微信小程序(组件 – 基础内容组件)
前言
(1)icon图标组件
(2)progress进度条组件
(3)text文本组件
(4)拓展:富文本编辑器UE和UM
(5)rich-text 富文本组件
基础内容组件
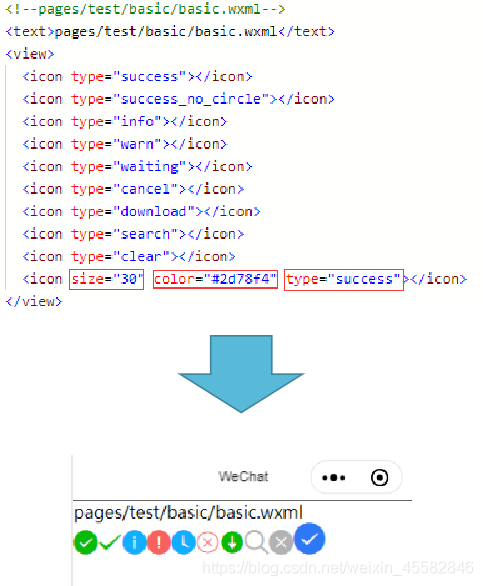
(1)icon图标组件
组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)

type类型参数


(2)progress进度条组件
组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)
基础展示属性

颜色属性

动画属性

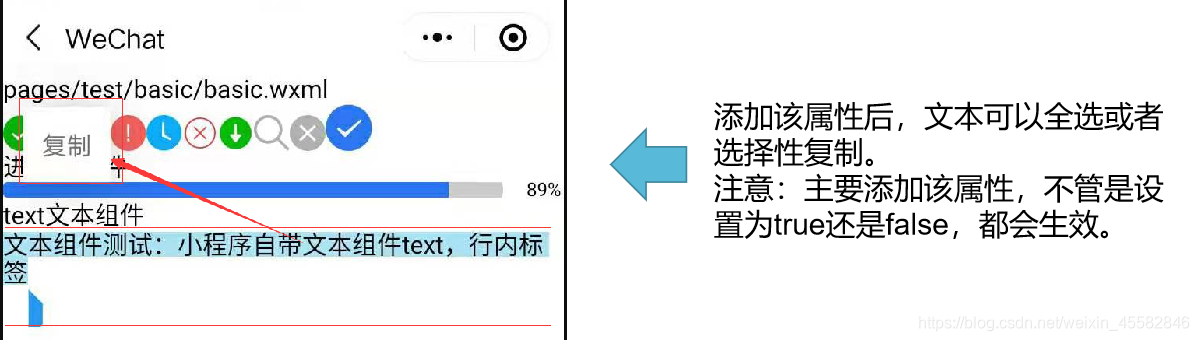
(3)text文本组件
基础属性

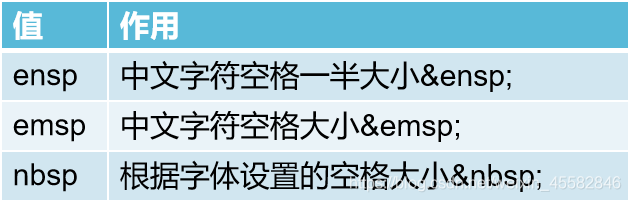
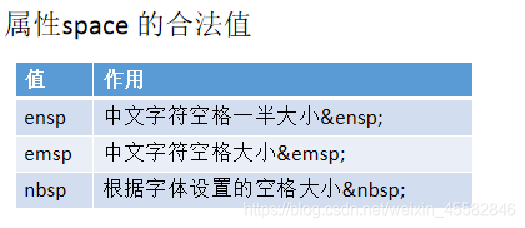
属性space 的合法值




