1、z-index定义
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
2、使用
(1)必须在定位元素(position:relative/absolute/fixed/sticky)上才有效
(2) 可以有负值
(3)不同父元素的子元素之间进行显示时,会根据父级元素的z-index进行渲染.
3、z-index不起作用的几种情形
(1)当前设置z-index元素的父元素position:relative/absolute;
(2) 当前设置z-index元素为浮动元素。
举例:
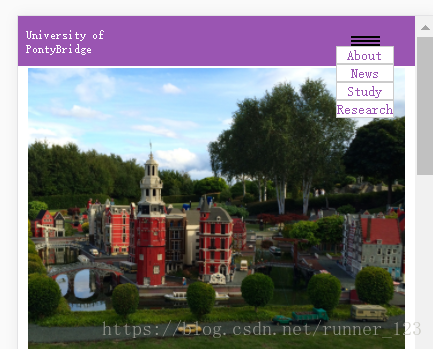
实现如下效果:
HTML结构如下:
<!--Mobile head-->
<div class="m-top">
<div class="m-home">
<div class="theme"><a href="home.html">University of PontyBridge</a></div>
<div class="line">
<div id="menu">
<div class="line1"></div>
<div class="line2"></div>
</div>
<!--Menu expansion bar-->
<ul class="nav">
<li><a href="#">About</a></li>
<li><a href="#news">News</a></li>
<li><a href="study.html">Study</a></li>
<li><a href="research.html">Research</a></li>
</ul>
</div>
</div>
</div>
<!--Website content-->
<div class="header">...</div>要让nav 层叠顺序高。在.header元素之上。
css代码如下:
.nav{
position:absolute;
z-index:99;
display:none;
}
.header{
position:relative;
z-index:1;
}有一点问题,.nav元素设置relative,则z-index不起作用,设置为absolute就可以shi实现了????