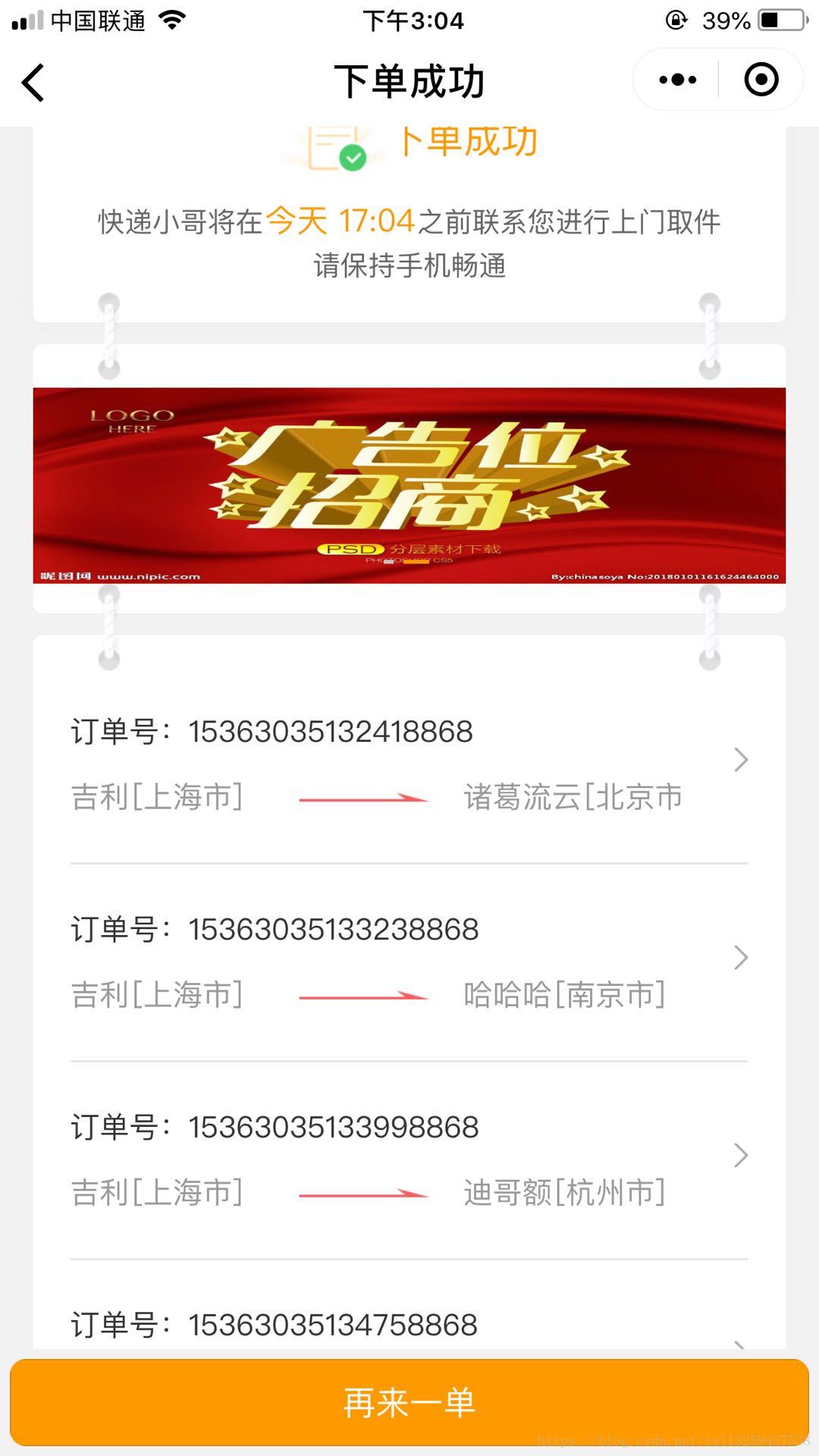
苹果手机的页面显示效果:
分析问题
问题代码部分:
//WXML
<view class="order-info">
<view class="order-info-send">
<view class="send-name">{{order.senderName}}</view>
<view class="send-city">[{{order.senderCity}}]</view>
</view>
</view>//WXSS
.order-info view{//为了方便,将 order-info下面的 view 全部设置为了 inline-block【问题根源】
display: inline-block;
}
.order-info-send{
font-size: 28rpx;
width:200rpx;
color:#999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}/*注:上面的代码导致类名为 order-info-send的view组件 下面包裹的 子view 组件 都被设为了“行内块级元素” */
//即:
.order-info-send{//父view组件
display: inline-block;
}
.send-name,.send-city{//父view组件嵌套的两个子view组件【问题所在】
display: inline-block;
}解决方法
- 方法1:给内层嵌套的
view组件设置display:inline;就可以了。【不建议这么做】
- 方法2:将内层嵌套的
view组件全部替换为text组件即可。【推荐】