字体的样式
color
设置文本的颜色(前景色) ,它会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
<style>
.box1 {
color: #bd6e07;
}
</style>
<div class="box1">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>font-size
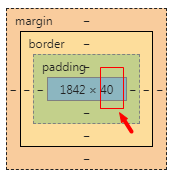
- 设置字体大小,其设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中,其实际上设置的是框格的高度,一般情况下,文字要比这个框格要小,也有时会大,字体类型不同,显示效果也不同。
- 浏览器默认的字体大小为16px。
<style>
.box2 {
font-size: 30px;
}
</style>
<div class="box2">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>

font-family
- 设置字体的类型,当采用某种字体时,若浏览器支持则使用该字体,若不支持,则使用默认字体。
- 可以同时设置多个字体,多个字体之间用逗号","分开,浏览器会优先使用前面的字体,若前面没有再尝试后一个。
<style>
.box3 {
/* 字体名带空格的必须用双引号("")引起来 */
font-family: Arial, 微软雅黑, 宋体, "Sakkal Majalla", "Maiandra GD";
}
</style>
<div class="box3">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>font-style
设置文字的斜体,常用的可选值:
- normal 默认值,文字正常显示
- italic 文字会以斜体显示
font-style: italic;font-weight
设置文字的加粗效果,常用的可选值:
- normal 默认值,文字正常显示
- bold 文字加粗显示
font-weight: bold;font-variant
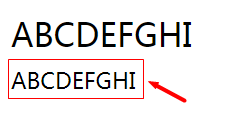
设置小型大写字母,常用可选值:
- normal 默认值,文字正常显示
- small-caps 文本以小型大写字母显示
<style>
.box4 {
font-variant: small-caps;
}
</style>
<div>ABCDEFGHI</div>
<div class="box4">abcdefghi</div>
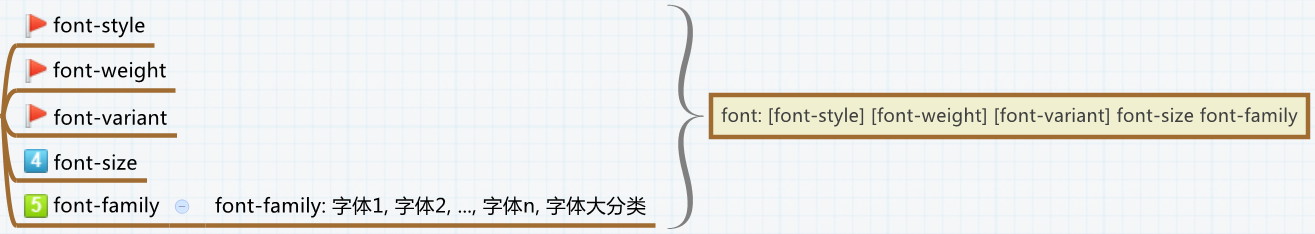
font
设置字体相关的所有样式
- 可以将字体的样式值统一写在 font 样式中,不同的样式值之间用空格隔开
- 在设置字体样式时,斜体,加粗,小大字母没有顺序要求,甚至可写可不写,如果不写则使用默认值
- 要求文字的大小和字体必须写,并且字体类型必须是最后一个样式,字体大小必须是倒数第二个样式: font: [font-style] [font-weight] [font-variant] font-size font-family(字体1, 字体2, ..., 字体n, 字体大分类)
<style>
.box5 {
font-weight: bold;
font-style: italic;
font-variant: normal;
font-size: 20px;
/* 最后一个样式值是大分类名称 */
font-family: Arial, 微软雅黑, 宋体, "Sakkal Majalla", Serif;
}
/* [font-style] [font-weight] [font-variant] font-size font-family(字体1, 字体2, ..., 字体n, 字体大分类) */
.box6 {
font: bold italic normal 20px Arial, 微软雅黑, 宋体, "Sakkal Majalla", Serif;
}
</style>
<div class="box5">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>
<div class="box6">若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空</div>
字体分类
网页中将字体分为五大类:
- serif (衬线字体, 经常使用)
- sans-serif (非衬线字体, 经常使用)
- monospace (等宽字体, 一般不用)
- cursive (草书字体, 一般不用)
- fantasy (虚幻字体, 一般不用)
- 将字体设置为这些大分类之后,浏览器会自动选择指定的字体并显示
- 一般会将字体的大分类指定为 font-family 中的最后一个字体
- font-family: 字体1, 字体2, ..., 字体n, 字体大分类