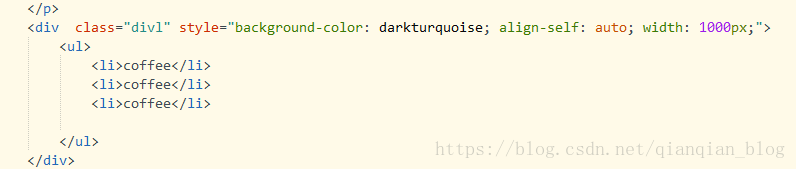
- 内联样式- 在HTML元素中使用"style" 属性 (列如在div中设置单独的样式)
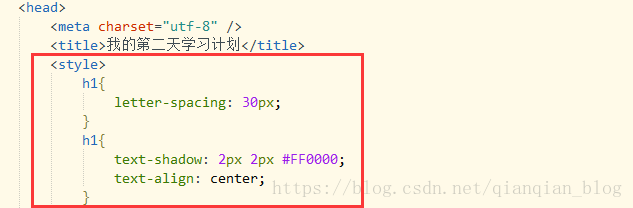
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
注:当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表:
- 外部引用 - 使用外部 CSS 文件
一般在做网页的时候可以将相同的样式写到CSS文件里,单独的样式写到元素里,这样也会方便我们查找。
优先级:内部样式和外部样式没有优先级关系,页面后加载的会生效;内联样式的优先级最高。
注:脚本文件和CSS样式一样的用法