decode 可解析的字符实体

(4)拓展:富文本编辑器

富文本编辑器
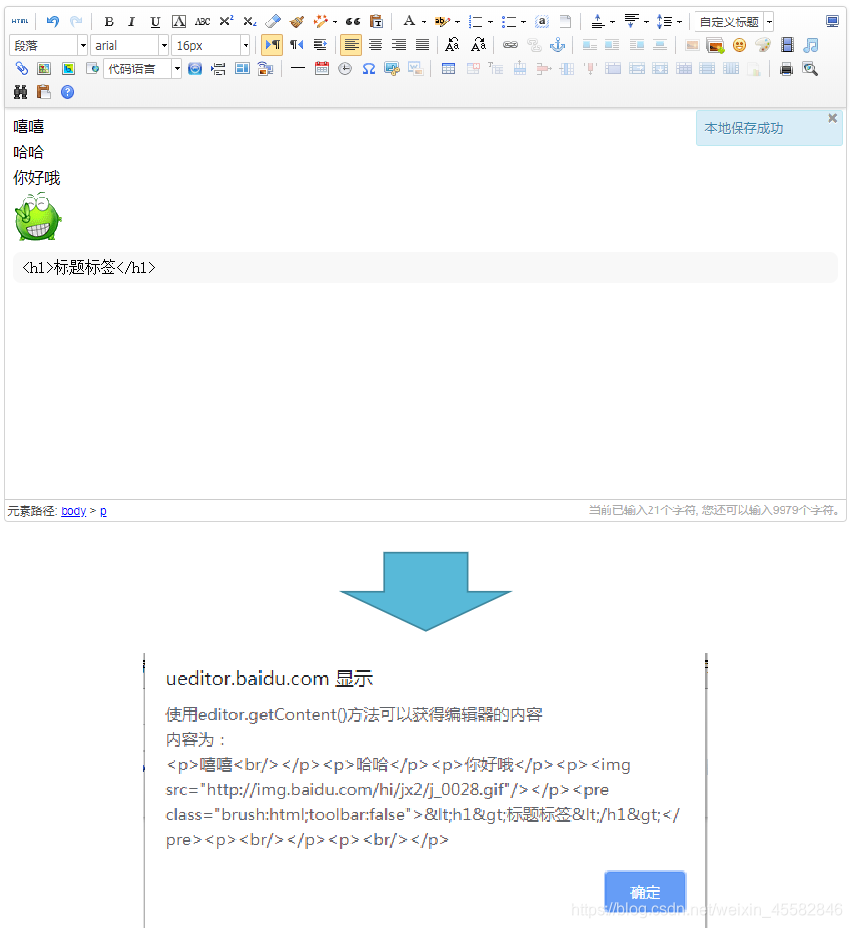
(4)正式讲解之前,首先要明确一点,所有的后台编辑器在编辑完毕后,点击发布时,都是将编辑器的代码段拼接到前台页面展示。
例如富文本编辑器UE(UEditor)和UM(UeditorMINI),在后台编辑完毕后,发布时,都是将编辑器中的内容转为html然后拼接显示到前台页面。同理,小程序后台利用富文本编辑器发布文章时,需要在小程序页面正常展示。
所以小程序页面需要能够解析html标签
基础内容组件
(5)rich-text 富文本组件
前言:如果想在页面展示html相关语法标签样式,怎么展示?
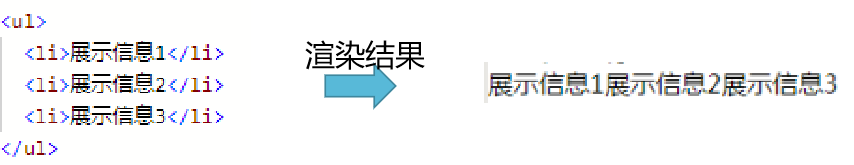
首先直接写下ul>li试下

验证后发现,小程序无法正常显示html的ul标签元素,这里就需要用到rich-text富文本组件
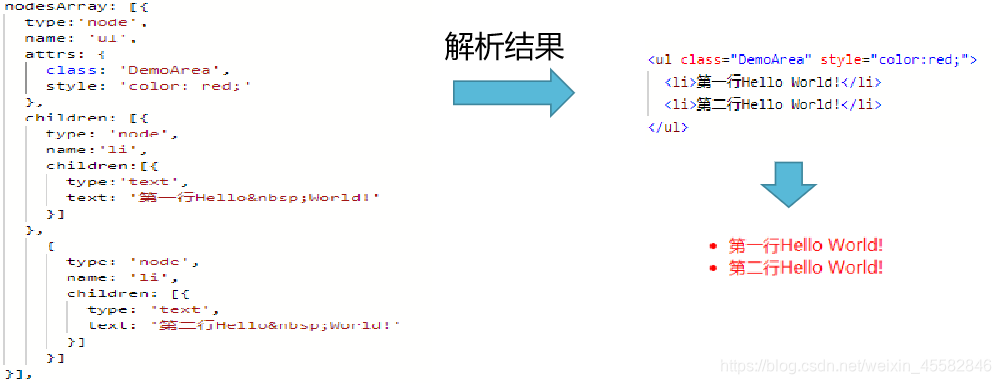
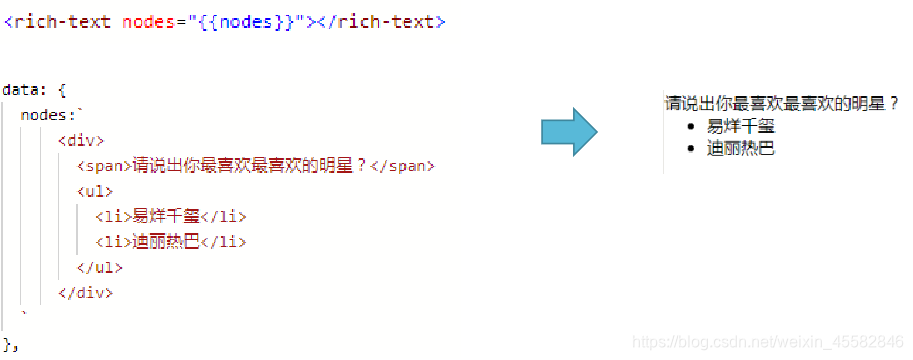
案例:

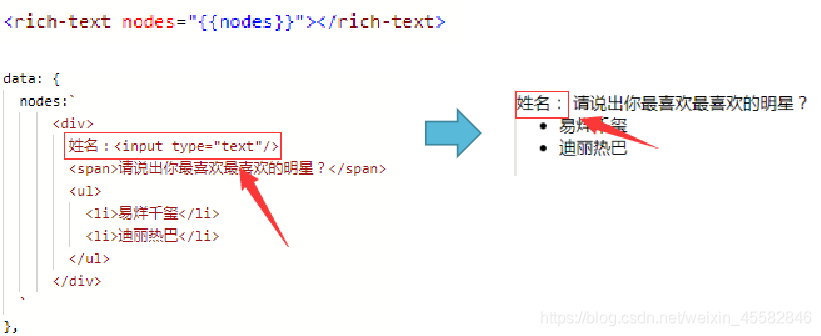
案例改写:接下来对nodes的html字符串做改动

分析:验证后发现input解析失败,即富文本组件不支持解析input输入框
原因:富文本组件rich-text只支持受信任的HTML节点及属性


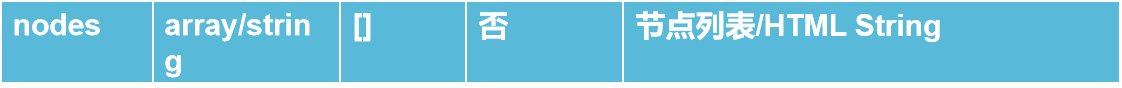
nodes属性
现支持两种节点,通过type来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的HTML节点 元素节点:type = node

文本节点:type = text

受信任的HTML节点及属性
全局支持class和style属性,不支持id属性
受信任HTML节点:a、abbr、address、article、aside、b、bdi、bdo、big、blockquote、br、caption、center、cite、code、col、colgroup、dd、div、dl、dt、em、footer、h1-h6、header、hr、img(属性alt,src,height,width)、li、ol、p、span、table相关、ul
nodes类型为array
在这里插入图片描述